ブログに「画像」は必須ですよね!
文章ばかりの記事だと読者も疲れてしまいますが、画像を入れることで一気に読みやすくなったり、イメージがわいたりします。
この記事では、
・本文中の画像挿入
・アイキャッチ画像(サムネイル画像)の設定
について解説していきます。
また画像に「代替テキスト」というのを設定すると検索上位表示に有効ですので、あわせて記載しておきました。
※ワードプレス開設方法を順番に記載した「【入門者向け】ブログの始め方講座」もぜひご覧ください♪
Contents
事前準備│画像圧縮系プラグインの確認
「EWWW Image Optimizer」、もしくは「Imsanity」などの画像圧縮プラグインはもう入っているでしょうか?
大きいサイズの画像も、アップロードすると自動で指定サイズに圧縮してくれるプラグインになります。
まだ入れてなかったら、「ワードプレス初期に入れたいプラグイン10選!これでブログが快適に」の記事を参考に、「EWWW Image Optimizer」を導入しておきましょう。
本文中の画像挿入方法
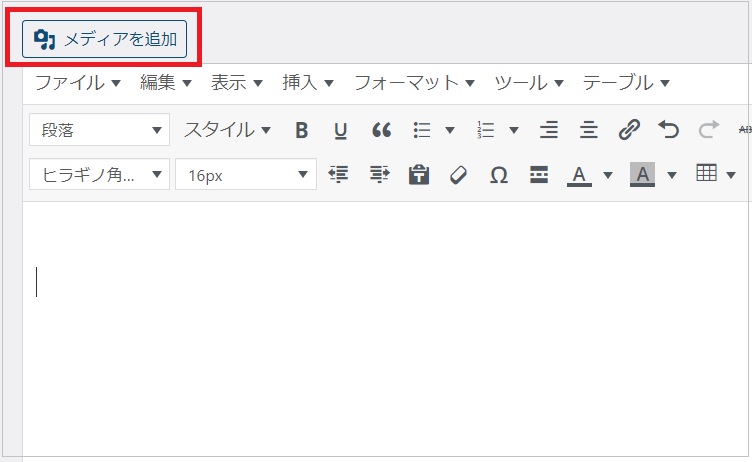
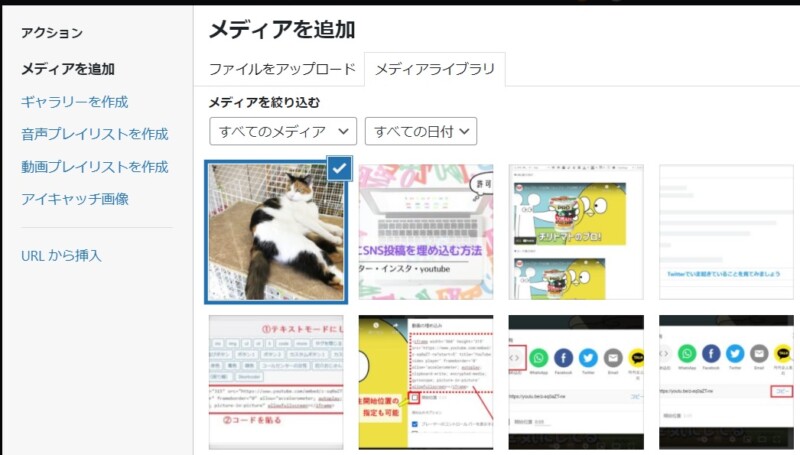
▼投稿画面の「メディアを追加」をクリック。

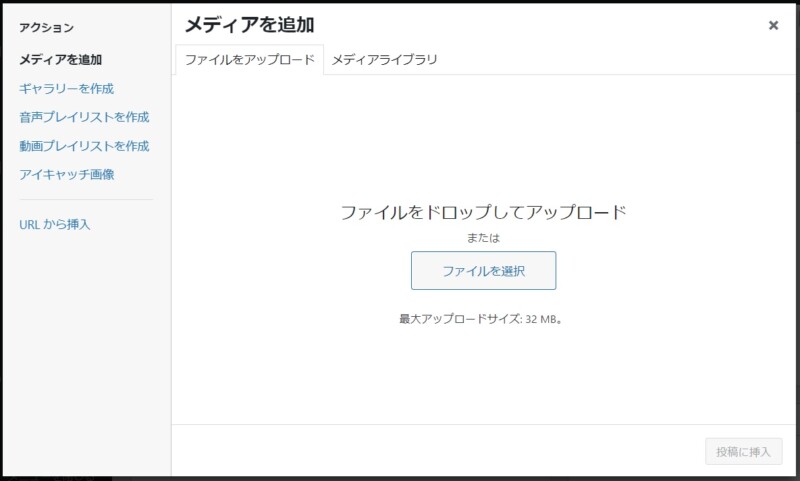
▼新しい画像を追加する場合は、「ファイルをアップロード」をクリック。

▼「ファイルを選択」、もしくはファイルをドロップすると画像がアップロードされます。

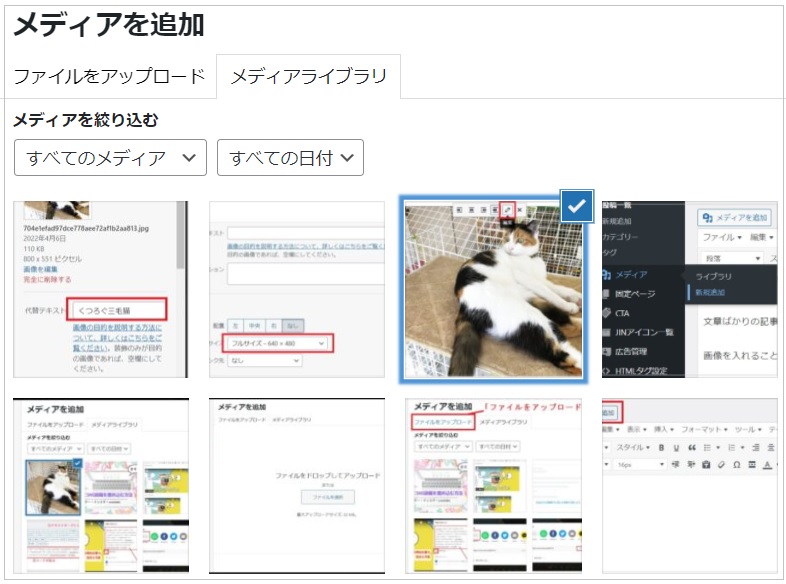
▼画像がメディアライブラリに追加されました。挿入したい画像にチェックが入った状態で、

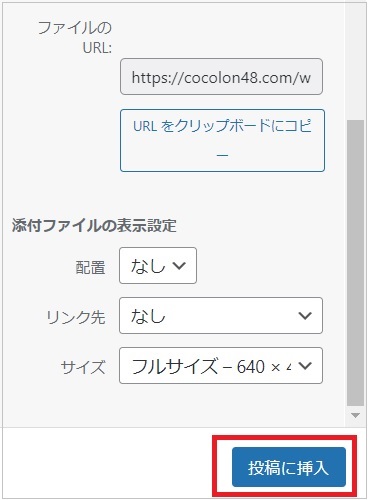
▼右下の「投稿に挿入」で画像が挿入されます。

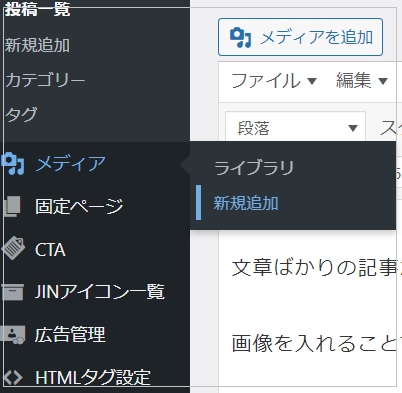
▼画像を追加する時、ダッシュボードの「メディア」→「新規追加」からでももちろんOKです。

でもたいてい挿入した画像はすぐ記事に挿入すると思うので、「メディア」はあまり使う機会がないかと思います。
私も投稿画面の「メディアを追加」の方を使用することがほとんどです。
画像サイズの変更
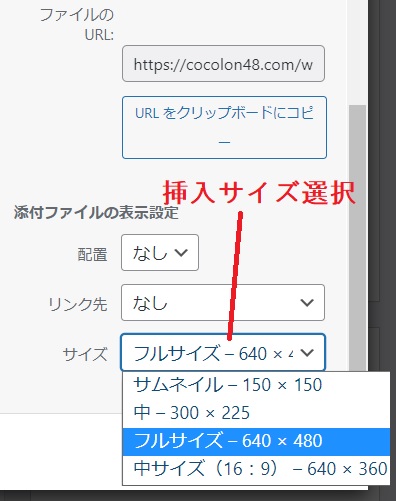
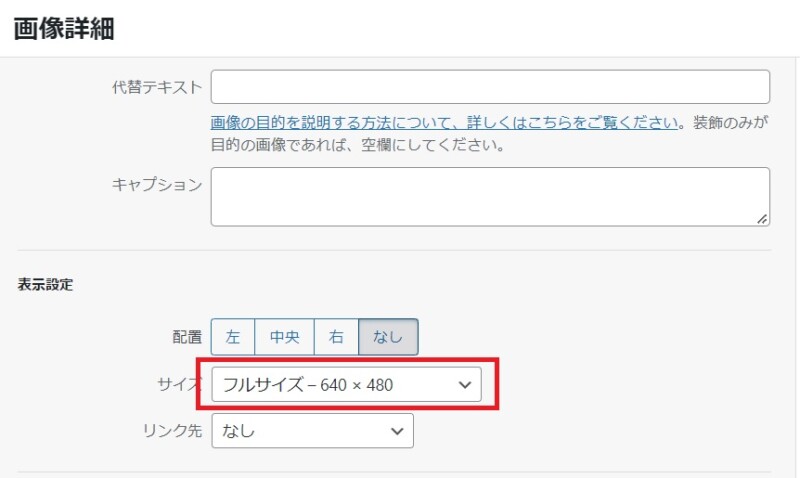
▼「投稿に挿入」ボタンの上、「サイズ」から挿入サイズを変更できます。

ここで変更したサイズは、次以降に挿入する画像にも適用されます。
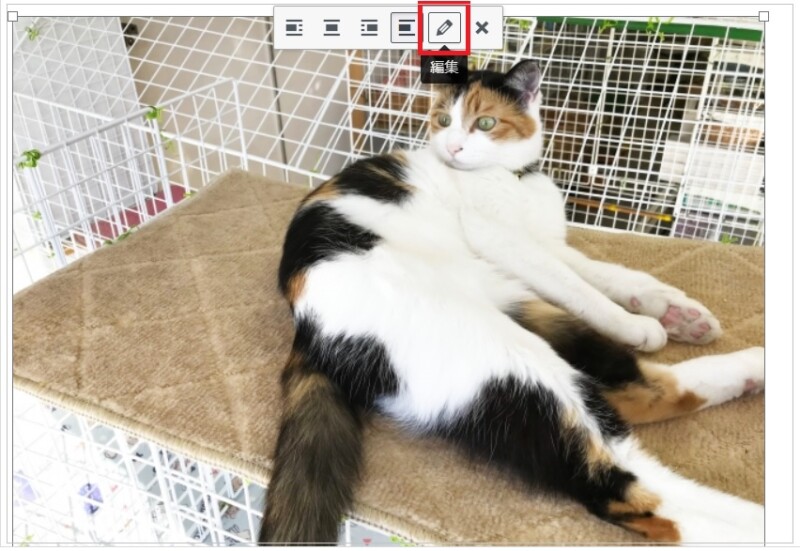
▼記事中に挿入された画像をクリックし、鉛筆マークの「編集」からもサイズを変更できます。


この場合、この1枚にのみサイズ変更が適用されます。
画像を入れたら代替テキスト(alt属性)も設定しよう
「代替テキストとは何?」については、設定方法の後でお話しますね。
▼「メディアを追加」画面で画像が選択された状態で、

▼右側の「代替テキスト」部分に文字を入れるだけです。
(補足:その下の「タイトル」に画像名を入れると、メディア画面で画像検索した時ひっかかるようになって便利です♪)

で、代替テキストとは何なのか?ですが、
- 何かしらの理由で画像が表示されなかった時、代わりに文字を表示したり、
- 視覚障がい者の方が音声ブラウザで記事を読み上げる際、画像の代わりに文字を読み上げる
ものです。
さらに代替テキストに文字を入れると、グーグルやヤフーの画像検索でひっかかりやすくなります。(=アクセス数アップにつながります!)
そのためしっかりと、代替テキストには画像の内容を表す文字列を入れていきましょう。
ただし、SEO(検索上位表示)効果を狙ってキーワードをたくさん詰め込みすぎてしまうと逆効果なことも。
検索エンジンからスパム行為と見なされてしまうこともあるようです。
音声ブラウザが代替テキスト部分を読み上げても違和感がないような、自然な内容を設定するようにしましょう。
▼もっと詳しく知りたい方は、こちらの記事(外部サイト)を参考にされて下さい。
アイキャッチ画像(サムネイル)を挿入する方法
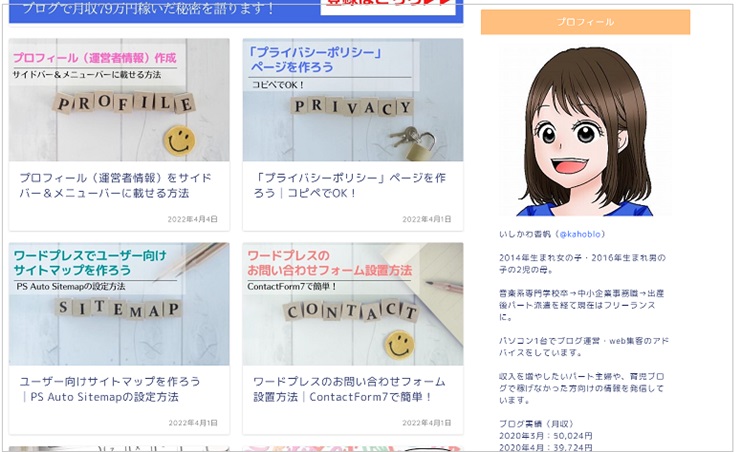
アイキャッチ画像とは、投稿一覧ページに表示される画像のことですね。
 アイキャッチ画像も、設定は本文中の画像挿入とほぼ一緒です。
アイキャッチ画像も、設定は本文中の画像挿入とほぼ一緒です。
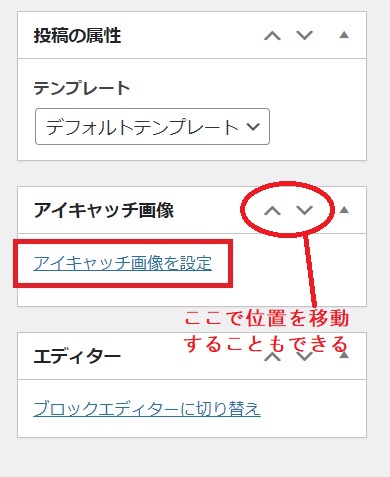
▼「アイキャッチ画像を設定」をクリック。
ワードプレス投稿画面の右のバー、下の方にデフォルトだとあることが多いです。(「∧ ∨」で位置変更も可)

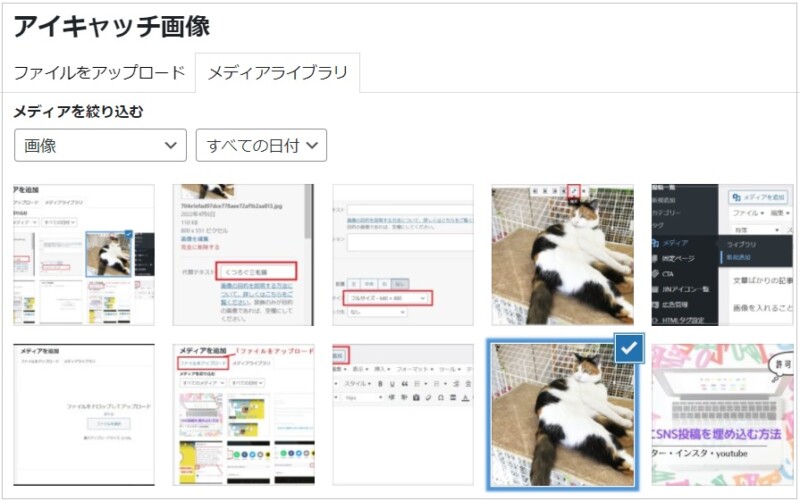
▼画像を選択orアップロードしたら、

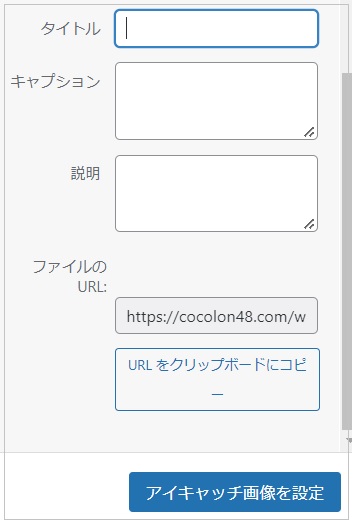
▼「アイキャッチ画像を設定」をクリックで完了。

▼こんな風になりましたね。

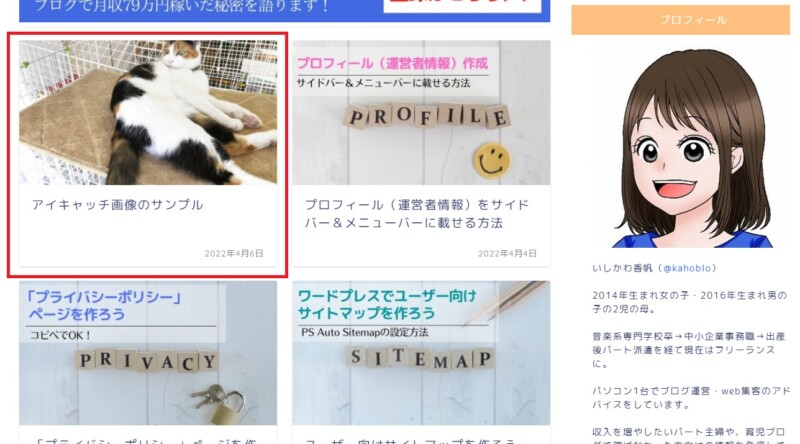
▼記事をアップすると、こんな感じで表示されました!

まとめ
ワードプレスへの画像挿入について解説しました。
挿入する画像は自分で撮った写真や、フリー素材のものを使うことになります。
フリー素材は検索すれば写真・イラストなどたくさん出てくると思いますので、お気に入りのサイトを見つけて下さいね!
時間ができたらこちらにも、おすすめ素材サイトを追加したいと思います。