ワードプレス上部のメニューバーに、よく「サイトマップ」という項目を見かけますよね。
クリックするとブログに投稿された記事一覧がずらっと見れる、あれです。
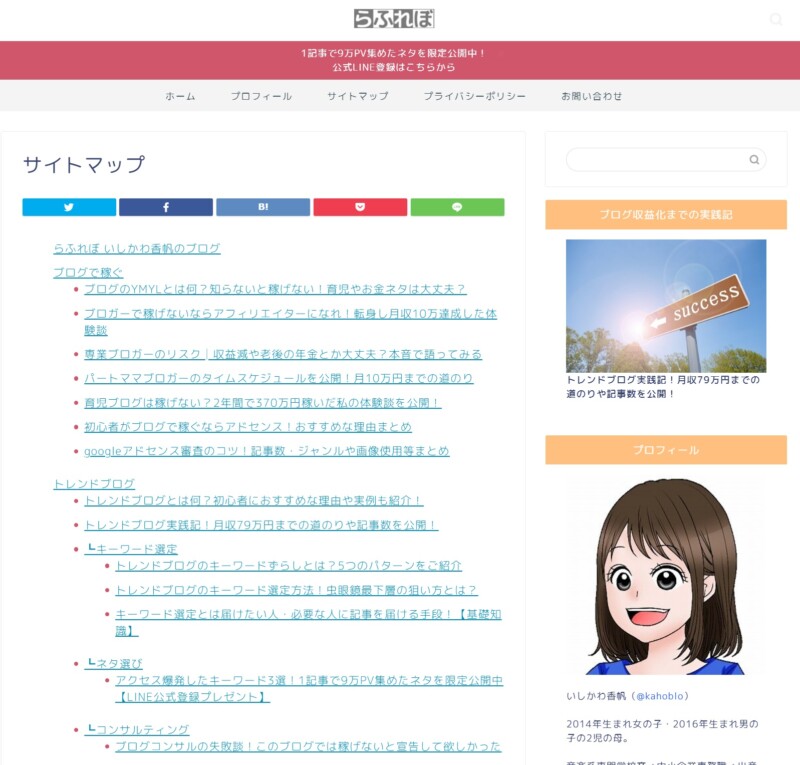
▼コレです。当ブログの実際のサイトマップページはこちら。

サイトマップは絶対必要というものではありませんが、 設置することによりユーザーがお目当ての記事を探しやすくなり、利便性がアップします。
設定すれば、投稿するたびに自動で記事を一覧に追加してくれるようになります。
プラグイン設定の所要時間は、慣れている人なら5~10分ぐらい?、初めてでおっかなびっくり進めると15分~20分ぐらいでしょうか?
早速ご説明していきます!
名前の似た「XML sitemaps」というプラグインも私は導入をおすすめしていますが、両者の違いは以下になります。
◆PS Auto Sitemap…ユーザー向けに作るサイトマップ(今回ご紹介)
◆XML sitemaps…グーグルの検索エンジンに記事更新を通知するサイトマップ。
Contents
PS Auto Sitemapのインストール&有効化
まずはプラグインの基本、インストール&有効化について。(分かる方はとばしてOK!)
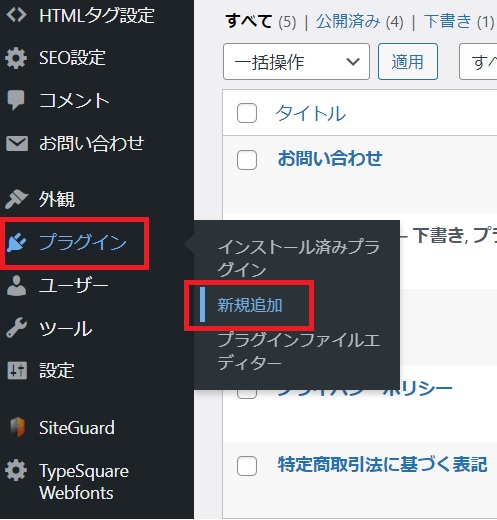
▼ワードプレス管理画面(ダッシュボード)左のバーの「プラグイン」→「新規追加」。

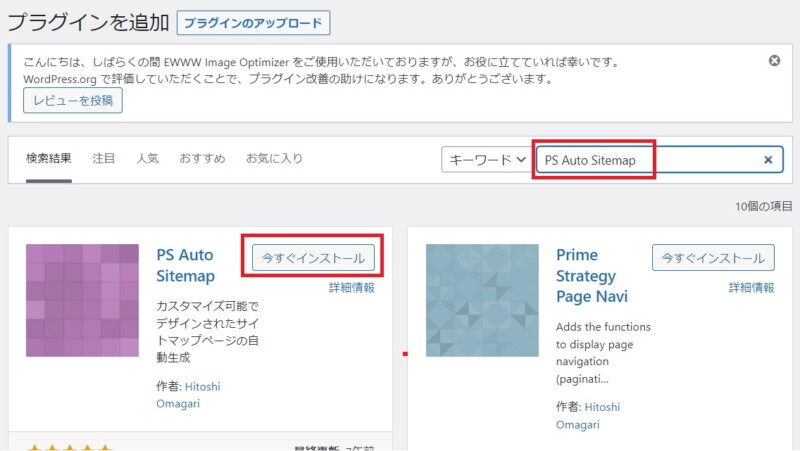
▼プラグイン追加画面の検索窓で「PS Auto Sitemap」を検索し、「今すぐインストール」→「有効化」に変わるのでクリック。

PS Auto Sitemapの設定方法
サイトマップを作る流れは以下になります。(あまり難しく考えないでOK!)
- プラグイン画面に表示されているコードをコピー
- 固定ページにコードを貼り付け(公開用ページ作成)
- 固定ページの投稿番号をメモ
- プラグイン画面に戻り、メモした投稿番号入力や詳細設定
- (上部のメニューバーに載せる→これは別記事で解説します)
「PS Auto Sitemap」はプラグイン単体ではサイトマップを公開できないため、公開用の固定ページを作成し、プラグイン⇔固定ページをリンクさせるイメージと言いましょうか。
今回のようにプラグイン側のコードを固定ページに貼らないと機能しないものって時々あります。
・・・ちょっと例えが分かりづらくてすみません。
さあいってみましょう!
①「PS Auto Sitemap」のコードをコピー
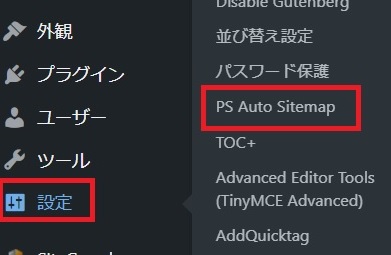
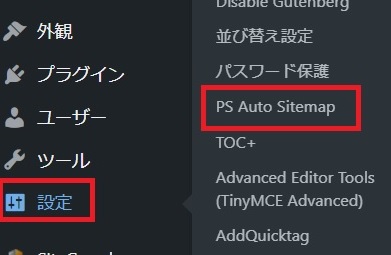
▼管理画面左のバーの「設定」→「PS Auto Sitemap」をクリック。

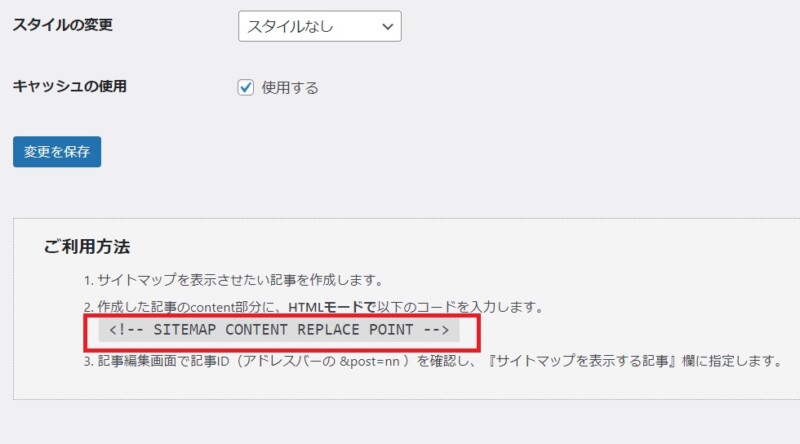
▼「PS Auto Sitemap」設定画面の下部、赤枠で囲んだ部分にコードが表示されています。

↓以下のコードをコピーしてもOK!
<!– SITEMAP CONTENT REPLACE POINT –>
※読み飛ばしてもOK!
「PS Auto Sitemap」はプラグインに対し上記1つのコードのみ生成されるため、ここまでの説明を省略し、次項の「固定ページ作成」から解説をしているサイトも多いです。
しかし今回のようにコードを固定ページに貼り付けるプラグインは他にもありますので、流れをつかむ意味を込めて、当サイトでは省略せずに記載しておきました。
②公開ページ(固定ページ)を作成
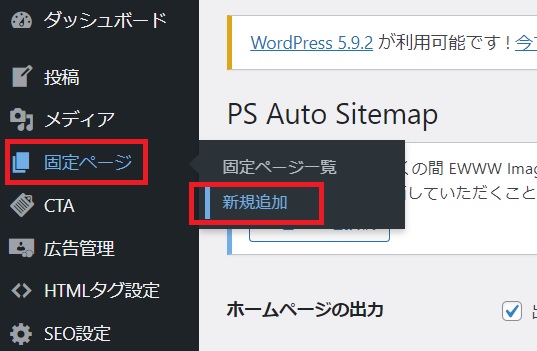
▼「固定ページ」→「新規追加」クリック。

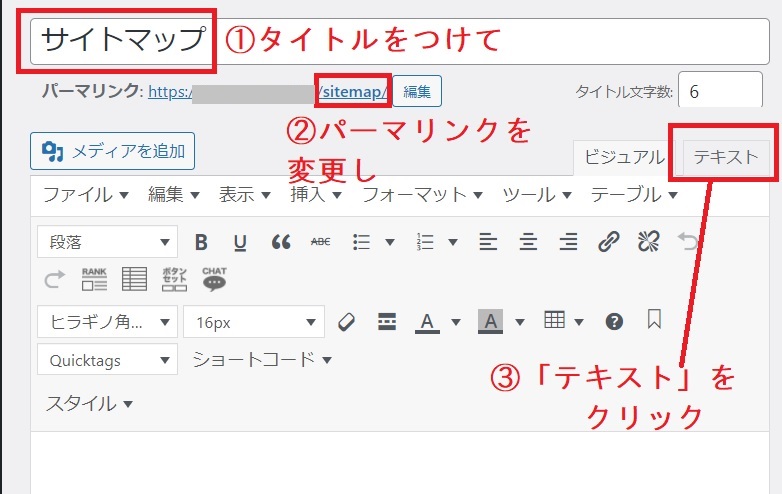
▼新規固定ページに、
①タイトル(サイトマップ、sitemap、記事一覧など)
②パーマリンク(sitemapなど)をつけたら
③「テキスト」をクリック。

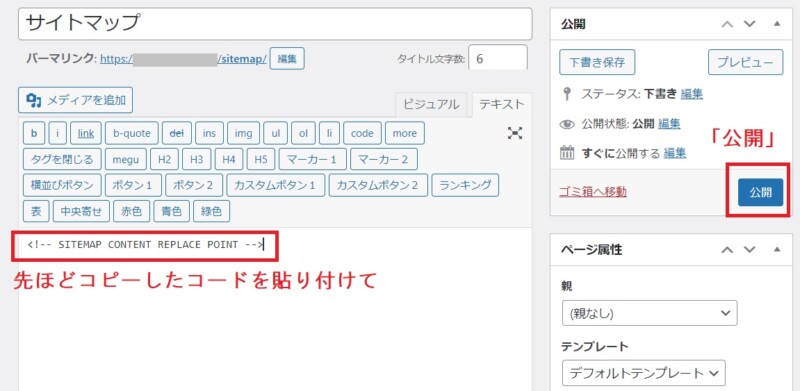
▼テキストモードの画面に先ほどコピーしたコードを貼りつけて「公開」。

③固定ページの投稿番号をメモする
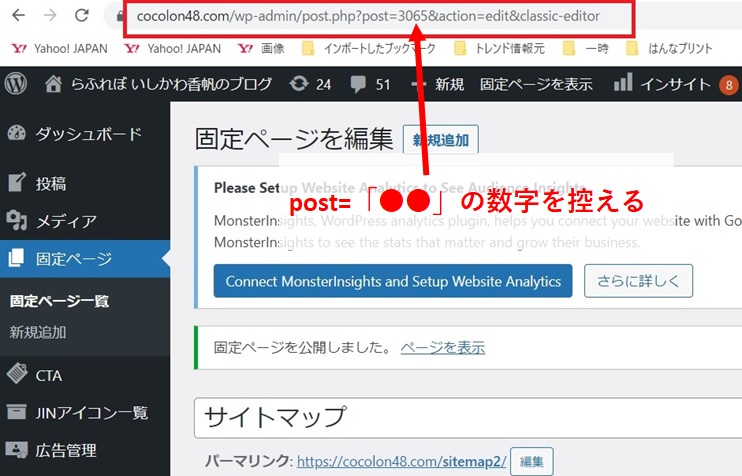
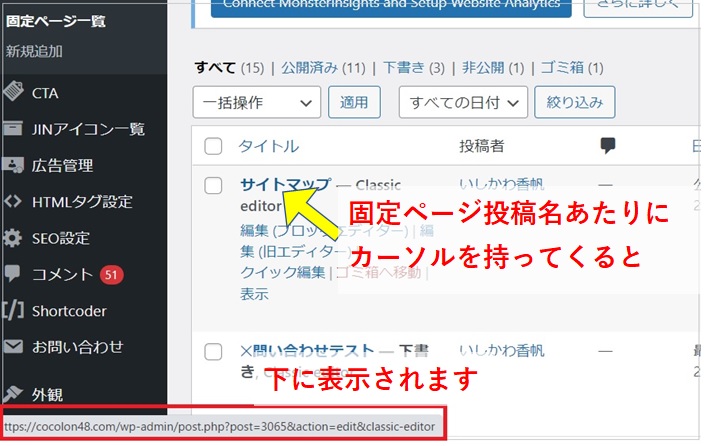
▼するとアドレスバーに長いURLが表示されるので、「POST=●●」の数字部分をメモしましょう。

▼ページを閉じちゃった!という場合は、「固定ページ」→「固定ページ一覧」の投稿名あたりにカーソルを持っていくと、下部に表示されるのでご安心下さい。

④「PS Auto Sitemap」の設定
▼「設定」→「PS Auto Sitemap」。(先ほど開きっぱなしにした方は、画面に戻りましょう)

▼先ほどコピーした「POST=●●」の投稿番号を、忘れないうちに優先的に入れちゃいましょう。

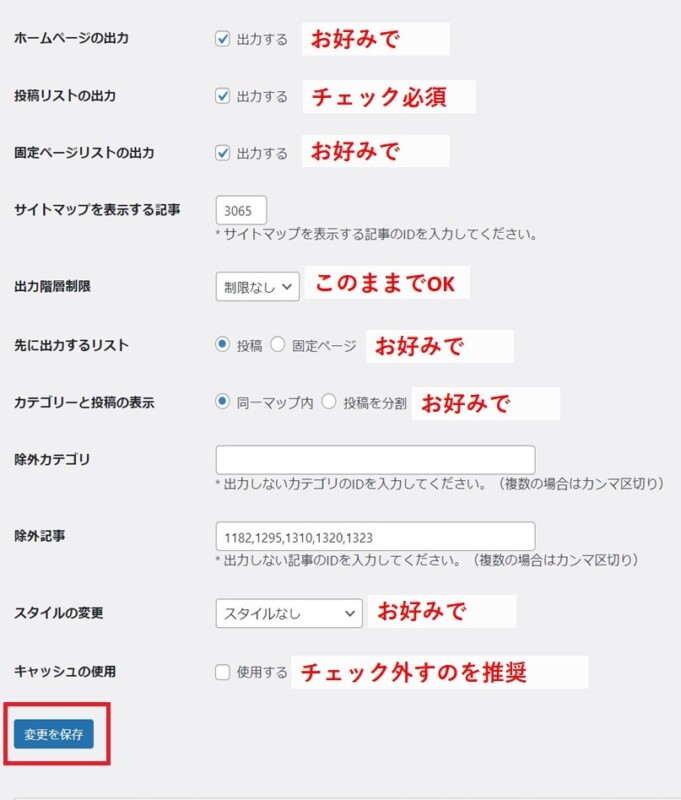
▼それから表示設定をしていきます。(以下は私の実際の設定です、除外記事は空のままでOK)

保存したら、先ほど作った固定ページ「サイトマップ」の表示を確認し、お好みで調整してみて下さいね!
⑤(上部メニューバーに載せる)
最後にブログ上部のメニューバー(写真の赤枠部分)に「サイトマップ」項目を載せます。

この作業については、プロフィール・お問い合わせなど他の固定ページを作ってからまとめてやった方が楽かと思いますので、今回はここまでの解説としておきます。
もし早くメニューバーを作りたいという場合は、「グローバルメニューの設定│ワードプレス上部にメニューバーを作ろう」という記事にまとめましたので、設定してみて下さいね!
まとめ
これで記事一覧が自動で表示できるサイトマップが出来上がりました。
初めての方はちょっと難しく感じたかもしれません。
私が次に設定をおすすめしている「Contact Form 7(お問い合わせ作成)」というプラグインも、コードを固定ページに貼り付ける似た作業のものなので、続いて作業されるといいですよ。