ワードプレスをインストールできたら、最初にテーマを入れちゃいましょう。
テーマとはブログの外観をおしゃれに変更するテンプレートのことです。
テーマについては「ワードプレスのテーマ(テンプレート)を決めよう│無料・有料おすすめテーマをご紹介」の記事で簡単にふれていて、無料と有料(1万円台が多い)のものがあります。
今回は無料なのに高機能でブロガーに人気の「Cocoon(コクーン)」というテーマをサンプルに解説したいと思います。
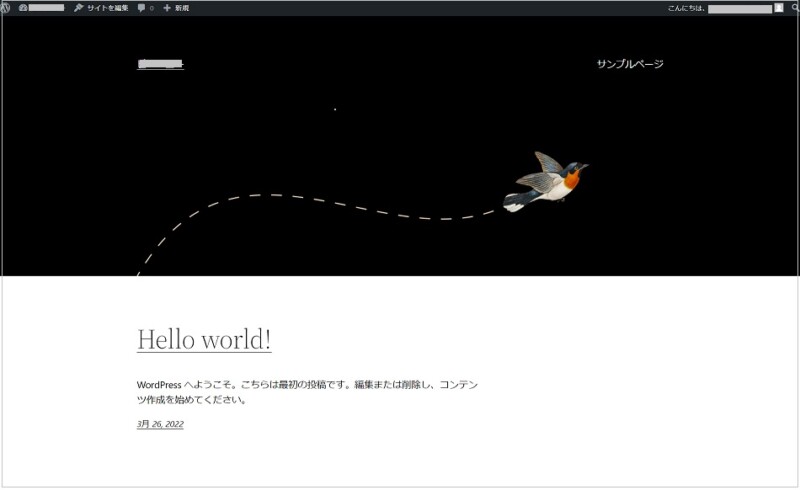
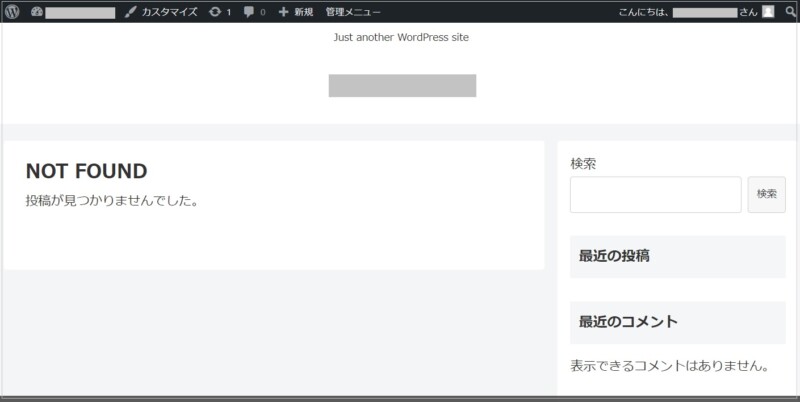
▼ワードプレスを入れたばかりのブログ外観はこんな感じです。(「Twenty Twenty-Two」というテーマが有効になっている状態です)

▼今回「Cocoon(コクーン)」を入れるとこんな感じになって。。。

▼デザインをカスタマイズすると、こんな風にも変えられたりします。

センスさえあれば、さらにオシャレにすることも可能です!
テーマのインストールは所要時間5~10分程度ですので、サクッといきましょう。
Contents
テーマインストールの流れ
今回やるテーマインストールの流れは以下になります。
- テーマのZIPファイルを入手
- ZIPファイルをインストール&有効化
- 外観の確認(必要なら少しカスタマイズ)
①親テーマと子テーマのzipファイルをダウンロード
まずは使いたいテーマのZIPファイルを入手しましょう。
「Cocoon(コクーン)」のサイトへアクセスし、「親テーマ」と「子テーマ」をダウンロードします。(親・子テーマの説明は次の項目に記載)
▼親テーマのダウンロード

▼子テーマのダウンロード

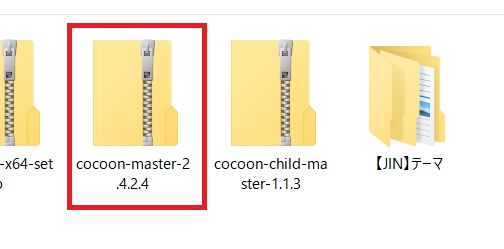
▼zipファイルがダウンロードされました。(バージョンは現在と多少違っているかもしれません)

「親テーマ」「子テーマ」とは?
「親テーマ」は大元のテーマで、これ単体でも機能するもの。
一方の「子テーマ」は、カスタマイズ用にに必要最小限のファイルで作られた、親テーマの分身のようなものです。(zipファイル名に「child」などついています)
【参考】子テーマのファイルとは、
➡functions.php
機能に関するファイル
➡style.css
デザイン・体裁に関するファイル
なぜ子テーマがあるかというと、
デザインや機能など親テーマをいじってカスタマイズすると、親テーマをアップデートした際、カスタマイズが消えてしまうことがあるからです。
子テーマがあるテーマの場合は、「親テーマ」「子テーマ」の両方をダウンロード&インストールし、「子テーマ」を有効化しましょう。
②テーマのアップロード&有効化
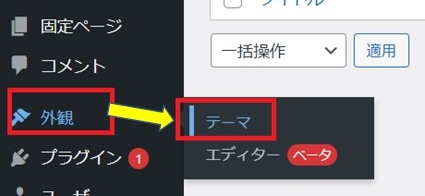
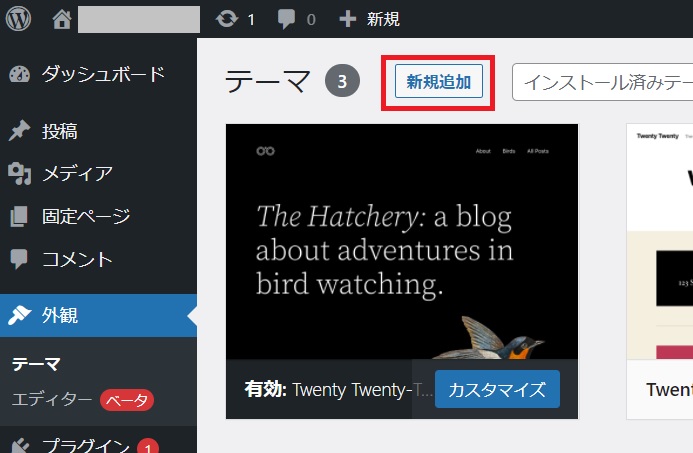
▼①管理画面左のバー(ダッシュボード)の「外観」→「テーマ」をクリック。


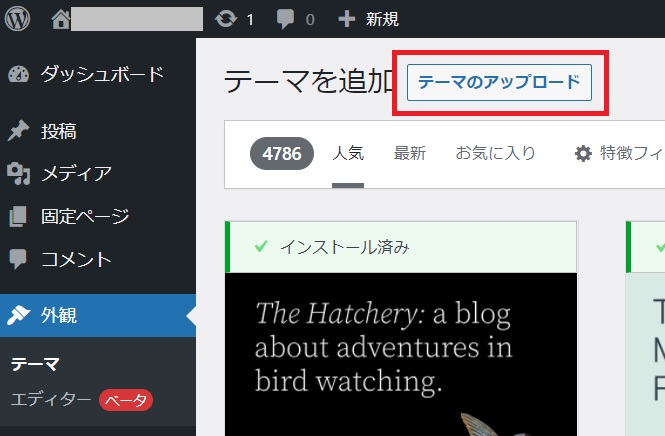
▼③「テーマのアップロード」

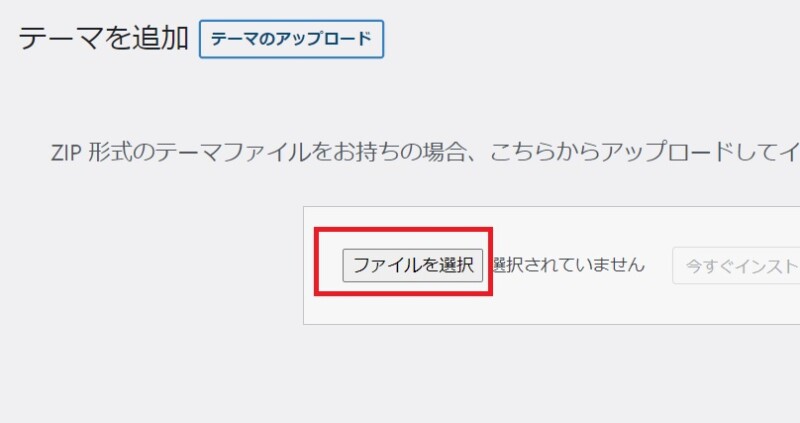
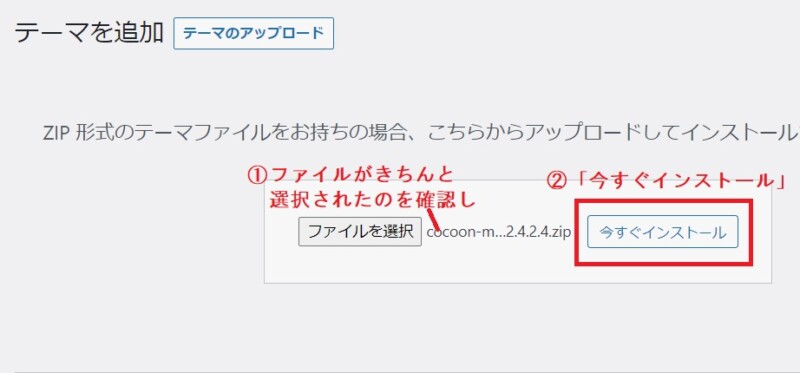
▼④「ファイルを選択」

▼⑤先ほどダウンロードしたファイルの「親テーマ」をクリックしてアップロードします。

▼⑥ファイルがきちんとアップロードされたのを確認し、「今すぐインストール」をクリック。

参考までに私は、ここで2回画面が固まってやり直しました。
3度目にインストール成功しましたが、1分弱の時間がかかったと思います。
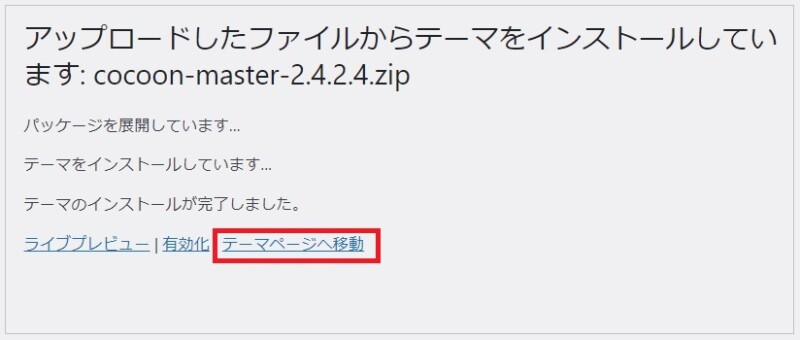
▼⑦親テーマのインストールが完了するとこちらの画面に。

「テーマページへ移動」からテーマ画面へ戻ったら、今度は子テーマを同じ手順でインストールします。(インストール手順の振り出しに戻る)
▼⑧子テーマのインストールが完了したら、こちらの画面で「有効化」クリック。

③外観の変化を確認&少しだけカスタマイズ
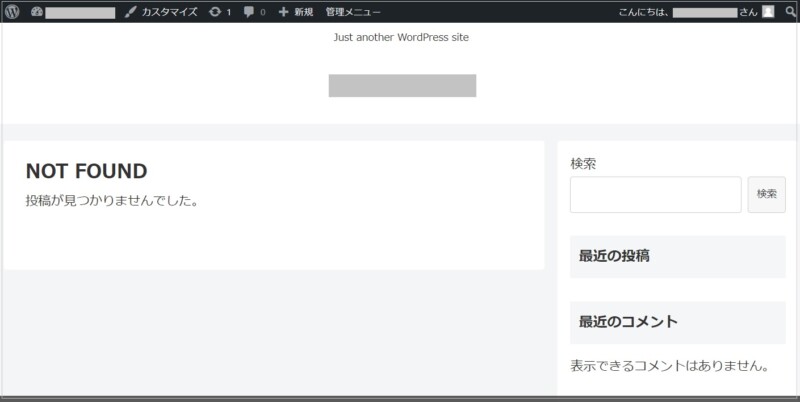
テーマ有効化ができたらトップページへアクセスし、変化を確認しましょう。
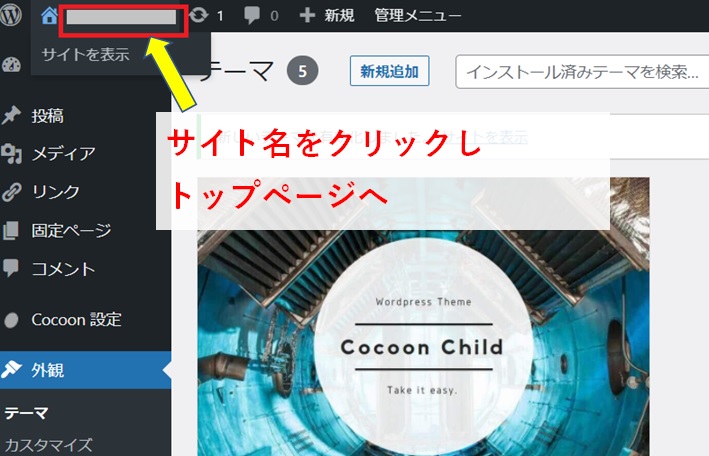
▼左上のブログ名クリックでトップページにいけます。

▼Cocoonの外観にチェンジしました。

殺風景なのが気になる場合はCocoonの「スキン」という着せ替え機能で少し見た目を変えてみても。
もう一度、左上のブログ名クリックで、管理ページに戻ります。
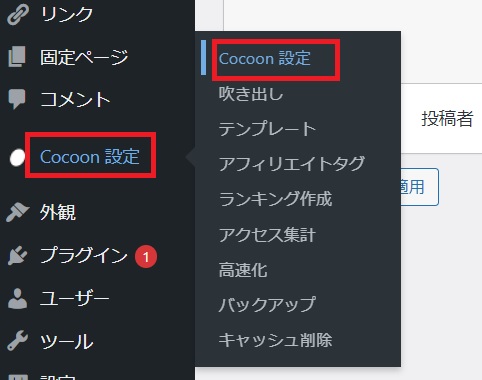
▼「Cocoon設定」をクリック

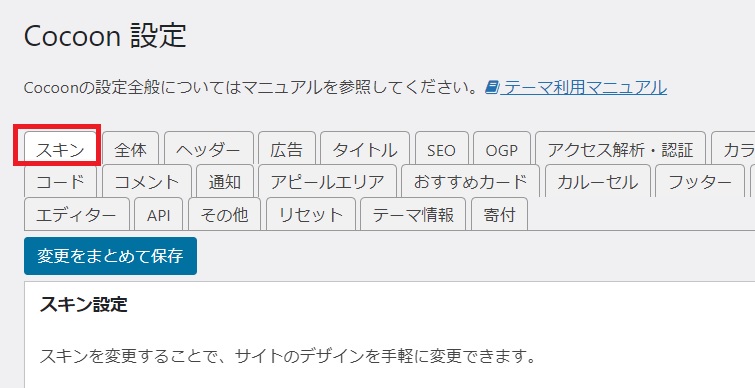
▼「スキン」が選択されている状態で下にスクロールし、

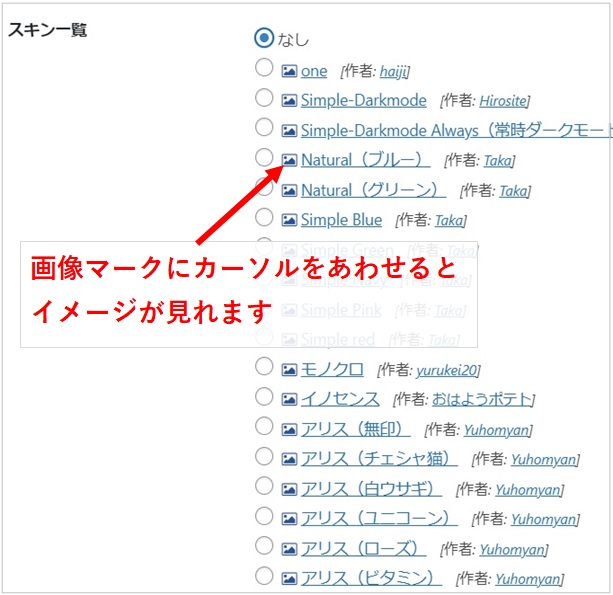
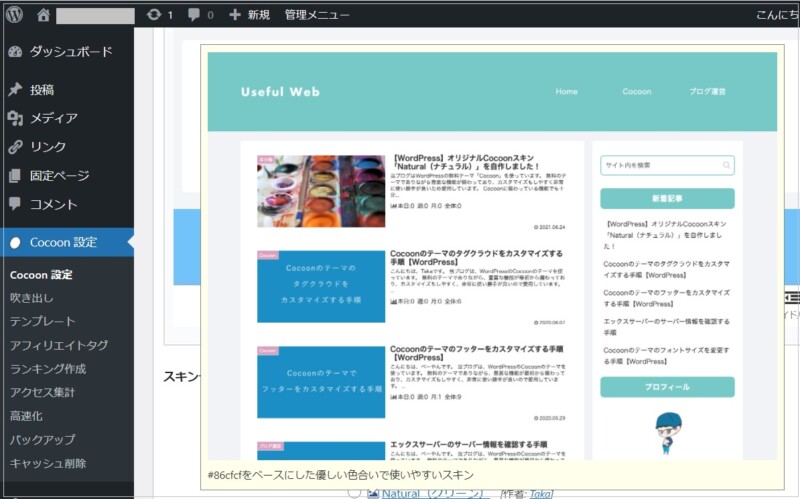
▼スキン一覧から好きなデザインを選んでみましょう。画像マークにカーソルを合わせると、イメージが見れます。


選べたら左下の「変更をまとめて保存」をクリックで、外観を着せ替えできます。
まだまだ作業は盛りだくさんなので、外観のカスタマイズはこの辺にしておきましょう。
一通り設定を終えてから、気になる方は外観をおしゃれにしていかれればと思います。(「Cocoon カスタマイズ」で検索するといろいろ出てくるはずです。)
ブログの種類にもよりますが、収益化を目指すブログでは「とにかく記事を書くこと」が大事になってきます。