ブログを運営していく上で、運営者がどんな人かを明示しておきたいですよね。
ワードプレスブログでは、サイドバーや上部メニューバーにプロフィールを設置している方が多いと思います。
今回はその設定について解説していきますね!
※クラシックエディタ(旧エディタ)での解説になります
※ワードプレス開設方法を順番に記載した「【入門者向け】ブログの始め方講座」もぜひご覧ください♪
Contents
固定ページでプロフィールを作成しよう
プロフィール作成の流れは以下になります。
- 固定ページでプロフィールを作成
- プロフィールページへのリンクを設置(サイドバー・メニューバーなど)
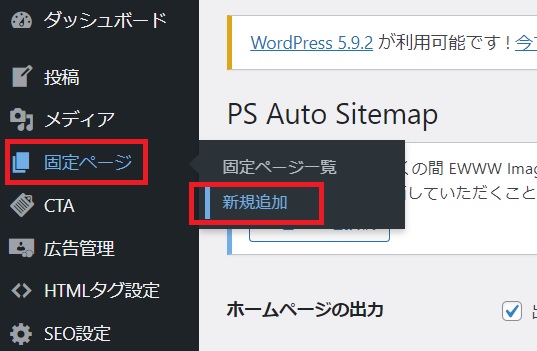
▼管理画面左のバーの「固定ページ」→「新規追加」をクリック。

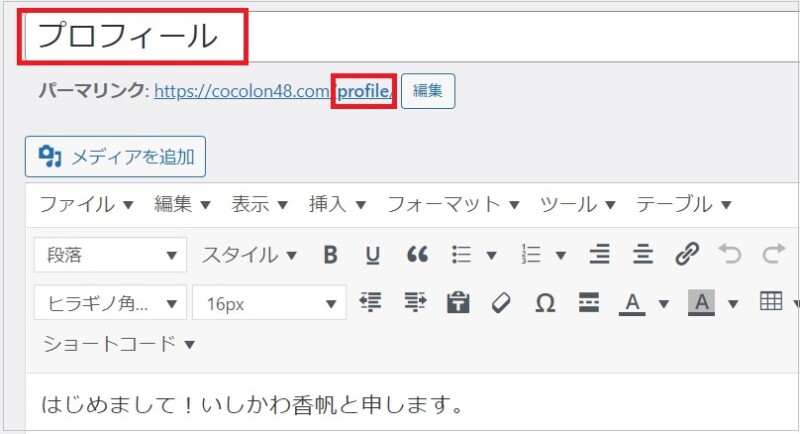
▼タイトル・パーマリンクをお好きなもので入力し、運営者情報を執筆していきましょう。

プロフィールをサイドバーに表示する方法
プロフィールが作れたら、ブログの目につきやすい場所にリンクを貼りましょう。
サイドバー&上部メニューバーが定番の位置になります。
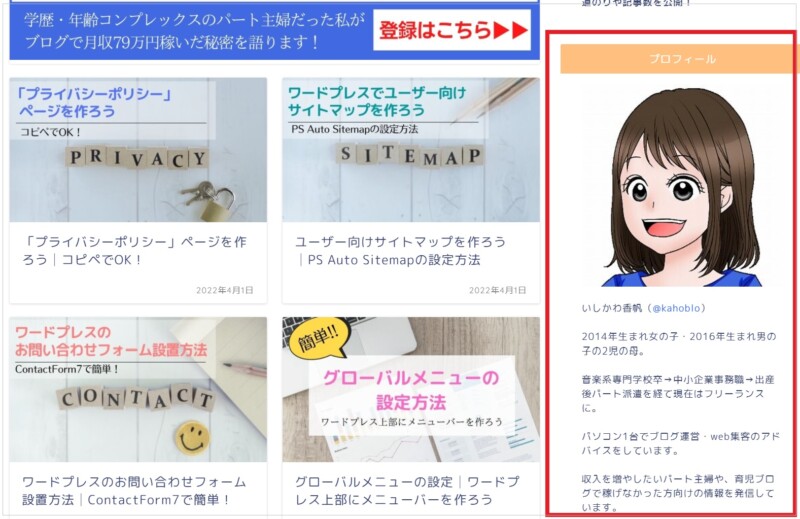
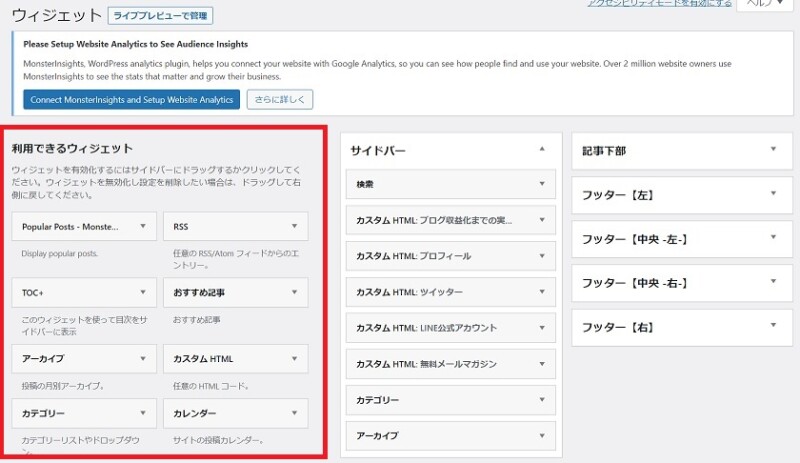
まずはサイドバーに表示する方法です。(赤枠部分)

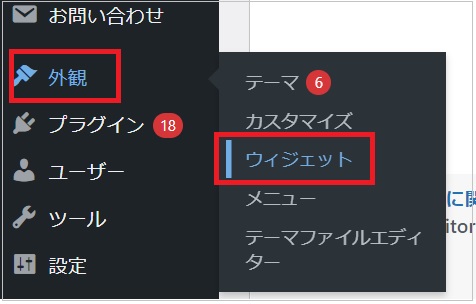
▼「外観」→「ウィジェット」をクリック。

▼「利用できるウィジェット」の中から「テキスト」を探します。

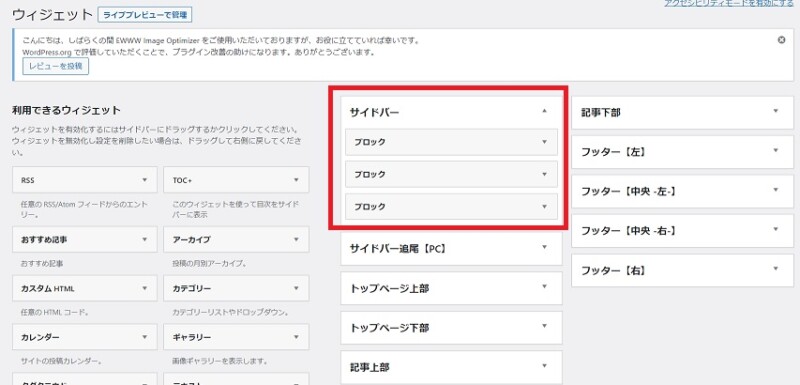
▼画面が解説と違って以下のような場合、新しい「ブロックウィジェット」になっています。

プラグイン→新規追加から、「Classic Widgets」を入れると解説と同じにものになります。
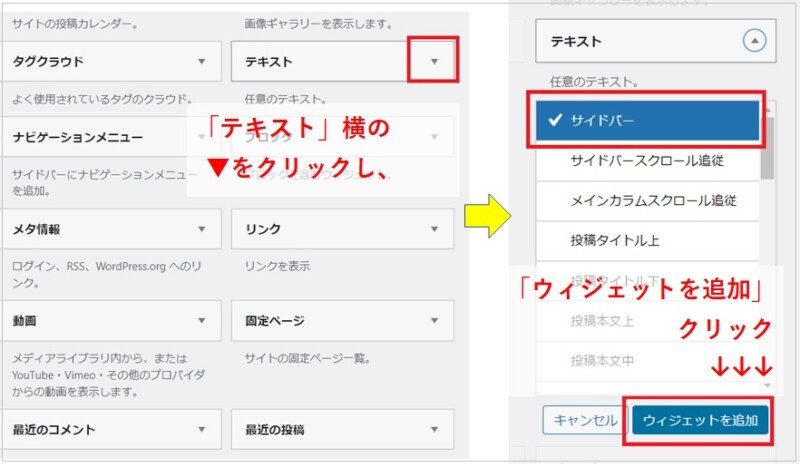
▼「テキスト」右横の「▼」を押し、「サイドバー」が選択されている状態で「ウィジェットを追加」クリック。

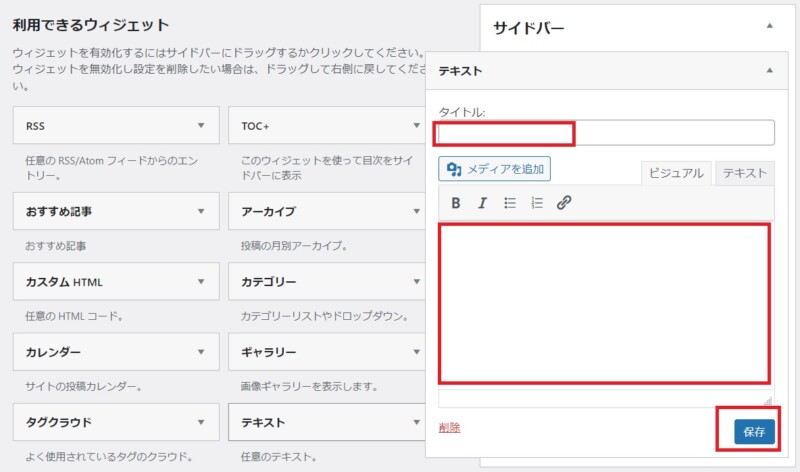
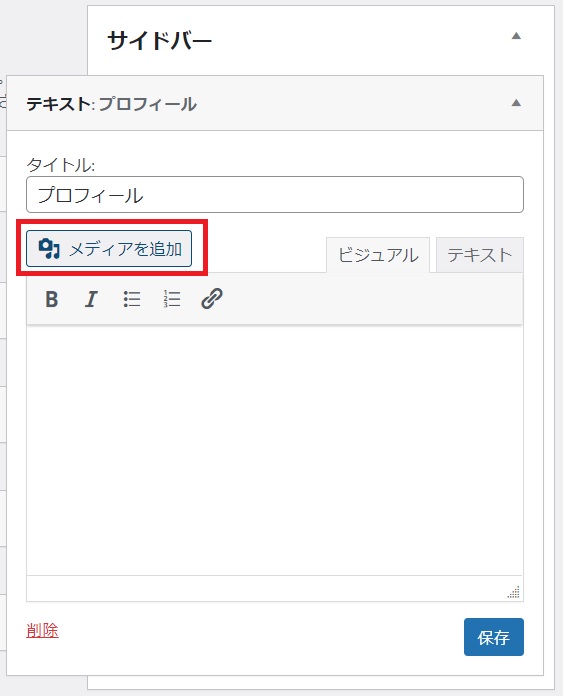
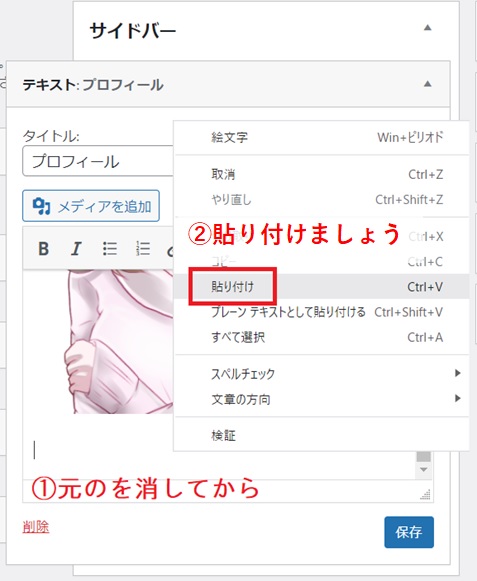
▼タイトルに「プロフィール」と入れ、本文を編集し、「保存」します。

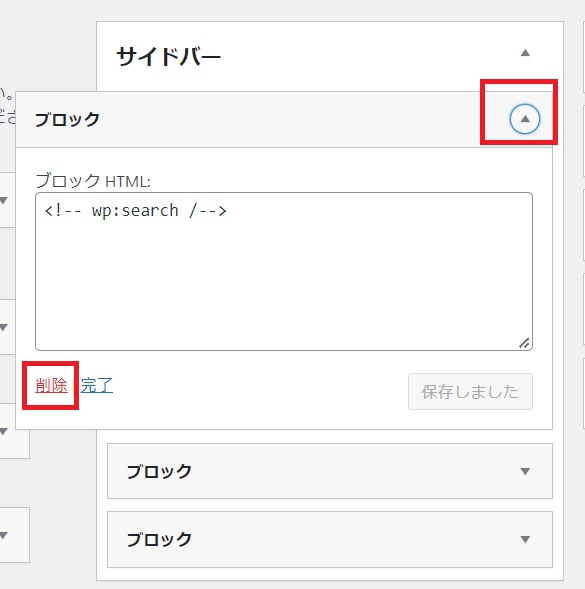
▼ウィジェットに不要な項目がある場合(ここでは「ブロック」項目)

▼項目を開き削除しちゃいましょう。

画像の挿入
サイドバーの画像挿入についてです。(赤枠部分)
通常の画像挿入と同じですが、念のため方法を書いておきますね。

▼「メディアを追加」

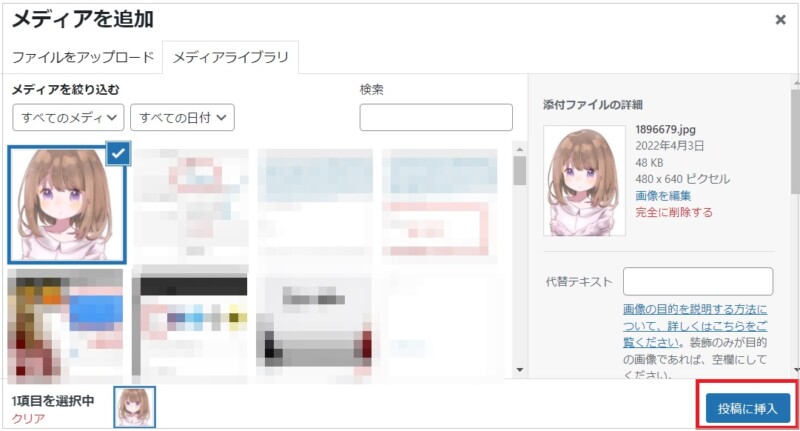
▼「メディアを追加」画面で「ファイルをアップロード」タブを選択し、画像をアップ。

▼アップされた画像が「メディアライブラリ」タブに入りますので、右下の「投稿に挿入」をクリック。

▼画像が追加されました。画像サイズは自動でサイドバーの幅に合わせて調整されるようですが、大きい画像は重たくなるので500×500もあれば大丈夫かと思います。(もっと小さくてもいいと思う)

リンクの挿入
簡単なプロフィールを書いたら、プロフィールページ(固定ページ)へのリンクを貼りましょう。
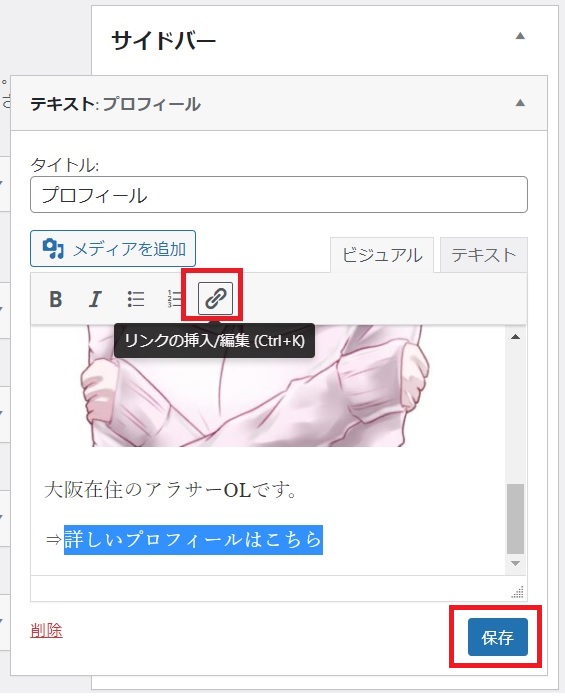
▼リンクを貼りたい文字列を選択し、「リンクの挿入/編集」から、もしくは「Ctrl+v」でリンクを挿入します。「保存」をしたらトップページへアクセスし、表示を確認してみます。

▼プロフィールページへリンクは貼れましたが、どうも目立ちませんね。

プロフィール部分を少し目立たせましょう。
簡単な方法からご紹介しますね。
リンクの手直し(ビジュアルモードで簡単に)
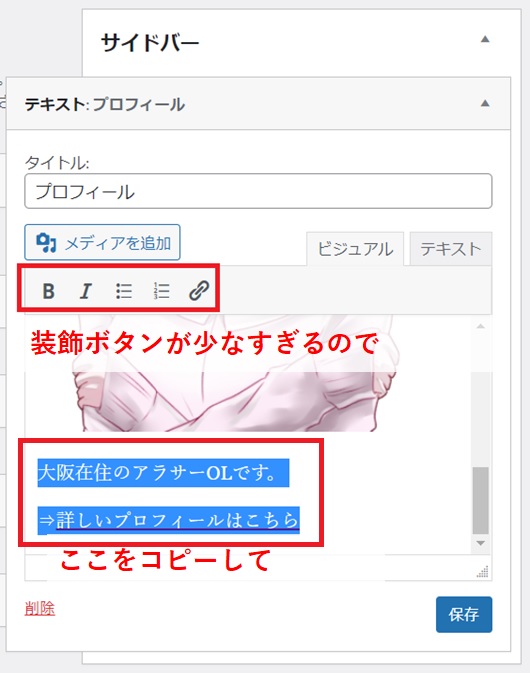
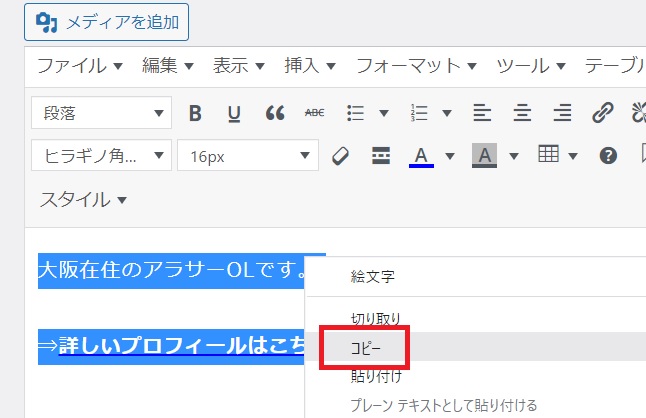
▼ウィジェットだと文字装飾ボタンが少ないので、装飾したい部分をコピー。(「大阪在住のアラサーOLです」はコピー要らんかったです…)

▼適当に編集用の投稿画面を開きます。「投稿」→「新規追加」。

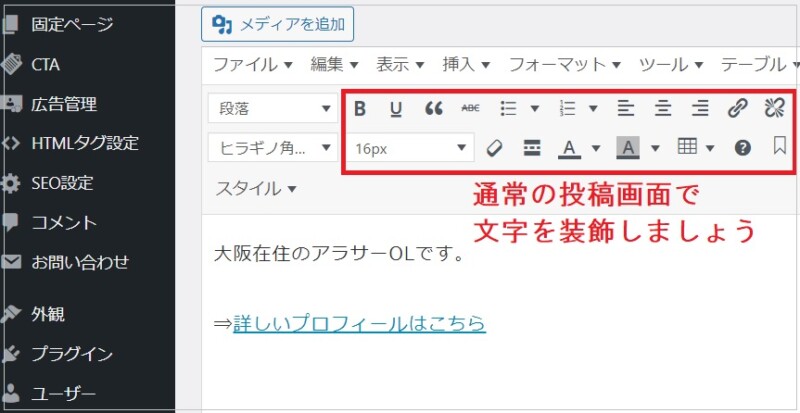
▼先ほどのコピーを貼り付けます。通常の投稿画面なら装飾ボタンが豊富なので、ここで編集します。

といっても文字を太く・少し大きく・色を変更、程度で十分です。
▼装飾できたらコピーして、

▼ウィジェットに戻って貼り付けます。「保存」ボタンも忘れずに!

▼リンクが目立ちました!(一応完成!)

ちょっと字が大きい気もしますか!?
フォントサイズはプルダウンからだと14→16→20→24などとびとびでしか選べないと思いますので、微調整したい場合はテキストモードで直しましょう。
リンクの手直し(テキストモードで細かい点を)
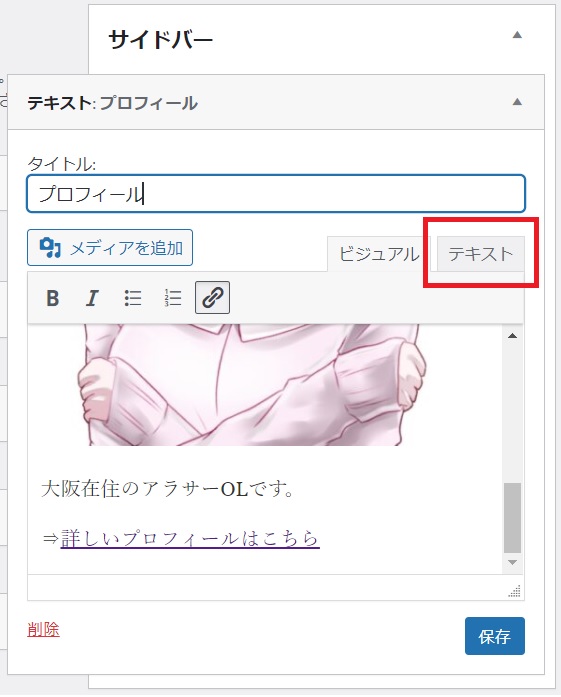
▼「テキスト」をクリック。

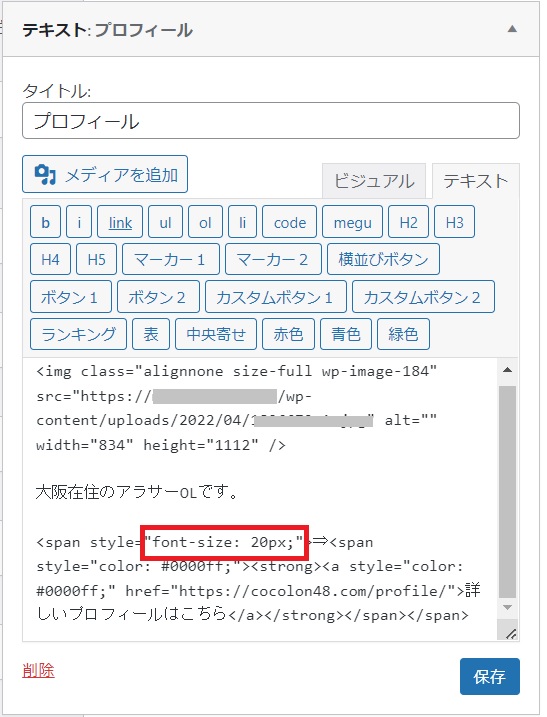
▼「font-size: 20px」「font-size: 12pt」などフォントサイズの部分を探し、少し数値を小さくしてみましょう。

▼今度こそ完成!

ブログをする上で、HTMLタグを見ることは時々あります。
改行・文字装飾・画像挿入・リンク挿入など、簡単なHTMLタグは何となく知っておくといいでしょう。
ですがHTML知識が優れていることとブログで収益を出すことは、正直、関係してきません。
時々深みにはまってHTMLなど勉強される方がいるのですが、ブログで収益化を目指すのであれば「記事を書くこと」を優先しましょう!
プロフィールを上部メニューバーに表示する方法
メニューバーにもプロフィールを載せておきましょう。

メニューバーの設定については、「グローバルメニューの設定│ワードプレス上部にメニューバーを作ろう」という記事にまとめました。
当サイトの手順でワードプレス立ち上げを進めていただいた方は、「サイトマップ」「プライバシーポリシー」「お問い合わせ」の固定ページもすでにできていると思います。
それらをメニューバーに載せて、ユーザーにとって親切なサイトを作っていきましょう。