ワードプレスの初期設定が終わったら、記事投稿の基本操作を覚えましょう。
日記を書いてもいいし、適当にブログ記事を見つけて模写してもいいです。
実際に投稿画面をいじってみると、すぐ覚えられますよ!
※クラシックエディタでの解説になります
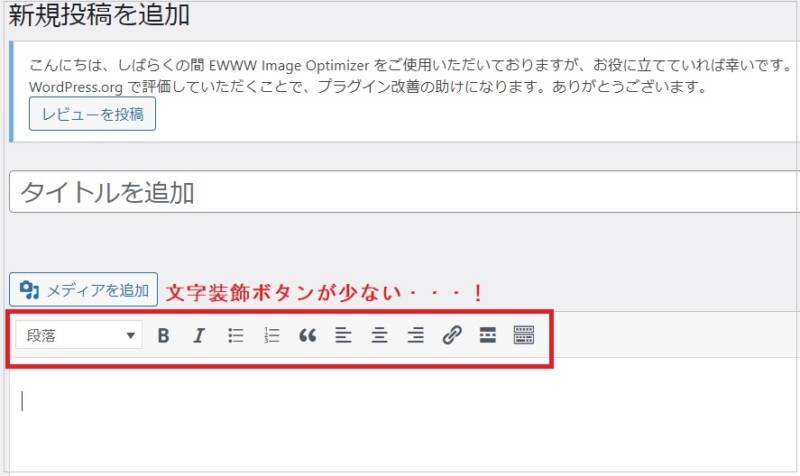
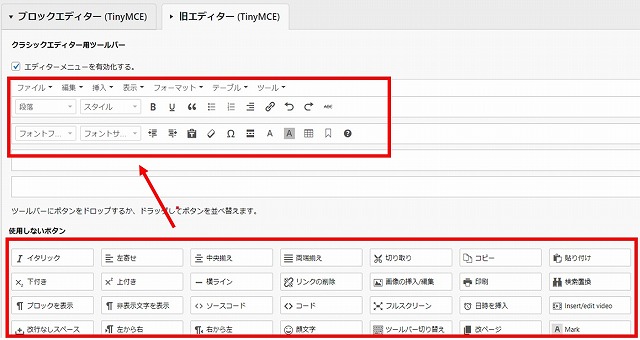
▼デフォルトのクラシックエディタは、以下のように文字装飾ボタンがとても少なく編集しづらいです。

その際は、エディタに装飾ボタンを自由に配置できる「Advanced Editor Tools(TinyMCE Advanced)」のプラグインを入れてみましょう。
設定は、管理画面左のバー「設定」→「Advanced Editor Tools(TinyMCE Advanced)」で、
▼必要なボタンを下から上にドラッグし、「変更を保存」をクリックで完了です。

Contents
新規記事の追加・既存記事の編集方法
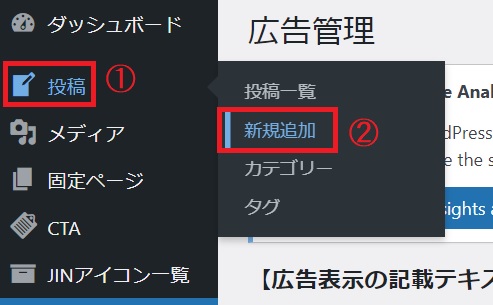
▼管理画面左のバーの「投稿」にカーソルを合わせて→「新規追加」クリックで新しい記事を作れます。

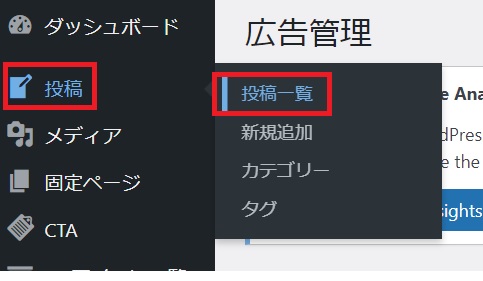
▼既存記事を編集したい時は「投稿」→「投稿一覧」で記事一覧画面にいき

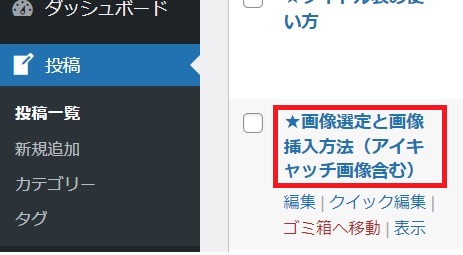
▼編集したい記事タイトルをクリックすると編集画面にいけます。

パーマリンクの設定
新規記事を作成したら、パーマリンクを設定しましょう。
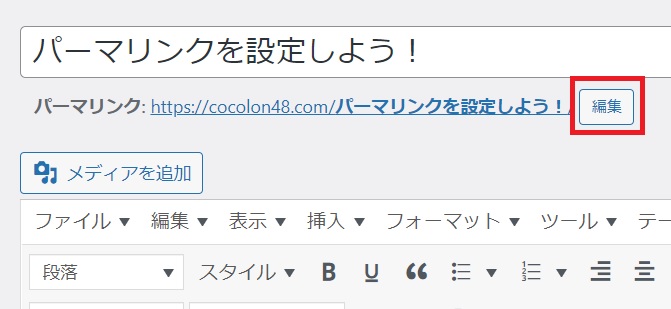
▼タイトルを入力し、本文欄を適当にクリックすると、デフォルトのパーマリンクが出てきますので「編集」をクリック。

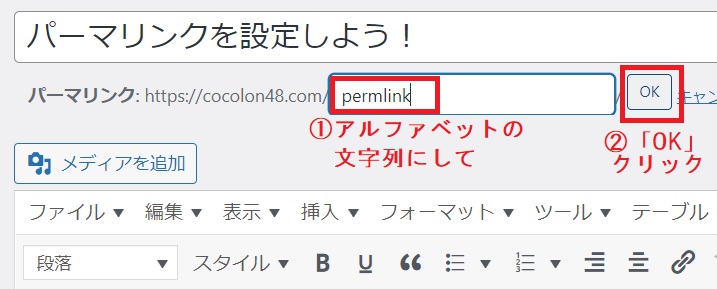
▼分かりやすいアルファベットの文字列に変えて「OK」クリック。

日本語のパーマリンクは、コピー&ペーストした際、意味不明なアルファベットの羅列になります。
「https://cocolon48.com/パーマリンクを設定しよう!」をコピペすると、
「https://cocolon48.com/%E3%83%91%E3%83%BC%E3%83%9E%E3%83%AA%E3%83%B3%E3%82%AF%E3%82%92%E8%A8%AD%E5%AE%9A%E3%81%97%E3%82%88%E3%81%86%EF%BC%81」になります。
後から気付いて直してしまうと、それまでアクセスを集めていた記事への評価もリセットされてしまいます。
なので新規記事を作ったら、最初にパーマリンクを分かりやすいアルファベットに変更しておきましょう。
下書き保存・投稿(記事公開)
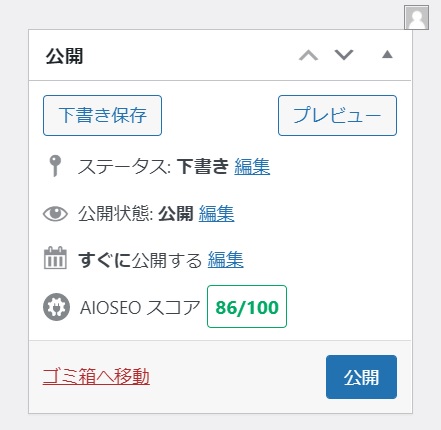
編集画面右上に記事投稿に関するボタンがあります。

「下書き保存」や「公開」は説明不要かと思いますが、押す時のワンポイントアドバイスをお伝えします。
時々「下書き保存」などを押した瞬間、ワードプレスが固まったり突然ログアウトしたりして、データが消えることがあるんです。
対策としては、記事本文を全選択「Ctrl+A」→コピー「Ctrl+C」してから「下書き保存」など押すようにするのがおすすめです。
もしも上手く保存できなくても、再度編集画面を開いて、保存直前のデータを丸ごと貼り付けて復元させることができますよ^^;
記事投稿の補足①パスワード保護・非公開
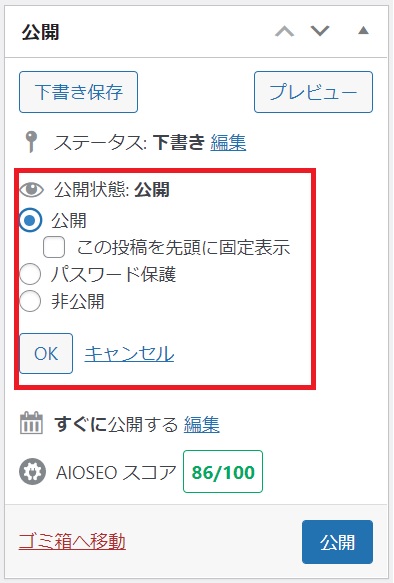
▼「公開状態」横の「編集」をクリックすると

▼パスワードをかけて投稿したり、一般に非公開で投稿できたりします。

「非公開」はワードプレスにログインしている端末からのみ、「非公開:(記事名)」というタイトルで表示されて見ることができます。
自分用のメモページをこっそりアップしたい時なんかに使ったりできますよ♪
記事投稿の補足②予約投稿
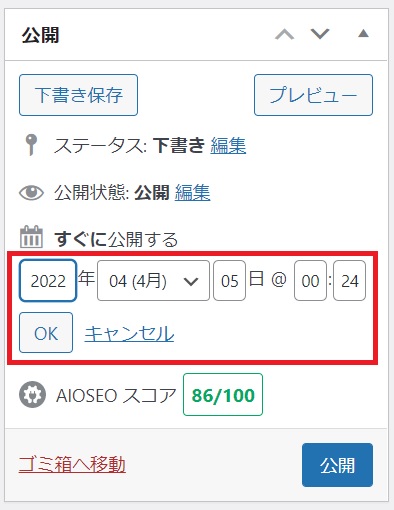
▼「すぐに公開する」横の「編集」をクリックすると、

▼投稿日時を指定することができます。

見出し設定方法
見出しって何?という方は、先に以下の解説を読んでみて下さいね。
見出しとは、文章の要点を簡潔にまとめたものであると同時に、検索エンジンにページ構造を伝える役割を持ったものでもあります。
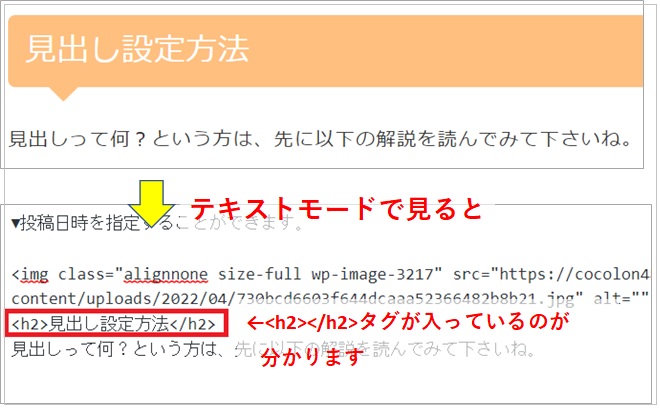
ためしに見出し部分をテキストモードに切り替えて見てみると、<h2>で文字が囲んであるのが分かりますね!

この部分は重要だよ!と検索エンジンにアピールしてくれているんです。
「見出し1」=<h1>は、記事タイトルに使われているので本文中で設定することはありません。
主に使うのは「見出し2」=<h2>。
「見出し2」の詳細説明などに「見出し3」を使います。
「見出し4」は、「見出し3」をさらに詳細説明する時などたまに使いますが、「見出し5」以降は私は使ったことがありません。(使っているのを見たこともほぼないです。)
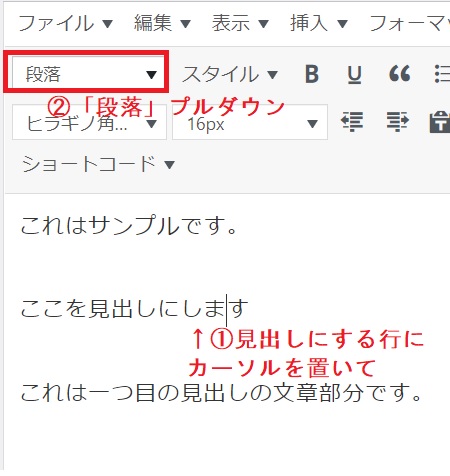
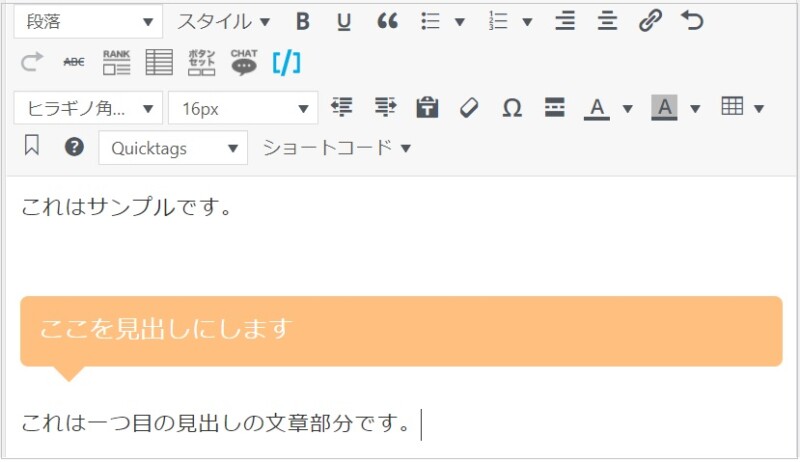
▼見出しにしたい行にカーソルを置き、「段落」のプルダウンをクリック。

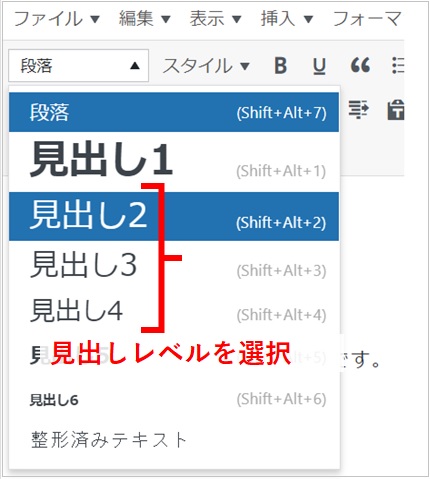
▼見出しレベルを選びます。

▼「見出し2」が設定できました。

画像・アイキャッチ画像挿入
記事中画像やアイキャッチ画像の挿入に関しては、別ページに記載しました。
「ブログの画像挿入&アイキャッチ画像設定方法│代替テキストも解説」の記事を参考にご覧くださいね!
リンク挿入
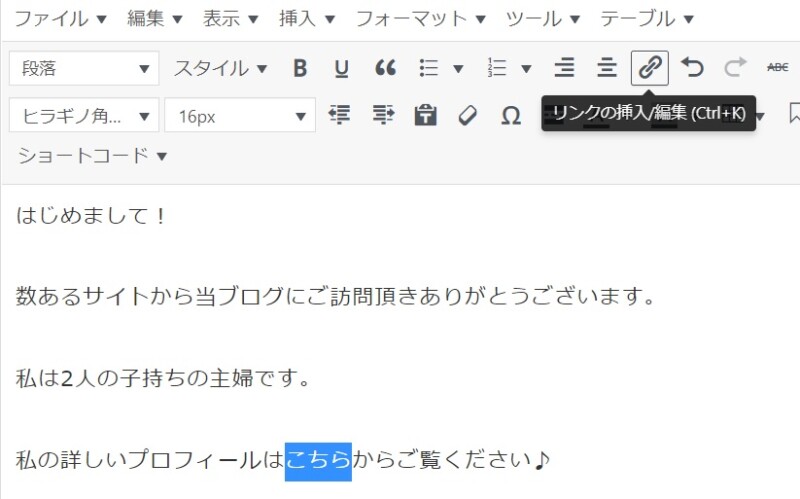
▼リンクを挿入したい文字列を選択し、「リンクの挿入」をクリック。(「Ctrl+v」でも挿入可能です)

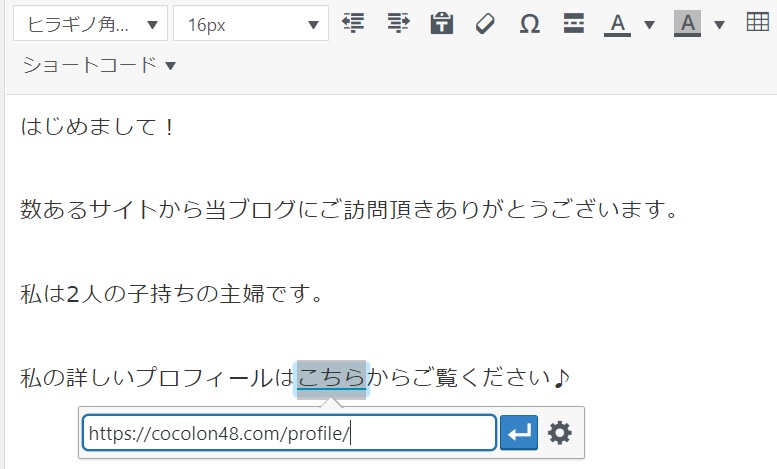
▼URLを貼り付けた後、特に設定がなければURL横の青矢印クリックで完了、リンク先を別窓で開く設定などする時は歯車マークをクリック。

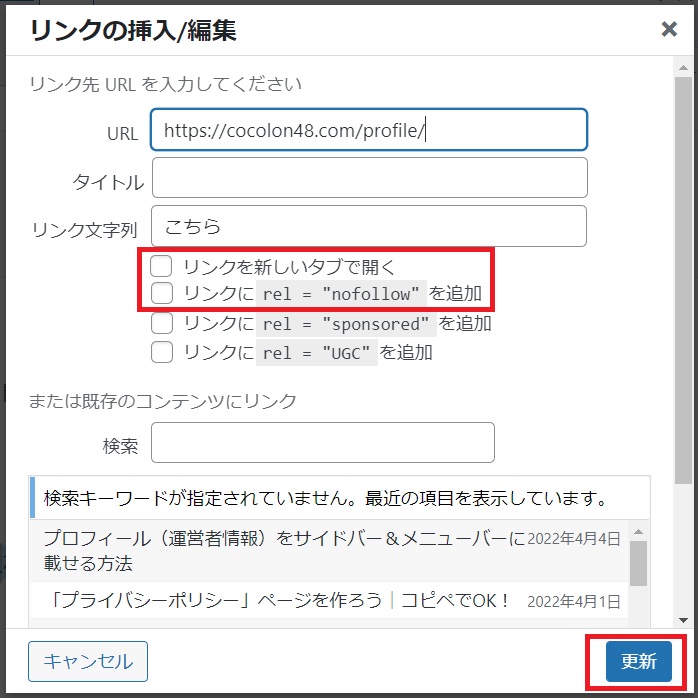
▼「リンクの挿入/編集」画面が開きます。主に使うのは赤枠部分かと思います。

「リンクを新しいタブで開く」は、別窓でリンク先を開くことだと分かりますよね。
「リンクにrel = “nofollow”を追加」は、チェックを入れると検索エンジンのクローラーがリンク先ページへの巡回をしなくなります。
外部サイトにリンクを貼ると、自サイトの評価が相手サイトに受け渡されてしまい、SEO(検索上位表示)で不利になる、と聞いたことがあるかもしれません。
しかし、評価の受け渡しは2009年にはすでに廃止されていたとのことで、「リンクにrel = “nofollow”を追加」は基本、使用しないでいいようです。
あまり深追いせず、「nofollow」はつけなくていいよと覚えておけばOKですが、「本当?」と不安な方は、以下の参考サイトや「nofollow 効果」「nofollow 外部リンク」などで検索して調べてみてくださいね!
■外部リンクには漏れなく”nofollow”とか、いい加減やめませんか
■nofollowとは?使い方や設定方法、SEO効果について解説(「nofollowのSEO上の意味」の項目を参照)
SNS埋め込み方法
SNS埋め込みについては別ページにまとめました。
「SNS投稿を埋め込む方法(ツイッター・インスタ・youtube)│許可は必要?」の記事を参考にご覧くださいね!