ブログ開設時に済ませておきたい設定の一つ、グーグルサーチコンソール(Google Search Console)。
聞きなれないと「難しそう」と思われるかもしれませんが、以下の手順通りに進めていけばとても簡単に設定できます。
5分もあれば設定できると思いますので、ささっと済ませておきましょう!
この記事では無料テーマで人気の「cocoon」と、個人的にお気に入りのテーマ「JIN」と「SANGO」での設定方法について解説いたします。
設定だけは最初に済ませておきましょう!
※ワードプレス開設方法を順番に記載した「【入門者向け】ブログの始め方講座」もぜひご覧ください♪
【簡単】サーチコンソールの設定方法!
さっそくいきます。
サーチコンソールへログイン
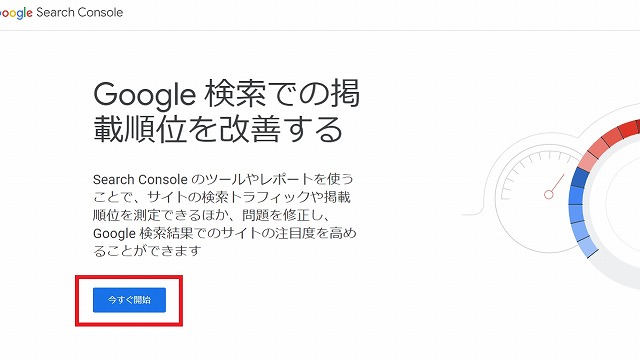
まずはグーグルサーチコンソールのページへアクセスし、
▼「今すぐ開始」をクリック

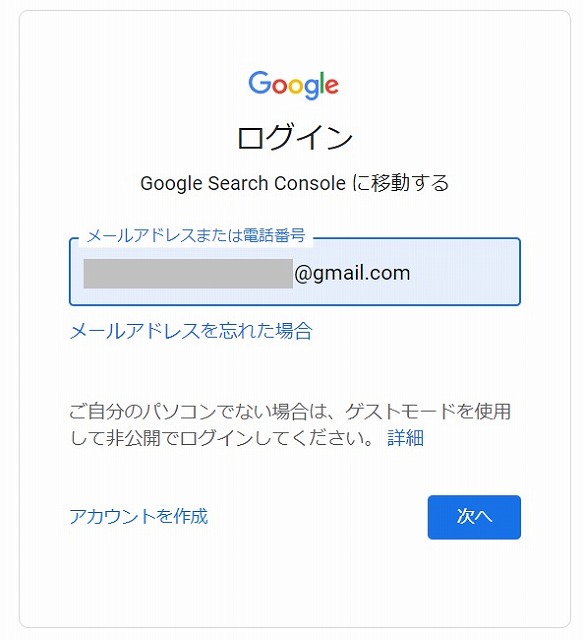
▼グーグルアカウントでログイン。(普段Gメール等で使っているアカウントでOK)

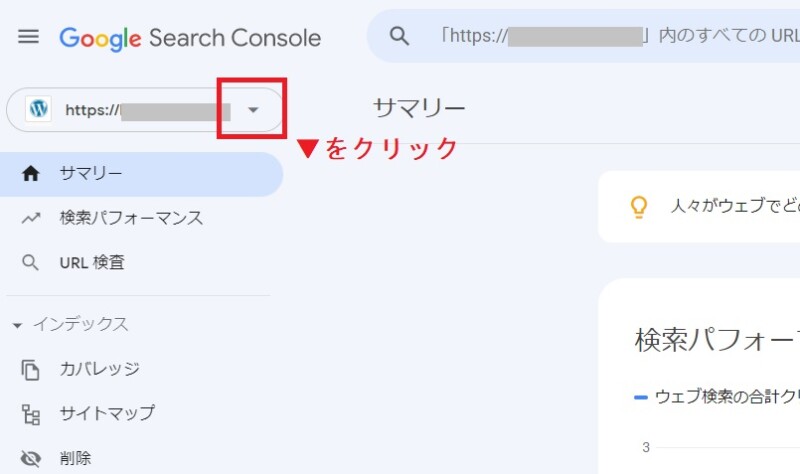
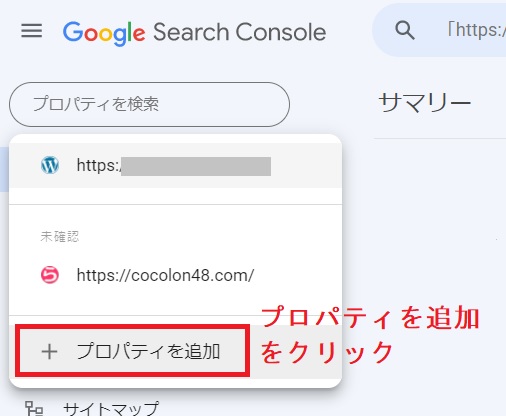
サイトURL登録
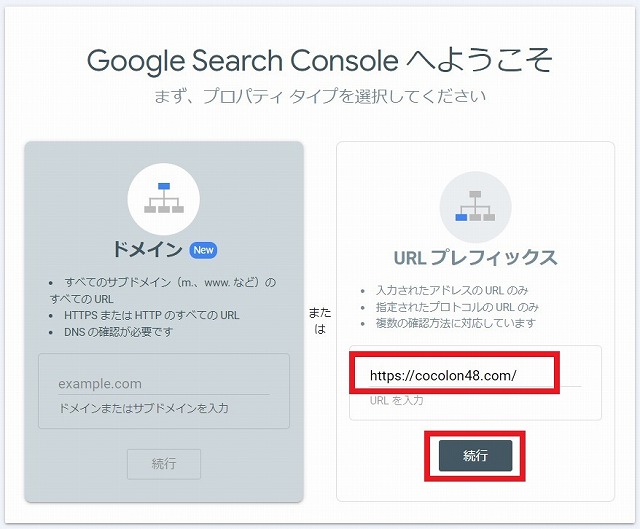
▼右側「URLプレフィックス」にブログアドレスを入力し、「続行」をクリック。

「ドメイン」で登録すると、http・https、wwwあり・wwwなし、サブドメイン、サブディレクトリなど複数のURLを1つにまとめてデータを監視・管理することができます。
「URLプレフィックス」は従来からあるサーチコンソールのプロパティで、http・https、wwwあり・wwwなしなどを別々に監視・管理することになります。
2022年現在、Google公式より「ドメインプロパティの方を使用することをおすすめ」と公表はされているようですが、ブログ初心者の方であれば設定が簡単な「URLプレフィックス」からで問題ありません。
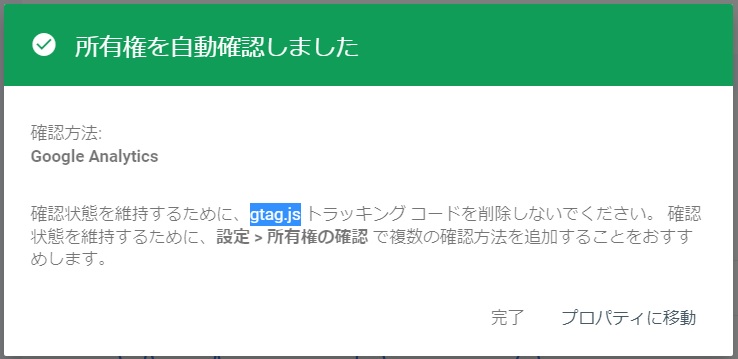
グーグルアナリティクスを先に設定した場合、「続行」をクリックすると以下の画面が出てくるかと思います。

その場合はこれで設定完了です。
もし出て来ない場合は以下の作業へ進まれて下さいね!
所有権の確認(cocoon・JIN・SANGOで解説)
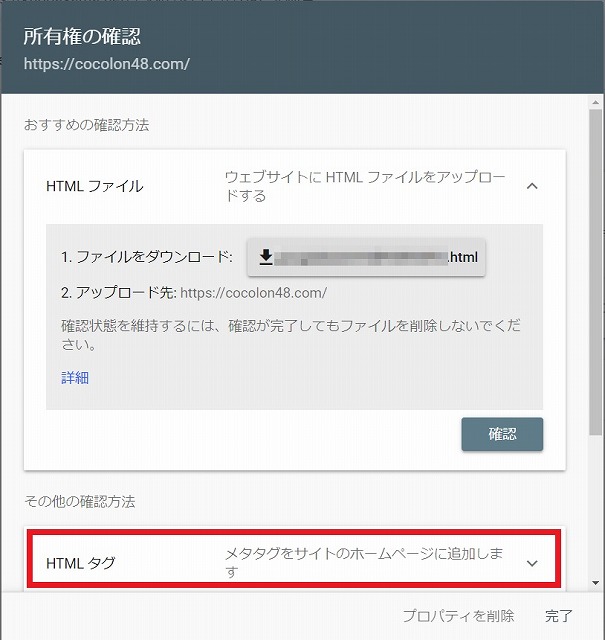
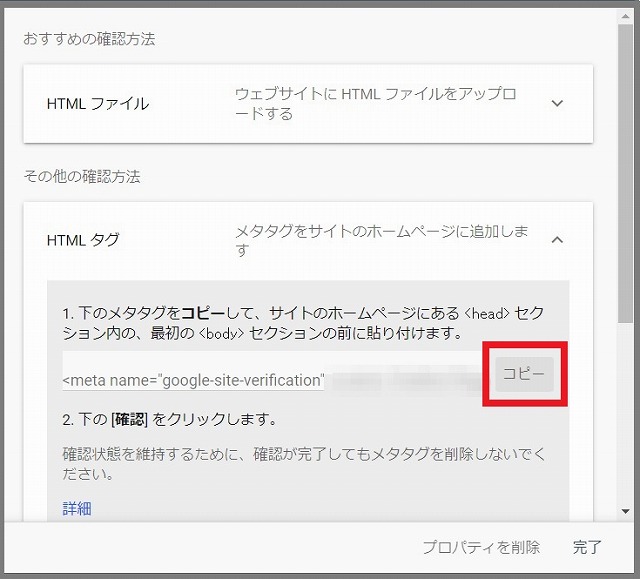
▼すると「所有権の確認」画面になります。
少し下の方にある「HTMLタグ」をクリック。

▼⑤以下のようにメタタグが表示されますので、「コピー」をクリック。(この画面はすぐまた使いますので開きっぱなしにしておいて下さい)

▼その後、ワードプレスに今コピーしたメタタグを貼り付けます。
ワードプレスのテーマごとに貼る場所が微妙に違いますので、以下からお使いのテーマをクリックしてご確認下さい。
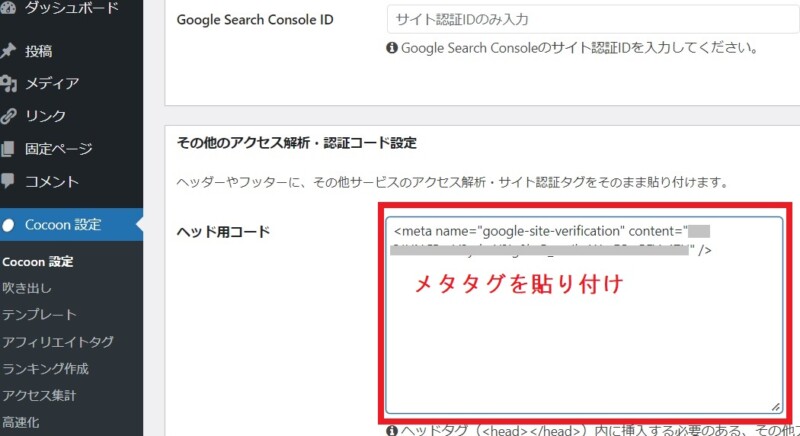
管理画面の「Cocoon設定」→「アクセス解析・認証タブ」を開きます。

下へスクロールすると「その他のアクセス解析・認証コード設定」がありますので、「ヘッド用コード」欄にメタタグを丸々貼り付けて、下部にある「変更をまとめて保存」をクリックで完了!

【参考】別の方法も
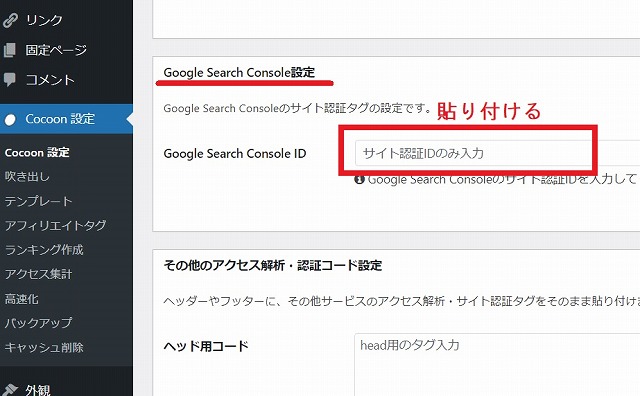
「Cocoon設定」→「アクセス解析・認証タブ」を下にスクロールした「Google Search Console設定」のところに貼り付ける方法もあります。
その場合メタタグを一度メモ帳などに貼り付け、「<meta name=”google-site-verification” content=”KR-3JHN~” />」の、content=の後の“”で囲まれた英数字のみコピー。
それを「Google Search Console ID」のところに貼り付け「変更をまとめて保存」をクリックでもOKです!

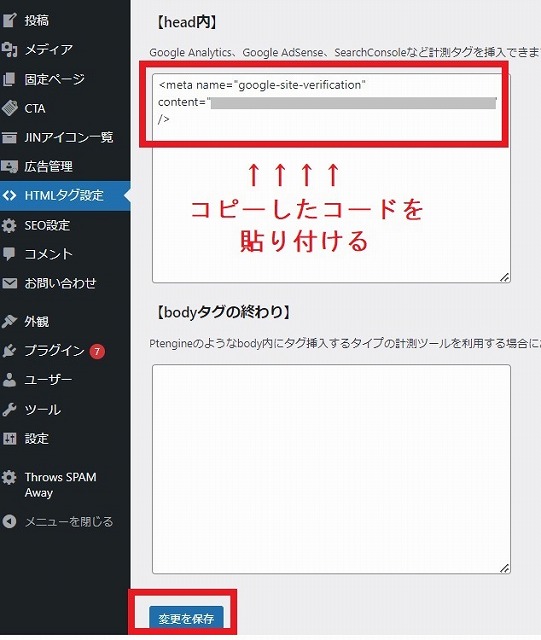
管理画面左のバーの「HTMLタグ設定」をクリックすると「HTMLタグ設定」ページが開きます。
【head内】にコードを貼り付け、下部の「変更を保存」をクリックでOK。

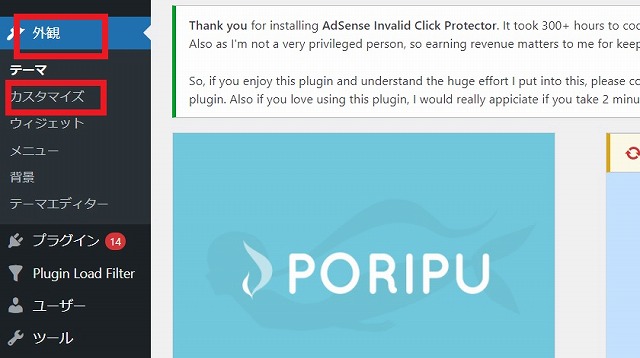
管理画面左のバーの「外観」→「カスタマイズ」をクリック。

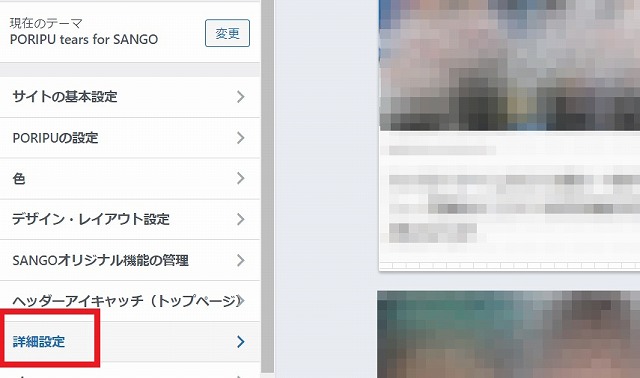
▼「詳細設定」をクリック。

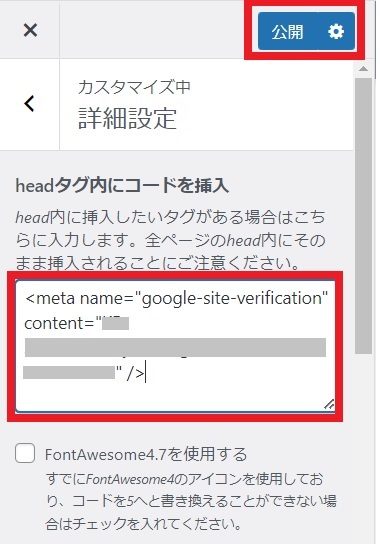
▼赤枠部分にコピーしたコードを丸々ペーストして、「公開」をクリックでOK!

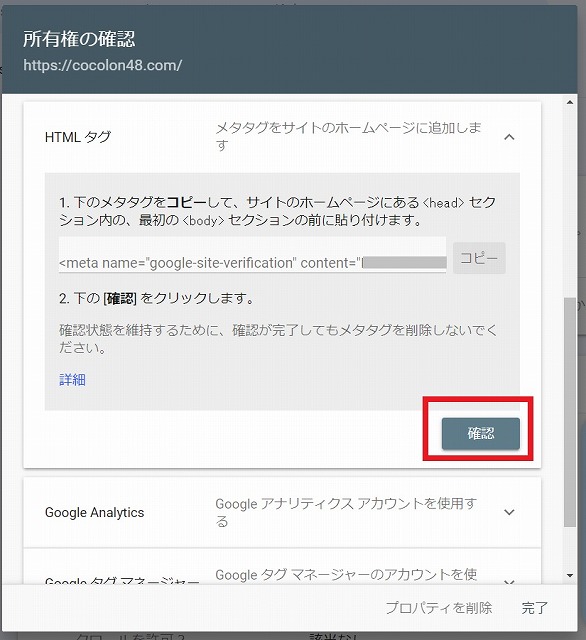
▼ここまで済んだらサーチコンソール画面へ戻り、所有権の確認画面で「確認」をクリック。

ここで所有権の確認ができたというメッセージが出れば成功です。
まとめ
これでサーチコンソールの設定は完了です。
アナリティクスの設定はもうお済みでしょうか?
もしまだでしたら以下にまとめましたので、この機に設定されてみて下さいね!(アナリティクスも手順どおりにやれば簡単です♪)