ワードプレスは初期状態のままだと使い勝手が良くありません。
そこで便利に使えるように機能拡張してくれるのがプラグイン!
難しいweb知識は不要で、誰にでも使いこなせるのが嬉しいところです♪
この記事ではワードプレスのプラグインについて、
・プラグインの基本「インストール&有効化」方法
・ワードプレス開設時に入れたいプラグイン10選
をまとめました。
※ワードプレス開設方法を順番に記載した「【入門者向け】ブログの始め方講座」もぜひご覧ください♪
Contents
- 1 プラグインのインストール&有効化方法
- 2 ワードプレス開設時に入れたいプラグイン10選
- 2.1 No Self Pings(ピンバック拒否)
- 2.2 WebSub (インデックスを速める)
- 2.3 Broken Link Checker(リンク切れを通知)
- 2.4 EWWW Image Optimizer(画像圧縮)
- 2.5 Intuitive Custom Post Order(投稿・カテゴリー順入れ替え)
- 2.6 Table of Contents Plus(目次)
- 2.7 Advanced Editor Tools(投稿画面カスタマイズ)
- 2.8 PS Auto Sitemap(読者向けサイトマップ)
- 2.9 Contact Form 7(お問い合わせフォーム作成)
- 2.10 XML Sitemap & Google News(google向けサイトマップ)
- 3 ブロックエディタが苦手な人は初期に入れたいプラグイン
- 4 サイトによっておすすめプラグインが違うのはなぜ?
プラグインのインストール&有効化方法
プラグインを入れるのが初めて!という方は以下のインストール方法をざっとご確認下さい。
すべてのプラグインで必要になる基本のインストール方法です。
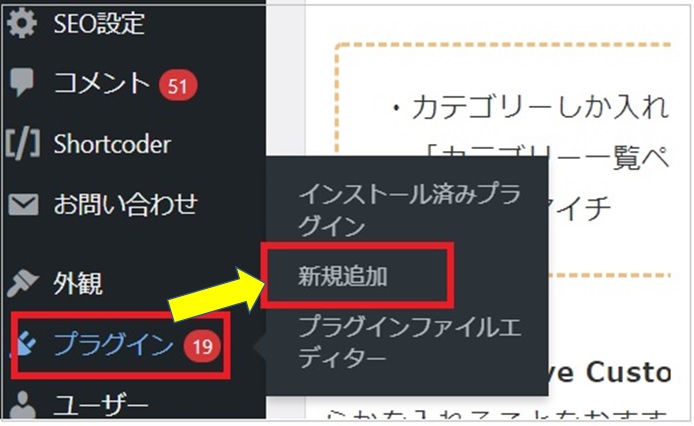
▼ワードプレス管理画面左のバーの「プラグイン」→「新規追加」をクリック

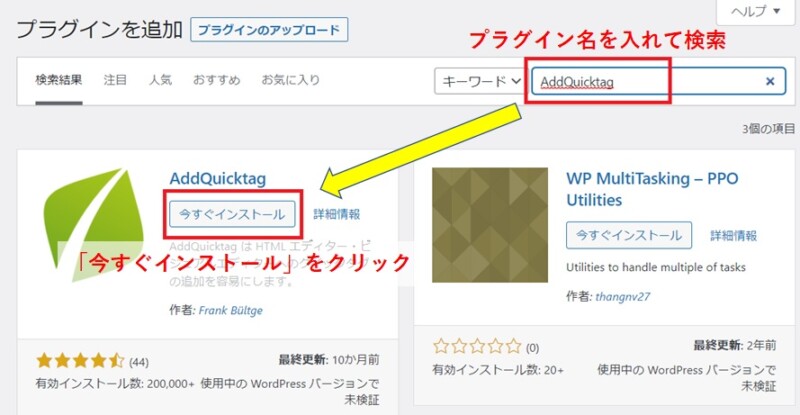
▼プラグイン追加画面にうつりますので、右上の検索窓に追加したいプラグイン名を入力。
少し待つと候補のプラグインが出てきますので、お目当てのプラグインの「今すぐインストール」をクリックします。

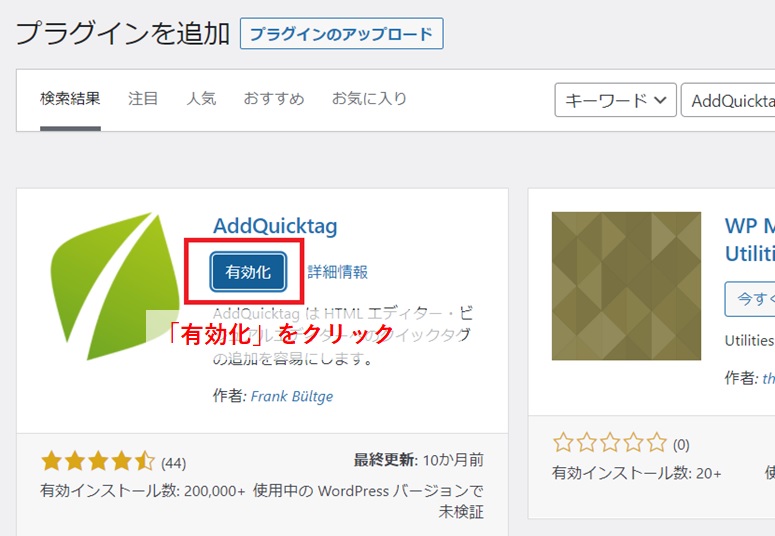
▼「有効化」に変わるのでクリック

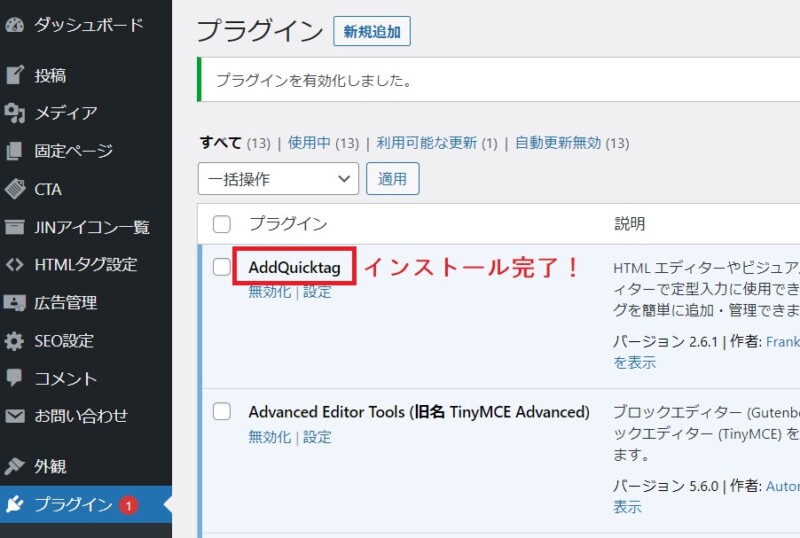
▼プラグイン一覧画面にうつりますので、先ほど追加したプラグインが載っていればインストール成功です。

有効化しただけで作動するプラグインもありますが、種類によってはその後、プラグインの設定をしていくことになります。
ワードプレス開設時に入れたいプラグイン10選
ワードプレスをインストール後、早めに入れておくといいプラグインをピックアップしました。
No Self Pings(ピンバック拒否)

ピンバックとは、参考記事のリンクをブログに貼った時、相手サイトの管理者に自動で通知がいく機能のこと。
ワードプレスのデフォルト状態では、自身のサイト内に貼った内部リンクに対しても「この記事がリンクされましたよ」という通知がメールやコメントで届いてしまうんですよね。(=セルフピンバック)
害こそありませんが、セルフピンバックは来ないようにしておくと、「通知?何だろう?」とそわそわすることなく快適になりますよ。
「No Self Pings」はインストール&有効化だけで作動してくれます。
WebSub (インデックスを速める)

正式名称は「WebSub (FKA. PubSubHubbub)」。
こちらはインデックス(検索結果への反映)を速めるプラグインです。
後に紹介する「XML Sitemaps」と併用すると効果的で、特に速さを争うトレンド系のブログにおすすめと言われています。
正直、効果のほどは「???」という気もしますが、設定不要でインストール&有効化のみで使えるので、入れておくといいでしょう。
Broken Link Checker(リンク切れを通知)

ページ内のリンク切れを通知してくれるプラグイン。
リンクが切れていると読者さんはがっかりしますし、SEO(検索上位表示)的にも良くありません。
インストール&有効化のみ(デフォルト設定)でも機能しますが、リンクチェックを頻繁にするとサイトが重くなるため、以下の簡単な設定をして下さい。
管理画面左のバーの「設定」→「リンクチェッカー」から設定画面へいき、
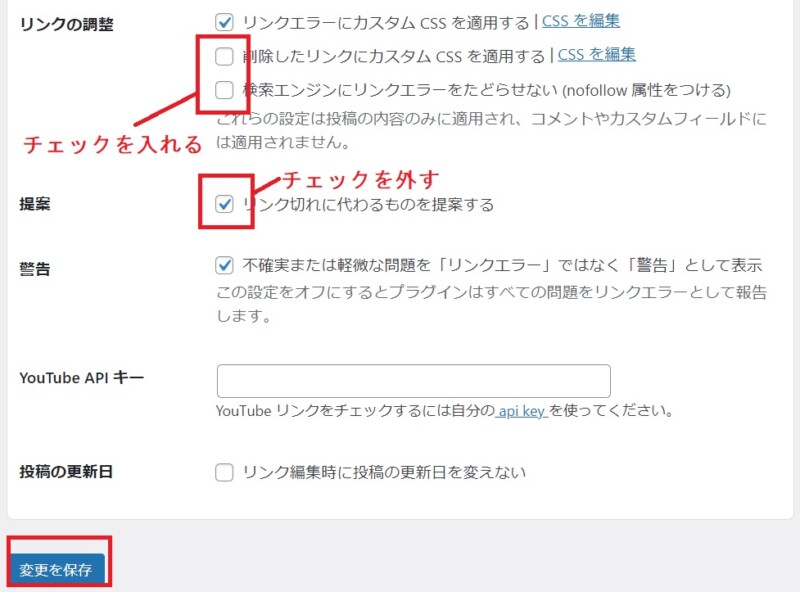
▼「一般」タブの以下箇所の数字やチェックを変更します。(168時間=1週間に1回のチェックに減らしサーバーへの負担を軽くします)


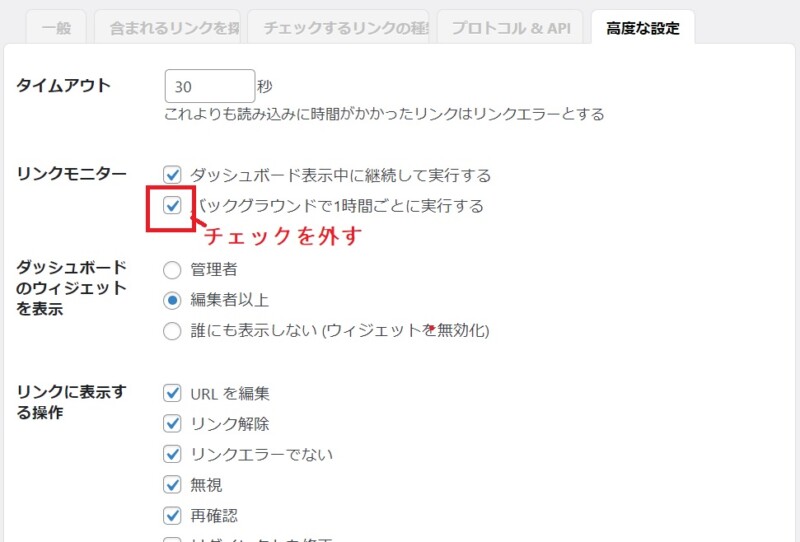
▼続いて「高度な設定」タブの「バックグラウンドで1時間ごとに実行する」のチェックを外したら「変更を保存」で完了です。

EWWW Image Optimizer(画像圧縮)

サイズの大きい画像をたくさん上げるとブログの表示が遅くなってしまいます。
EWWW Image Optimizerなら画像を劣化させることなく、アップ時に自動でサイズを圧縮。
似たようなプラグインでImsanityというのもありますが、EWWW Image Optimizerの方がメタ情報(※)削除ができるので安心です。(設定はどちらも簡単です)
※メタ情報…画像の露光量や撮影者情報、保存日時や位置情報など。
そのためEWWW Image Optimizerをおすすめしておきます。
有効化するだけでも機能しますが、より画像サイズを下げるため、以下の簡単な設定をして下さい。
管理画面左バーの「設定」→「EWWW Image Optimizer」から設定画面へいき、
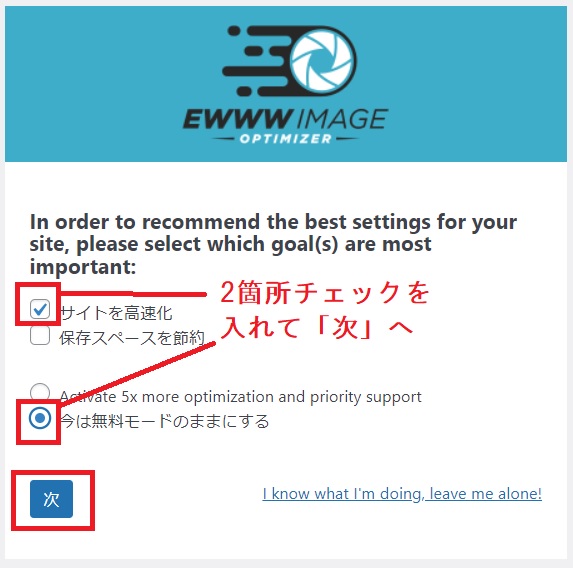
▼以下2箇所にチェックをし「次」へ

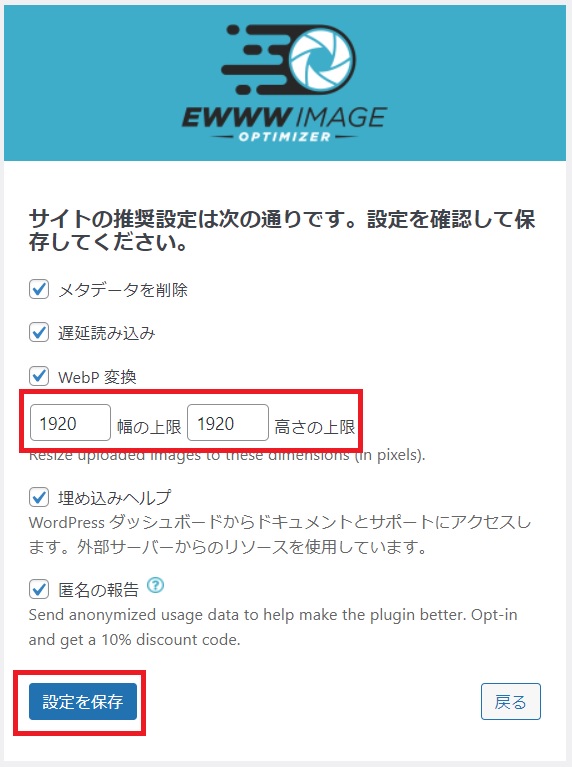
▼赤枠の「高さ・幅の指定」をして「設定を保存」→次画面で「完了」。
高さ・幅は、「1920×1920」が推奨のようですが、私はもっと小さく「640×640」もしくは「800×800」にしています。(このサイズでこれまでに問題はなかったです)

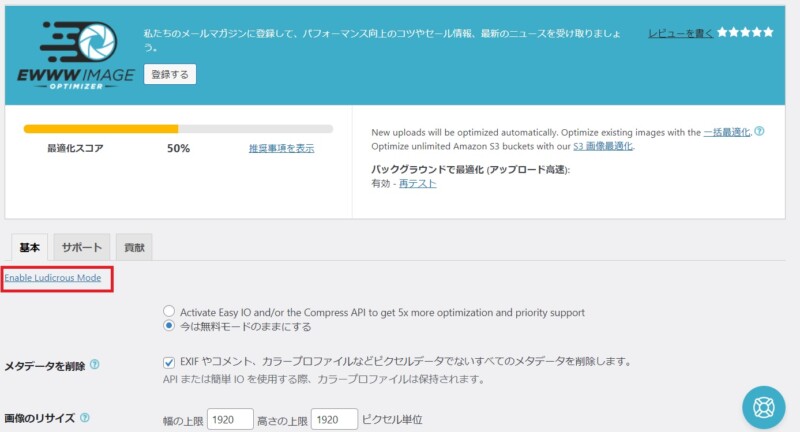
▼すると以下の画面に切り替わりますので、「Enable Ludicrous Mode」をクリック

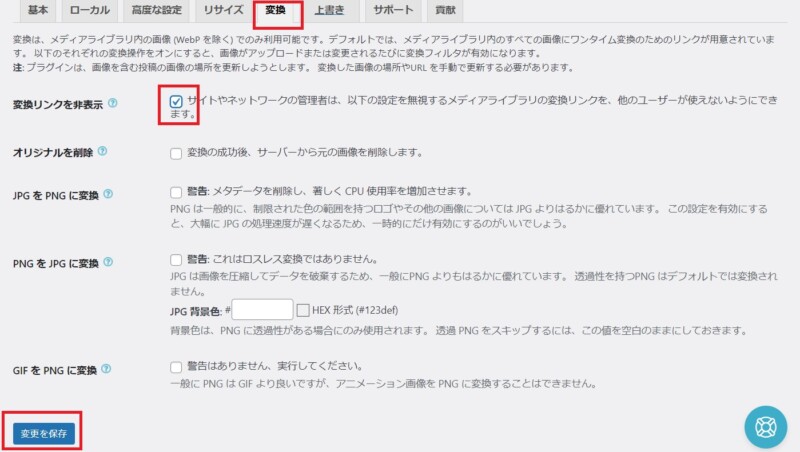
▼「変換」タブをクリックし、「サイトやネットワークの管理者は~」の横にチェックを入れ「変更を保存」で完了です(ここにチェックを入れないと、画像の拡張子が勝手に変えられ画像の質が下がることがありますので、忘れずに!)

Intuitive Custom Post Order(投稿・カテゴリー順入れ替え)

ドラッグするだけで投稿記事やカテゴリーの順番を簡単に入れ替えることができるプラグイン。
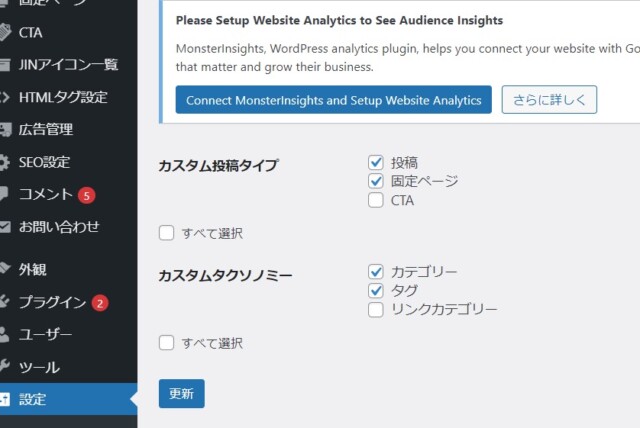
インストール&有効化すると管理画面左バーの「設定」の中に「並び替え設定」という項目ができるので、
・投稿
・固定ページ
・カテゴリー
など入れ替え可能にしたい項目にチェックを入れ「更新」をクリックするだけです。(タグはあまり使わないのでチェック外してもOK)

これで投稿一覧・カテゴリー一覧など好きな項目をドラッグ移動できるようになります。
Table of Contents Plus(目次)

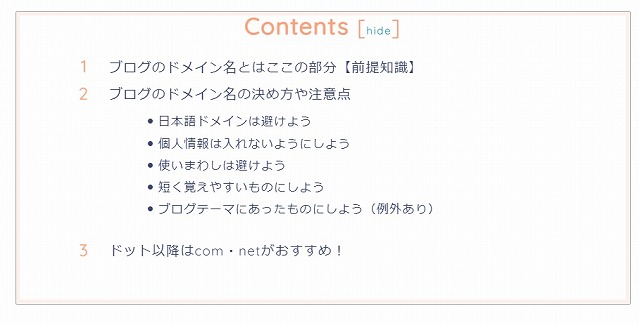
ブログ冒頭でよく見かける目次(以下イメージ)を作成してくれるプラグイン。

記事の内容がパッと分かり、ユーザーの大切な時間を奪わずにすみます。
「Table of Contents Plus」をインストール&有効化したら、
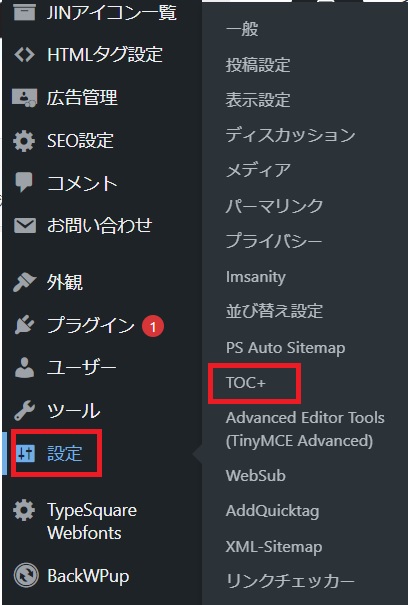
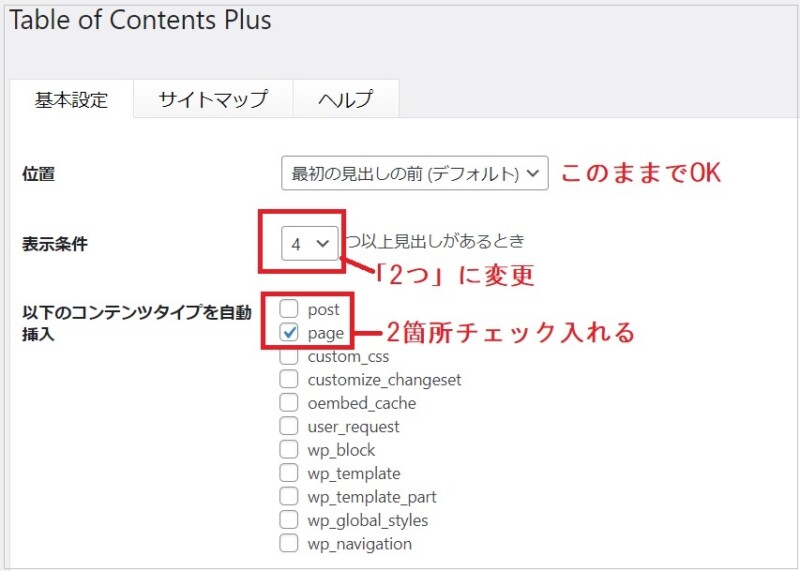
▼「設定」→「TOC+」で設定画面へいきます

▼お好みで変更してOKですが、以下のようにしている方が圧倒的に多くおすすめです。

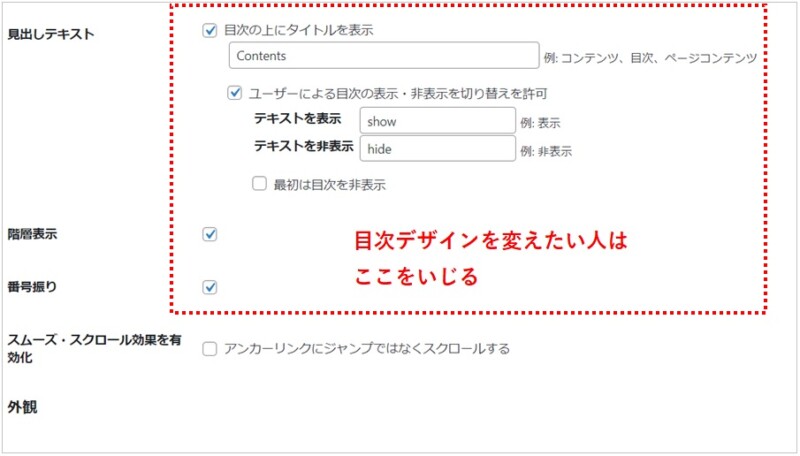
▼その下の部分は目次の表示項目(デザイン)について。変えてもいいし、このままでも全然しっかりしたも記事になりますよ。

ここまでできたら「設定を更新」をクリックで完成。
適当に記事投稿画面を開いて、2~3個見出しを作ってちゃんと表示されるかテストしてみて下さいね
Advanced Editor Tools(投稿画面カスタマイズ)

正式名称は「Advanced Editor Tools (previously TinyMCE Advanced)」。
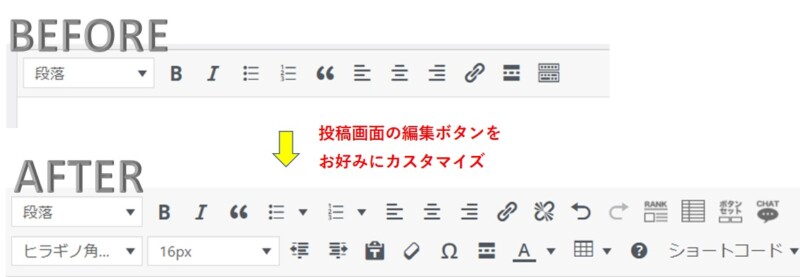
ワードプレスの投稿画面は、デフォルトのままだと編集ボタンが少ししかありませんが、このプラグインでお好みにカスタマイズし、使い勝手を良くできます。

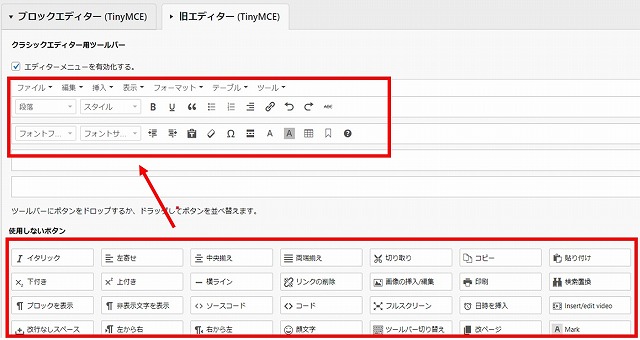
管理画面左バーの「設定」→「Advanced Editor Tools(TinyMCE Advanced)」で設定画面にいき、
▼必要なボタンを下から上にドラッグし、「変更を保存」をクリックで完了です。

PS Auto Sitemap(読者向けサイトマップ)

読者向けの記事一覧ページを作るプラグイン。
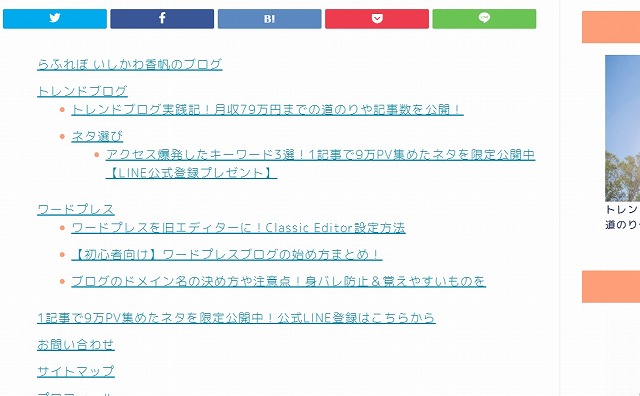
当ブログだと上部バーにある「ホーム」「プロフィール」「お問い合わせ」・・・の中にある「サイトマップ」のことで、クリックすると以下のような記事一覧が出てくるものです。

なくても困りませんが、あったらより便利なのと、グーグルアドセンスの審査でもあった方が良いと言われているので、入れておきましょう。
インストール後、固定ページにコードを貼り付けたりとひと手間が必要ですが、設定はそんなに難しくありません。
▼以下の記事に設定方法をまとめましたので、ぜひ参考に設定なさって下さいね!
「ユーザー向けサイトマップを作ろう│PS Auto Sitemapの設定方法」
Contact Form 7(お問い合わせフォーム作成)

お問い合わせページを作成できるプラグイン。
お問い合わせをいただいた際の自動返信メールなどもお好みで設定できます。
ブログが一方通行にならないよう、早いうちにお問い合わせフォームは作成しておきたいもの。
▼以下の記事に設定方法をまとめましたので、ぜひ参考に設定なさって下さいね!
「ワードプレスのお問い合わせフォーム設置方法│ContactForm7で簡単!」
XML Sitemap & Google News(google向けサイトマップ)

記事の作成・更新を、Googleの検索エンジンに自動で通知して認識させるプラグイン。
以前は「XML Sitemaps(旧Google XML Sitemaps)」というプラグインが主流でしたが、2022年4月6日に公開停止になってしまったそうです。
代わりに入れるならこの「XML Sitemap & Google News」がおすすめと言われているようですね。
ブログ収益化を目指すなら、検索上位表示が必須ですので、ぜひ設定しておきましょう。
設定の解説記事がまだ未作成のため、ヤフー検索結果から2~3サイトのぞいて、分かりやすいサイトを参考にしていただければと思います。
「XML Sitemap & Google News 設定(ヤフー検索結果)」
ブロックエディタが苦手な人は初期に入れたいプラグイン
最近のワードプレスは投稿画面にブロックエディタが使われているため、慣れないと難しいと感じる人もいると思います。
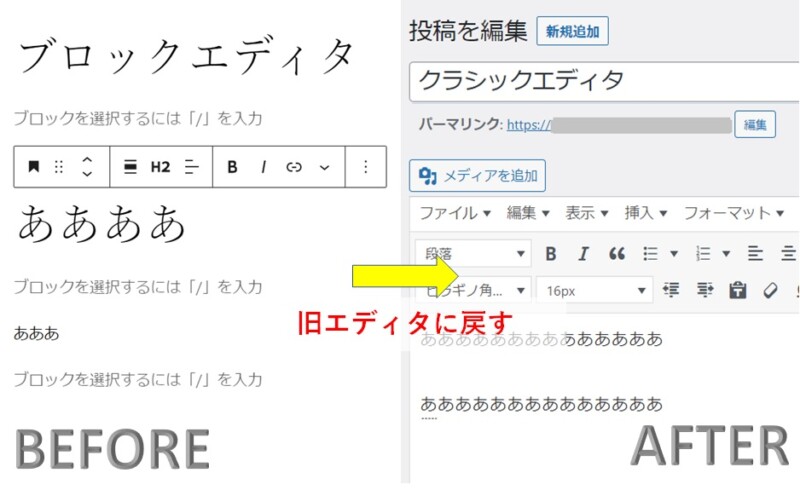
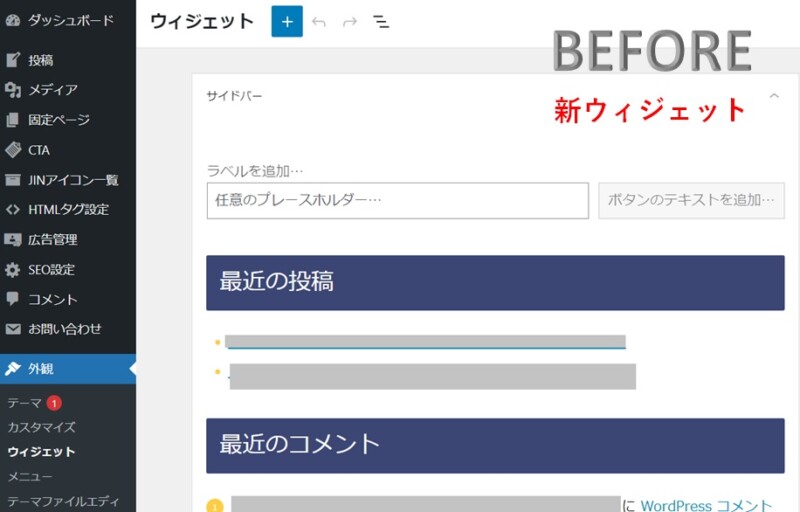
記事投稿画面とウィジェット画面を旧バージョンに戻すプラグインを2つご紹介します。(swellなど、ブロックエディタ向けテーマをご使用の方は、これらのプラグインは不要です)
◇Classic Editor(旧エディターに戻す)

「Classic Editor」はインストール&有効化だけで以前のクラシックエディターに戻すことができます。


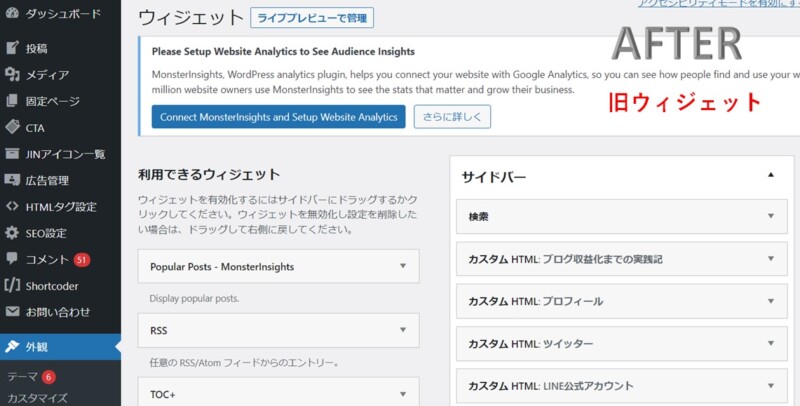
◇Classic Widgets(旧ウィジェット画面に戻す)

「Classic Widgets」も、インストール&有効化だけで以前のウィジェットに戻すことができます。


サイトによっておすすめプラグインが違うのはなぜ?
「おすすめプラグイン〇選」の内容ってサイトによって微妙に違いますよね。
複数のサイトを参考に設定しようとされる方はちょっと混乱するかもしれません。
その理由としてはこんなことが考えられます。
・記事執筆者がプラグインの機能を理解しきれていない
・必要、不要の分類分けが難しい
・人によって重要視することが違う
・テーマ(※)によって必要、不要が変わってくる
・似た用途で複数のプラグインがある
※…ワードプレスの外観を整えたり便利に使えるようにするテンプレートのようなもの
一人一人必要とするプラグインは違ってきます。
私の場合はまずは「記事をどんどん書いていくこと」を重視しているためこのチョイスになりました。
私は過去に初期設定を超頑張ったのに、1記事も入れないでボツにしたブログが2つもありました。
そのため最近は、「このブログなら続けられそう!」と確信できた時点(10~20記事書けた時点)でセキュリティやバックアップ系プラグインを入れることにしています。
その間にサイバー攻撃にあったことはありません。
人によっては最初からセキュリティでガチガチに固める人もいますし、ここは本当に人それぞれ分かれるところです。
あなたなりのベストなプラグインを見つけて下さいね!