ワードプレスの投稿一覧画面にアイキャッチ画像が表示されていないと、どの記事だかパッと見分からず不便ですよね!
解決すべくいくつかのプラグインを試した結果、やっとコレ!というのを見つけましたのでご紹介したいと思います。
ブログ初心者さんはこの記事でご紹介するプラグインを使うのが安全で早いですよ!
Contents
ワードプレス投稿一覧の一番左側にアイキャッチを表示する方法
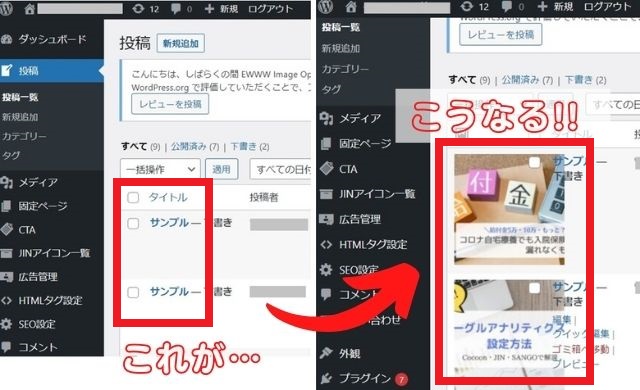
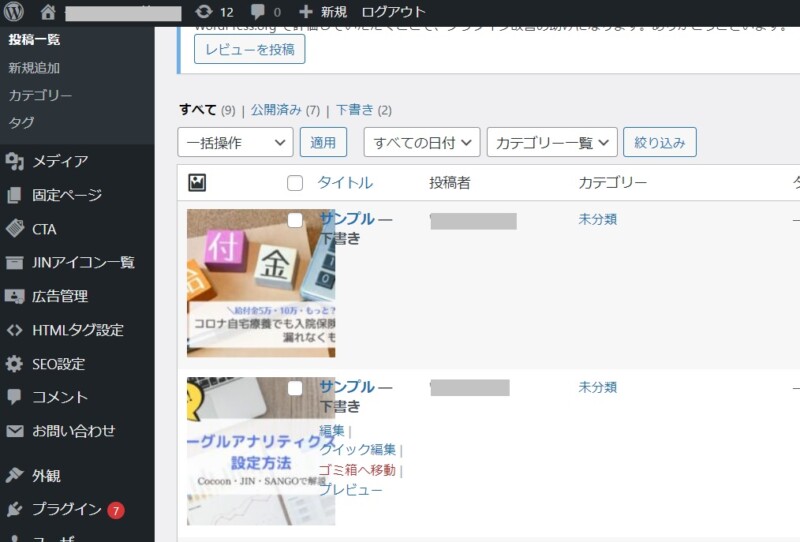
これから入れるプラグインで、下の写真のように、アイキャッチ画像が一番左側に表示されるようになります。

おすすめプラグイン「Featured image to All-Posts」

複数のプラグインを試してみて良かったなと思ったのが「Featured image to All-Posts」。
使い方はインストールして有効化するだけでOKです。
一応インストール方法の画像を載せておきますね。
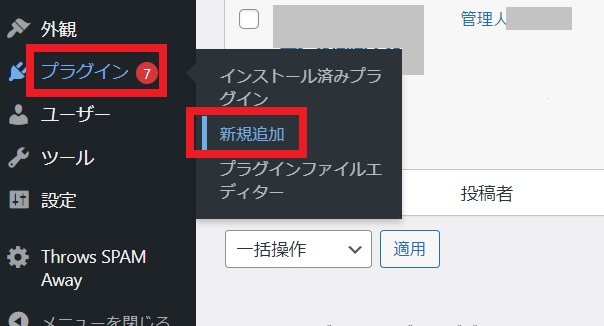
▼ワードプレス管理画面左のバーの「プラグイン」→「新規追加」をクリック。

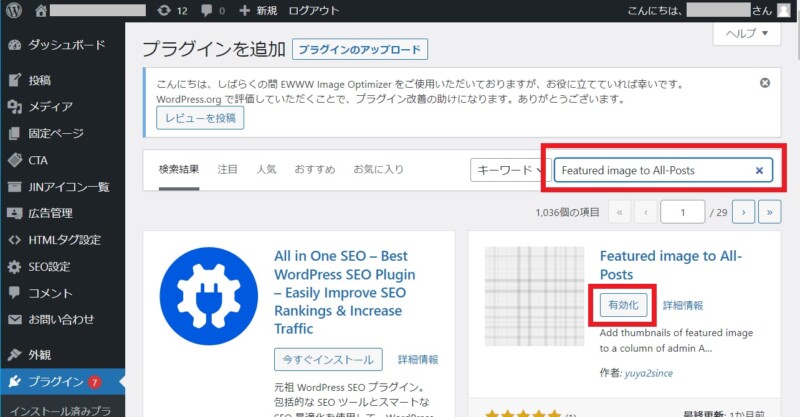
▼「プラグインを追加」画面の検索ボックスに「Featured image to All-Posts」と入れると、チェックのアイコンのプラグインが出てきます。

上の画像はすでにインストール済の画面ですが、赤枠の有効化部分が「今すぐインストール」になっていると思いますのでクリック→「有効化」クリックで完了。
投稿一覧画面を確認して、アイキャッチ画像が一番左に来ていれば成功です。

JINのテーマでは動作確認済です。
他のテーマで思い通りに表示されないという時は、プラグインを削除して、別のプラグインを試されてみて下さい。
その他の同様プラグイン
他にも同様プラグインをいくつか試してみましたので記録しておきます。
■「Easy Featured Images」→アイキャッチが右側に表示されてしまう
■「Featured Image Column」→左側に表示されるけど1cm角でとても小さい
■「Add Featured Image Column」→こちらは未使用
いずれもインストール→有効化のみで使えたと思います。
当記事で推奨の「Featured image to All-Posts」が合わなかったという方は試してみて下さいね!
まとめ
投稿一覧画面のアイキャッチ画像、けっこう重要ですよね!
最近のワードプレステーマはデフォルトでは表示されないものが多い気がします。
私はアイキャッチの有無で、記事アップが済んでいるかどうかを確認しているので、視認性のいい左側に表示されないととても不便でしたがプラグインで解決。
functions.phpにコードを追加するの怖いなぁ…なんてドキドキした時間を過ごすぐらいなら、プラグインでささっと解決してどんどん記事を書いていきましょうね!