ワードプレスサイト上部にあるメニューバーを、グローバルメニューまたはグローバルナビなどと呼びます。
▼赤枠部分のメニューのことです。

ここに「プロフィール」や「サイトマップ」「お問い合わせ」など、 サイトに関わる情報を載せておくと、ユーザーの利便性がアップします。
この作業はメニューバーに載せる以下のページを作ってからでかまいませんが、グーグルアドセンスの審査でも見られる部分と言われていますので、審査前までには設定を済ませましょう。
・プロフィール
・サイトマップ
・プライバシーポリシー
・お問合わせ
さっそく設定方法を見ていきましょう!
※ワードプレス開設方法を順番に記載した「【入門者向け】ブログの始め方講座」もぜひご覧ください♪
Contents
グローバルメニューの設定│ワードプレス上部にメニューバーを作ろう
グローバルメニューの設定方法は3ステップです。
①新しいメニュー(器となる部分)を作成
②メニューに載せたい項目を追加
③表示位置を指定
①新しいメニューを作成
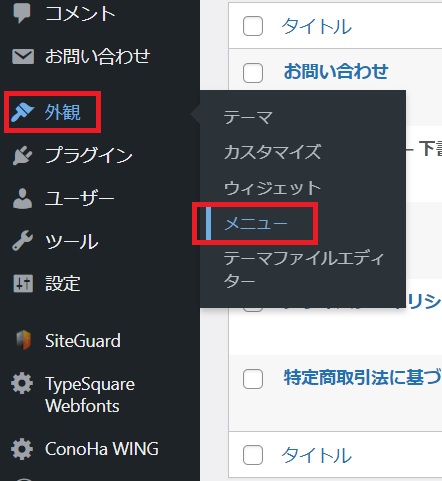
▼ワードプレス管理画面(ダッシュボード)左のバーの「外観」→「メニュー」へ。

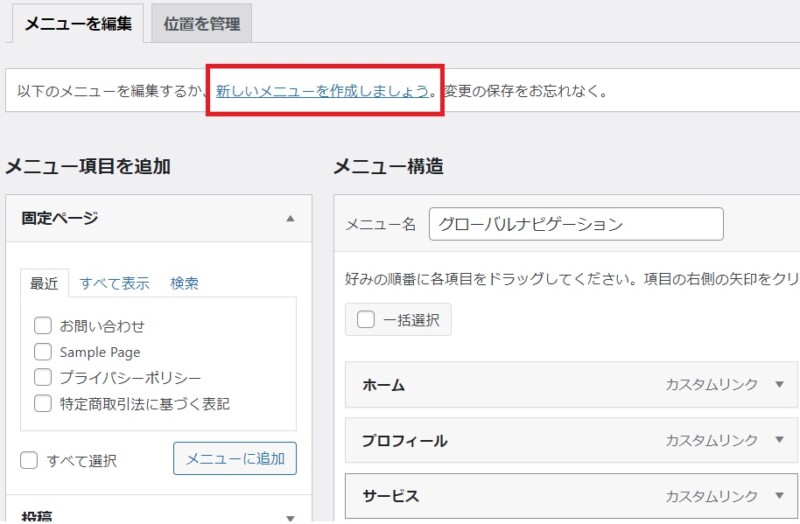
▼「新しいメニューを作成しましょう」をクリック。

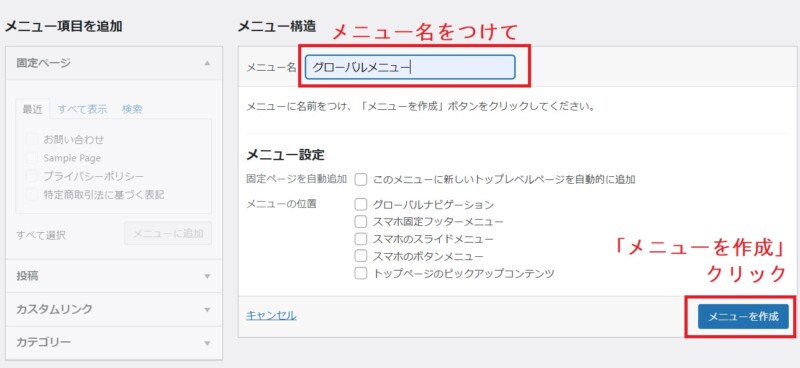
▼「グローバルメニュー」「上部メニューバー」など、ご自身で分かりやすい名前をつけて「メニューを作成」をクリック。

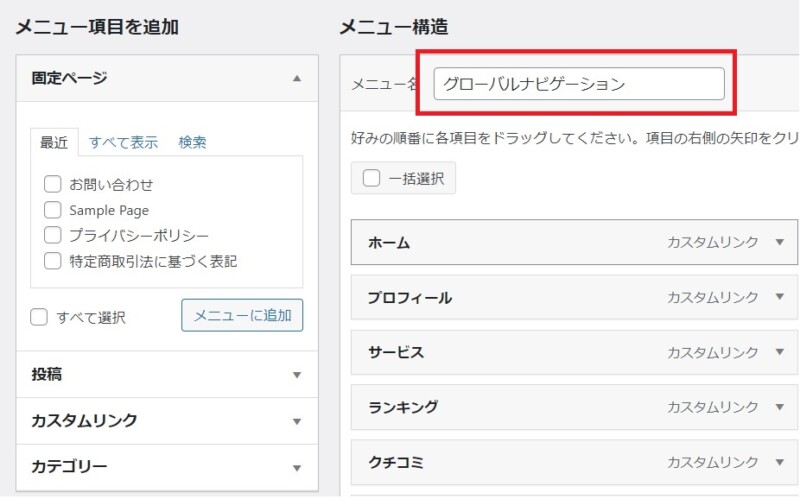
外観→メニュー画面へいくと、デフォルトで赤枠部分に「グローバルナビゲーション」と入っているかもしれません。

その場合、これを編集して使ってもOKです。
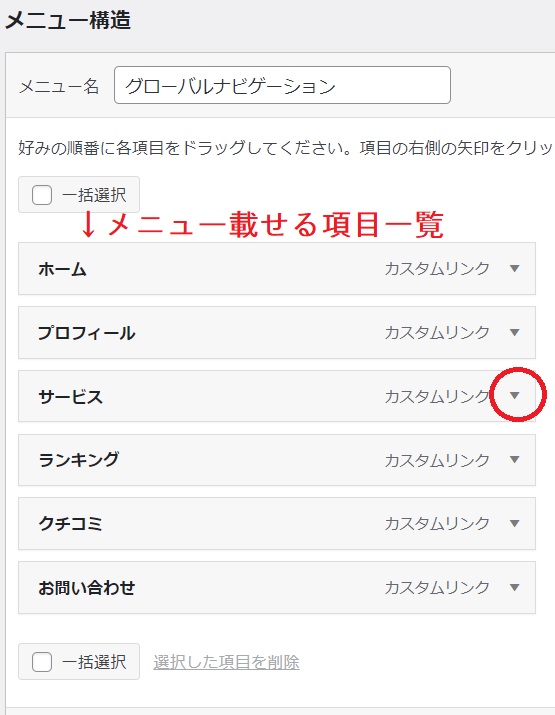
▼メニューに載せる項目がデフォルトで載ってしまっていますので、

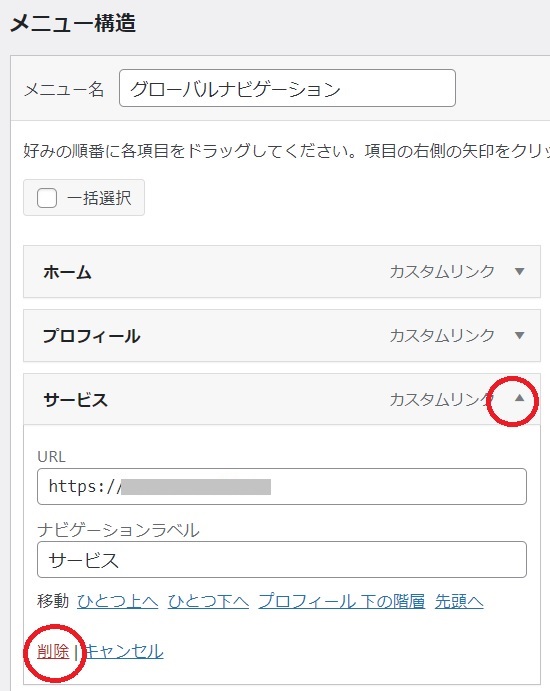
▼不要な項目は削除して使って下さいね。

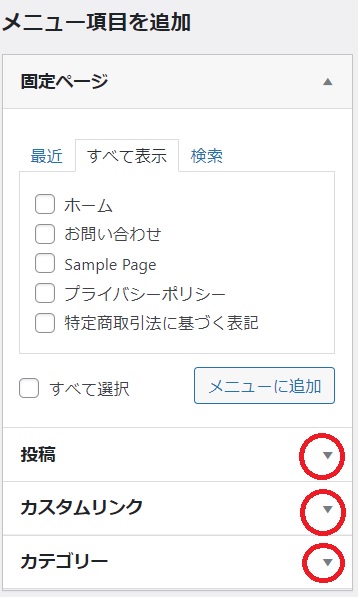
②メニューに載せたい項目を追加
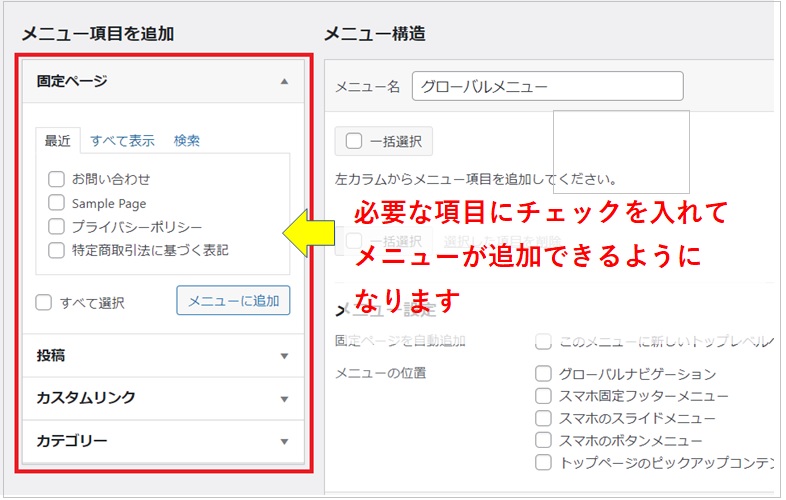
▼続いては載せたい項目にチェックを入れて、メニューに追加していきます。

アドセンス審査も見すえて、
・ホーム
・運営者情報
・プライバシーポリシー
・お問い合わせ
の4項目は必ず載せておきましょう。
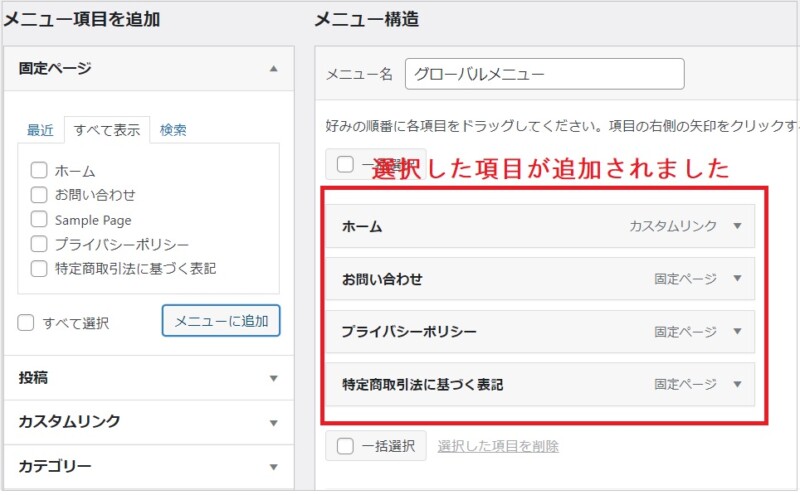
▼項目が追加されました。この部分はドラッグして位置を入れ替えることができます。

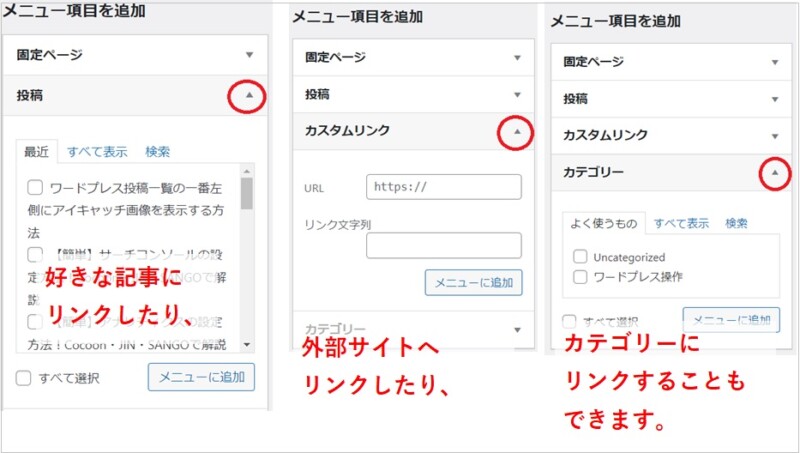
▼先ほどは固定ページの項目を追加しましたが、「投稿」「カスタムリンク(外部サイト)」「カテゴリー」などをメニューに追加することもできます。


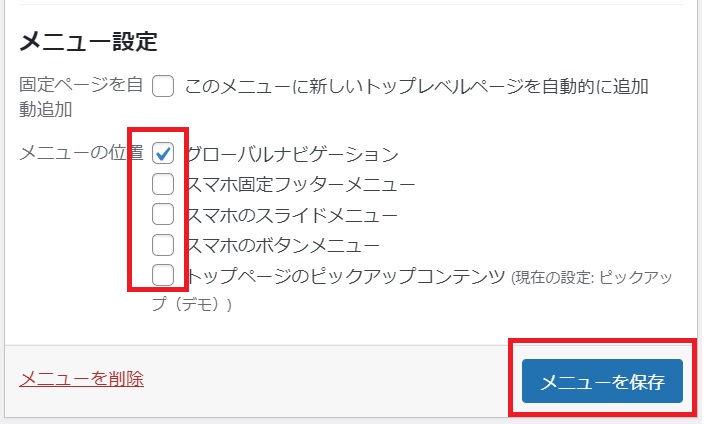
③表示位置を指定
最後に、メニューの表示位置を指定します。「グローバルナビゲーション」にチェックを入れて「メニューを保存」しましょう。

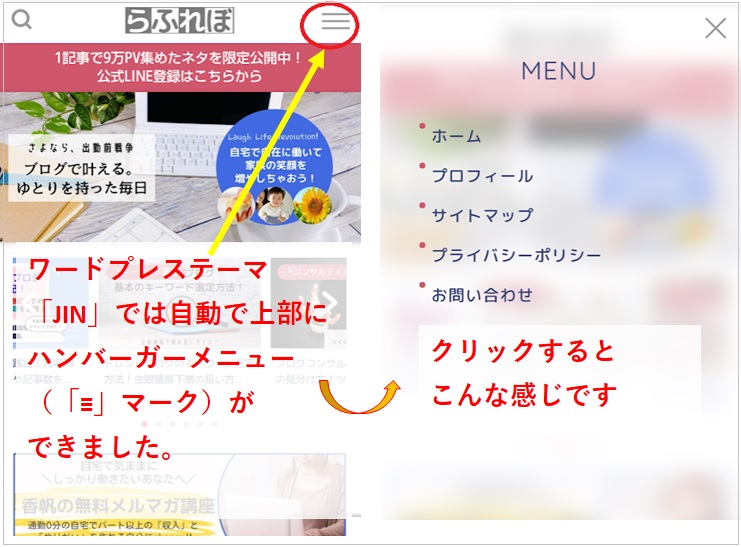
▼テーマにもよりますが、ワードプレステーマ「JIN」の場合は、特にスマホの位置指定をしなくても、先ほどの設定だけで図のようにハンバーガーメニューが自動でできました。

メニューを後から編集したい時
表示項目を追加したいなど、後からメニューを編集する時は、
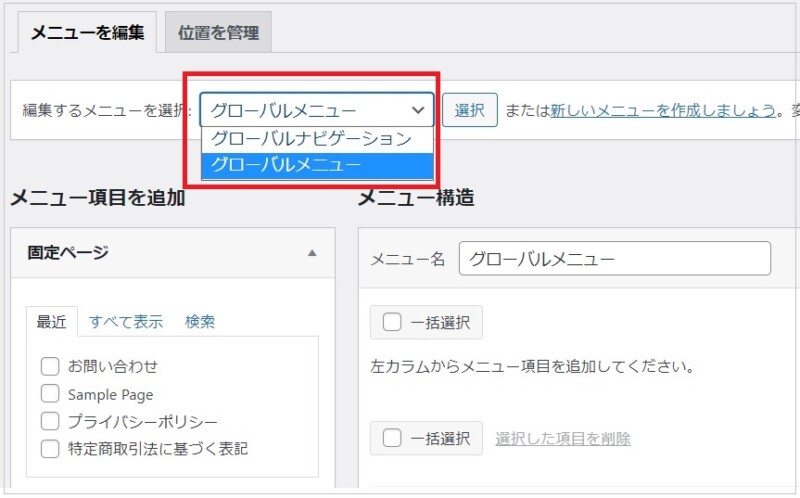
▼管理画面左のバー「外観」→「メニュー」画面へ行き、以下のプルダウンから編集したいメニューを選んで下さい。

まとめ
ブログ上部のメニューバー、通称・グローバルメニューの設定について解説いたしました。
ここには推している記事のカテゴリーを載せたりしてもOKですが、それはブロガー側の「この記事を読んで欲しい」という希望。
ユーザーの「今すぐ運営者と連絡を取りたい!」という希望も叶えてあげられるように、最低でも「お問い合わせ」ぐらいは載せておきましょう。








