ブログをする上で必須となるお問い合わせフォーム。
設定したいけどなんか難しそうなイメージがありますよね。
でも大丈夫!
「Contact Form 7」というプラグインを使えば、難しい知識がなくても簡単に!設置することができます。
この記事では、お問い合わせフォーム作成プラグイン「Contact Form 7」のインストールから設定方法まで、しっかり解説していきます!
Contents
ContactForm7をインストール&有効化
まずはプラグインをインストール&有効化しましょう。
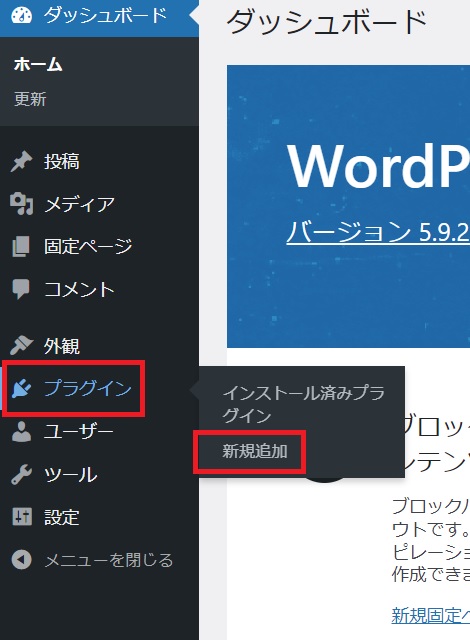
▼管理画面左のバー(ダッシュボード)の「プラグイン」→「新規追加」をクリックします。

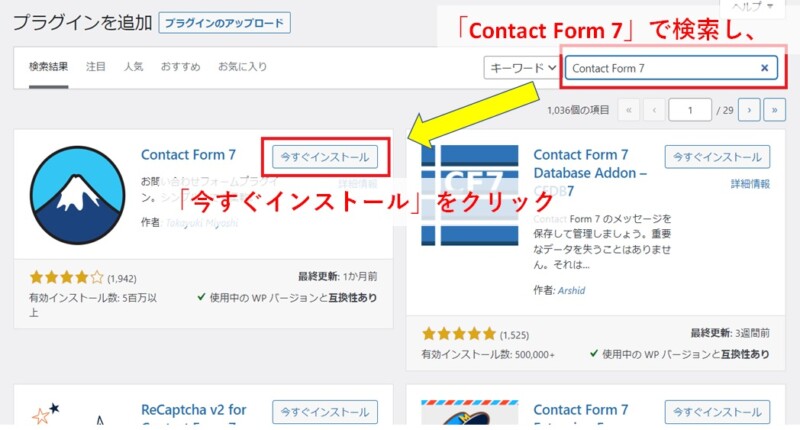
▼プラグイン追加画面で、右上の検索窓に「Contact Form 7」と入れると富士山ぽいアイコンが出てきます。

「今すぐインストール」→少し待つと「有効化」に変わるので再度クリックし有効化したらインストールは完了!
続いて設定に移りましょう。
Contact Form 7の設定
はじめに、「Contact Form 7」の設定の流れを軽くお伝えしておきます。(読みとばしてもOK!)
- プラグインでフォームを仮作成→ショートコード(短縮コード)が自動生成される
- そのショートコードを「固定ページに埋め込む」ことで、お問い合わせフォームが公開されるように
- 再度プラグイン設定画面に戻り、自動返信設定をする
- (上部のメニューバーに載せる→これは別記事で解説します)
ちょっと複雑に思えるかもしれませんが、以下の手順通りにすすめれば、意外とあっさり設定できますのでご安心くださいね!
①設定画面で仮フォーム作成
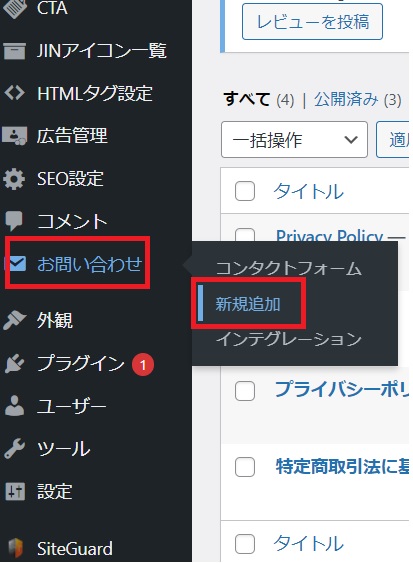
▼プラグインを入れると管理画面左のバーに「お問い合わせ」ができていますので、「お問い合わせ」→「新規追加」をクリック。

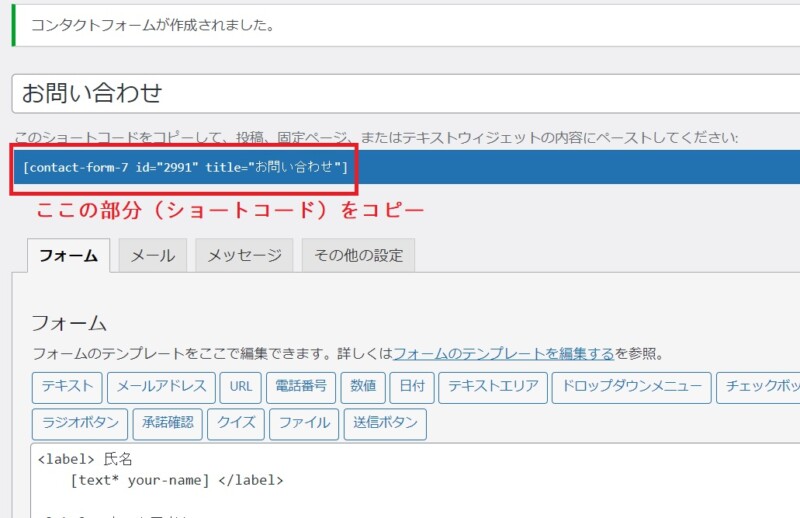
▼タイトルに「お問い合わせ」など自分に分かりやすい名前をつけ、他はいじらず左下の「保存」をクリックします。(ここで付けた名前は管理用のもので、公開はされません)

ここまででフォームは「作成」できたけど、「公開」はまだできていない状態になります。(なので「仮作成」と表現しておきます)
▼赤枠部分に自動生成されたショートコードをコピーし、次の項目で作る「公開用ページ」にコードを貼ることで、お問い合わせフォームが公開されます。

②固定ページ(公開用ページ)作成
「フォーム公開用のページ」を固定ページで作りましょう。
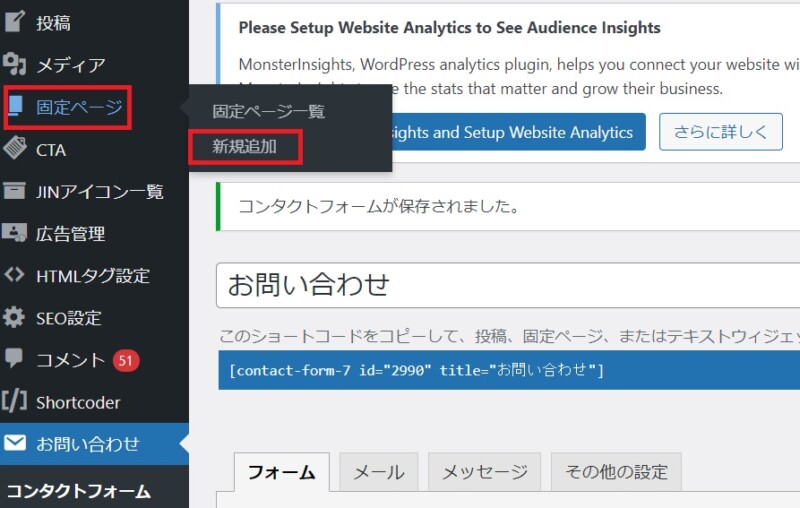
▼「固定ページ」→「新規追加」をクリック

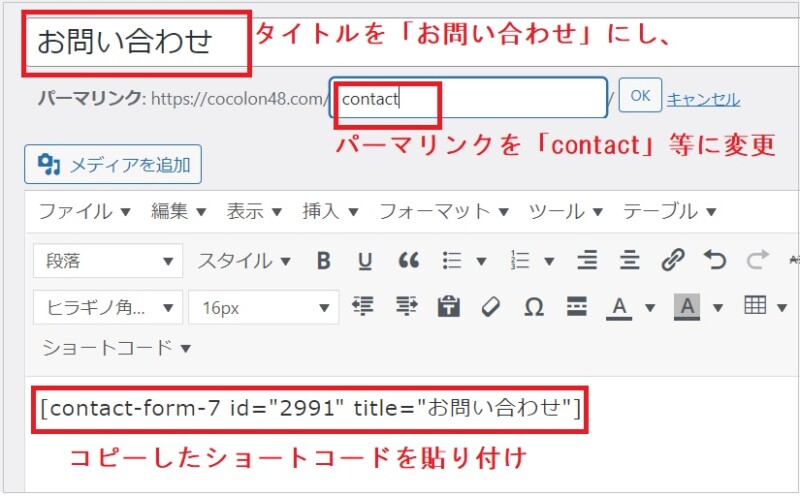
▼①タイトルを「お問い合わせ」にし、②パーマリンクを「contact」などに変更。
③本文部分に先ほどコピーしたショートコードを貼り付けます。

ここまでできたら左下の「公開」をクリック。
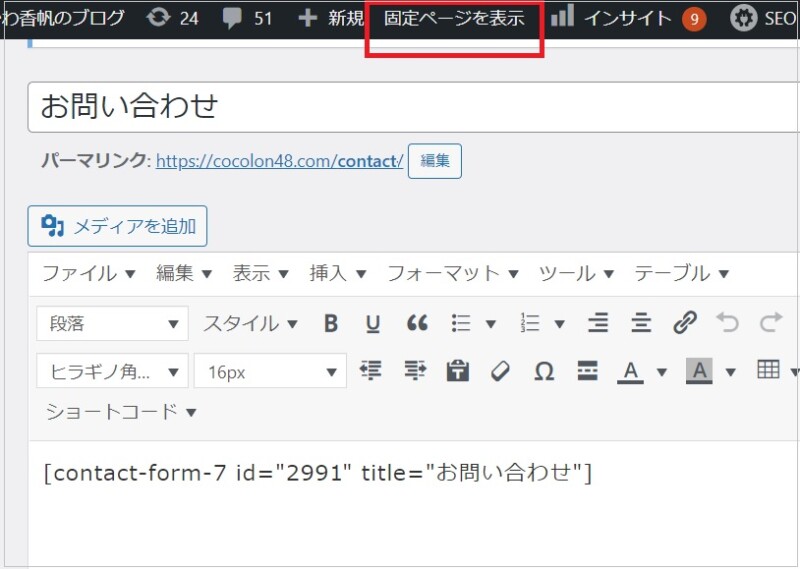
▼ためしに今公開したフォームを見てみましょう。上部バーの「固定ページを表示」クリック。
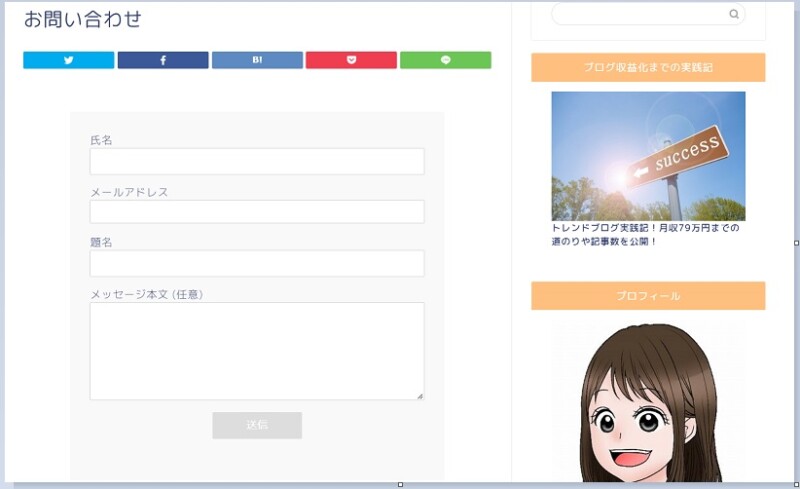
 ▼こんな感じでお問い合わせフォームが出来上がっています。
▼こんな感じでお問い合わせフォームが出来上がっています。

このままでも十分機能しますが、次の項であと少しだけ設定をします。(自動返信の設定)
設定後、フォームから送信テストをすることになりますので、このフォームページも開いたままにしておくといいですよ。
③再度設定画面に戻り「自動返信」設定
ここまでの設定で普通に作動してくれますが、メッセージをくれた方に自動返信がいくように設定をしましょう。
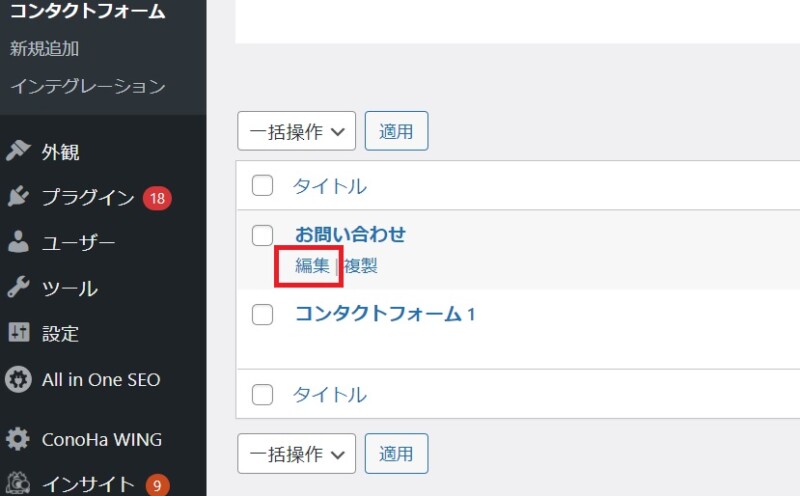
▼先ほど作ったコンタクトフォームに戻ります。
「お問い合わせ」→「コンタクトフォーム」→「編集」をクリック。(開きっぱなしの方はページに戻ります)

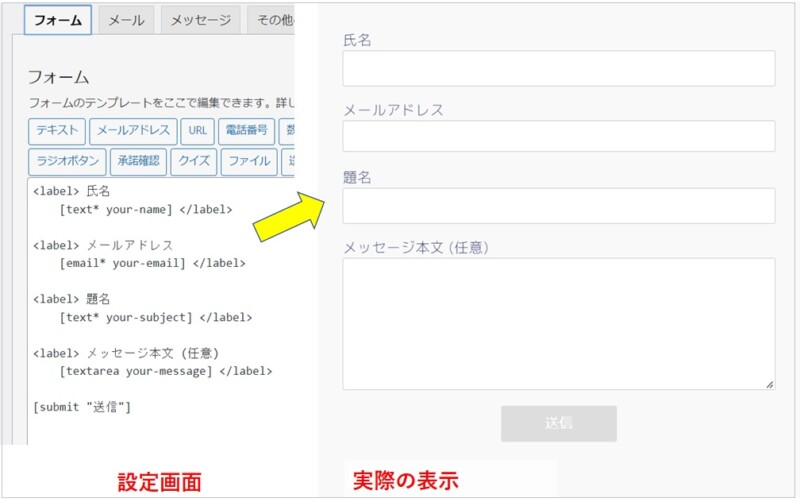
▼「フォーム」タブは、実際のお問い合わせフォームに反映される部分。(私はデフォルトのまま使っています)

「メール」タブは①自分用控えメールと②メッセージ送信者への自動返信メールが設定できます。
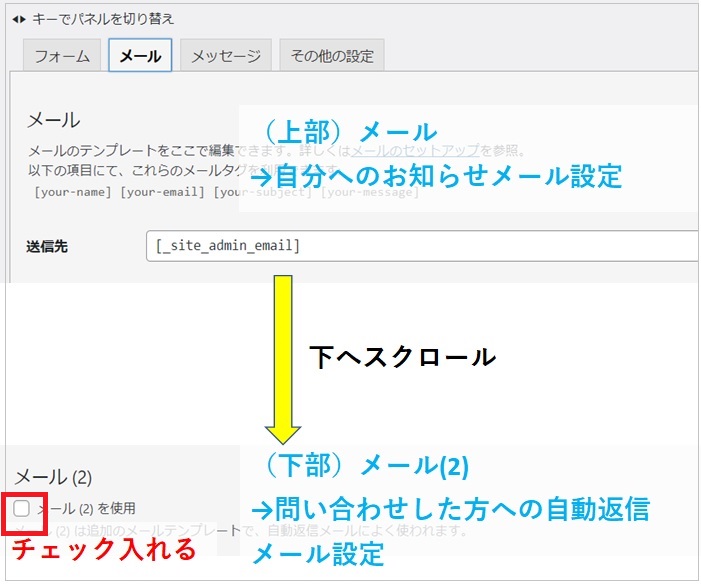
▼「メール」タブをクリック。
メールタブは上下で2項目あり、下へスクロールした「メール(2)」がお問い合わせいただいた方への自動返信メール設定になります。

「メール(2)を使用」にチェックを入れると自動返信メールが機能してくれます。
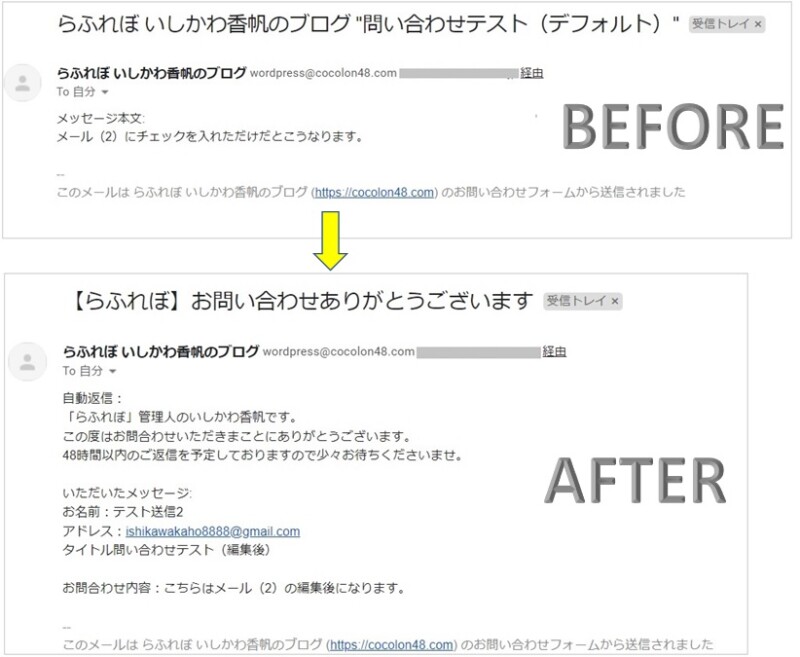
▼デフォルトのままだとちょっと機械的な自動返信メールがお問い合わせ者に送られるんですよね。

▼そこで「メール(2)」の文言を少し編集しましょう。
お好みで変えていただいてOKですが、参考までに私の設定を載せておきますね。(「題名」と「メッセージ本文」の2箇所を変更します。)
【変更前デフォルト】
◆送信先:[your-email]
◆送信元:[_site_title] <wordpress@○○.com(サイト名)>
◆題名:[_site_title] “[your-subject]”
◆追加ヘッダー:Reply-To: [_site_admin_email]
◆メッセージ本文:
メッセージ本文:
[your-message]
—
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました
↓↓↓↓↓↓↓↓
【2項目を変更・太字部分】
◆題名:【○○(ブログ名)】お問い合わせありがとうございます
◆メッセージ本文:
自動返信:
「○○(ブログ名)」管理人の✕✕✕✕です。
この度はお問合わせいただきまことにありがとうございます。
48時間以内のご返信を予定しておりますので少々お待ちくださいませ。
いただいたメッセージ:
お名前:[your-name]
アドレス:[your-email]
タイトル[your-subject]
お問合わせ内容:[your-message]
—
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました
「保存」ボタンを忘れずに。
私はお問い合わせいただいたお礼や、返信時間の目安などを入れてあります。
これで自動返信メールが以下のように変わりました。

できたら送信テストしてみて下さいね。
④(上部メニューバーに載せる)
最後にブログ上部のメニューバー(写真の赤枠部分)に「お問合わせ」項目を載せます。(「グローバルメニュー」「グローバルナビ」などと呼ばれる部分です)

この作業については、「プロフィール」「サイトマップ」など他の固定ページを作ってからまとめてやった方が楽かと思いますので、今回は一旦ここまでの解説としておきます。
もし早くメニューバーを作りたいという場合は、「グローバルメニューの設定│ワードプレス上部にメニューバーを作ろう」という記事にまとめましたので、設定してみて下さいね!
まとめ
慣れないお問い合わせフォームの設置作業、大変お疲れ様でした。
これでまた一つ、ブログ収益化へと近づけましたね!
お問い合わせフォームはグーグルアドセンスの審査に必要なのはもちろん、
あなたのブログを見ていいなと思った企業さんが、「ブログで商品を紹介して欲しい」など連絡を取りたい時にも役立ちます。
また、万一あなたのブログに不満を抱いたユーザーがいたとしても、連絡をいただき速やかに対応することで、健全なブログ運営を続けていくことができます。
それから続きの作業をされて下さいね!