ブログ開設時に連携を済ませておきたいグーグルのツール設定が2つあります。
- グーグルアナリティクス(Google Analytics)
- グーグルサーチコンソール(Google Search Console)
この記事ではそのうちの「グーグルアナリティクス」に関して「cocoon」「JIN」「SANGO」のテーマでの設定方法について解説いたします。
※2022年10月、久々にアナリティクスを設定しようとしたら、タグの取得方法が少し変わっていたので最新の情報に更新してあります
※サーチコンソールの設定は「【簡単】サーチコンソールの設定方法!Cocoon・JIN・SANGOで解説」で解説しています。
※ワードプレス開設方法を順番に記載した「【入門者向け】ブログの始め方講座」もぜひご覧ください♪
Contents
グーグルアナリティクスを超簡単に説明
グーグルアナリティクスを入れておくと、
- 指定日やリアルタイムのアクセス数
- 訪問者の属性(年齢性別、ユーザーの興味・関心)
- ユーザーの流入元
などを知ることができ、サイトを分析し、改善していくことができるようになります。
詳しい使い方は追々知っていけばOKです。
入れておけば「あの時入れておいてよかった~!」と思う日が絶対来るはずですので、ちゃちゃっと連携を済ませてしまいましょう。
【簡単】アナリティクスの設定方法
大まかな流れとしては、
「グーグルアナリティクスに登録」→「解析コードの発行」→「コードをブログに埋め込む」
という流れになります。
そしてざっくりな知識としてアナリティクスは、
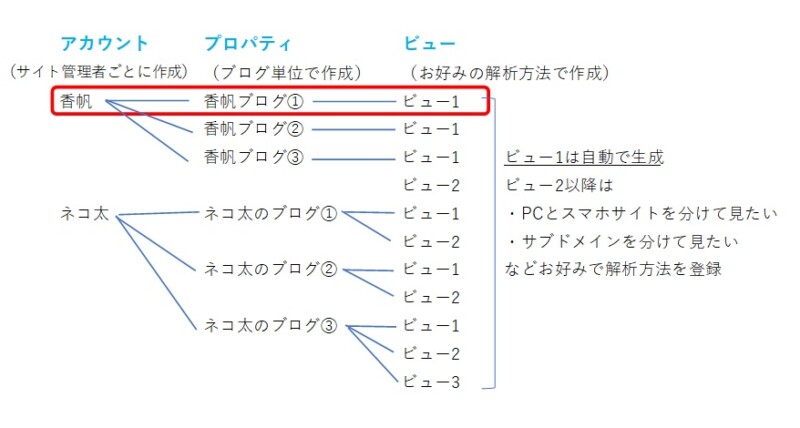
「アカウント」「プロパティ」「ビュー」という3つの階層で構成されています。(今の時点で分からなくても全然OK!)

アナリティクスへログイン
まずはグーグルアナリティクスのページへアクセスし、グーグルアカウントでログイン。
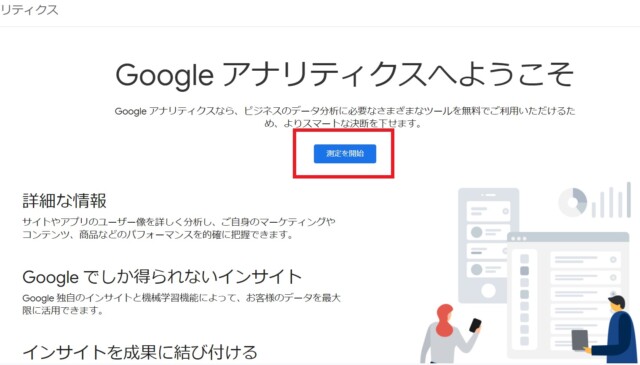
▼「測定を開始」をクリックします。

▼好きなアカウント名を入力し、下部にある「次へ」をクリック。

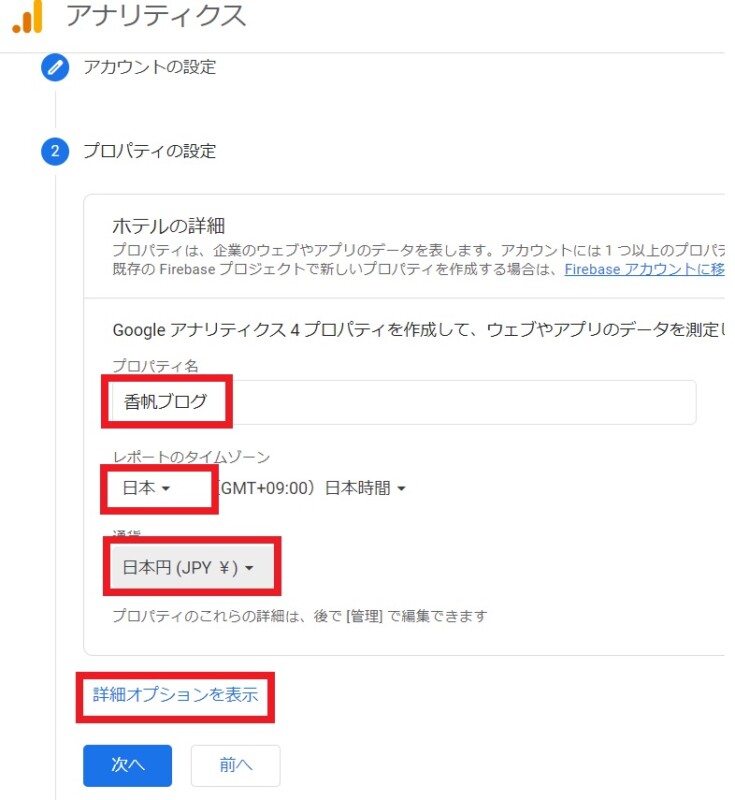
▼赤枠部分にブログ名を入れ、レポートタイプを「日本」、通貨を「日本円」にしたら、「詳細オプションを表示」をクリック。

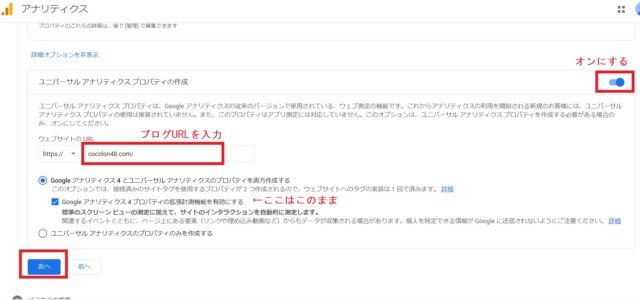
▼「ユニバーサルアナリティクス プロパティの作成」で右側にあるスイッチをオンにし、ブログURLを入力したら「次へ」。

「Google アナリティクス 4とユニバーサル アナリティクスのプロパティを両方作成する」にチェックを入れたままにする理由とは?
■Google アナリティクス 4は、2020年10月にリリースされた新しい計測方法
■ユニバーサル アナリティクス(略してUA)は、昔からある計測方法
現在はまだUAの使用が主流ですが、
・GA4のデータを今から蓄積しておける
・GA4だけができる分析がある
ことから両方を同時に導入しておいた方がいいためです。(後から設定すると面倒ですしね)
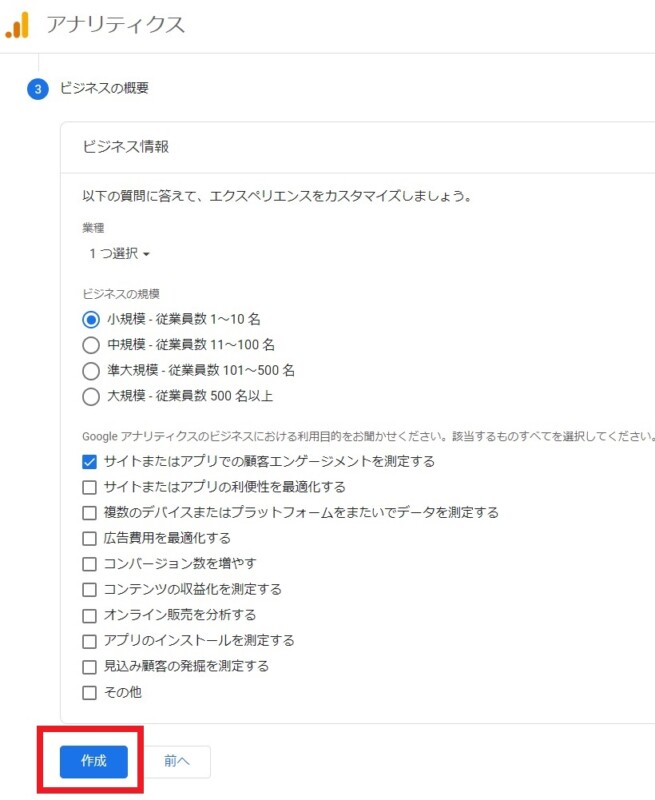
▼ビジネス概要の入力。
ブロガーであれば「ビジネスの規模」は小規模。利用目的はお好みのものをお選び下さい。
できたら下部の「作成」をクリック。

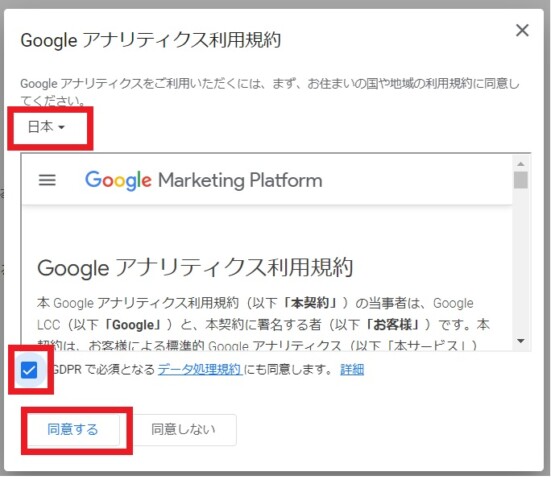
▼アナリティクス利用規約が出てくるので、居住地域を選択し、同意のチェックを入れ、「同意する」。

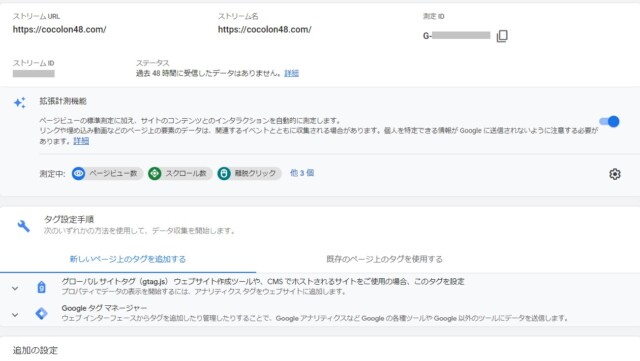
▼すると「ウェブ ストリームの詳細」という、こんな画面が出てきますが、閉じちゃってOK。

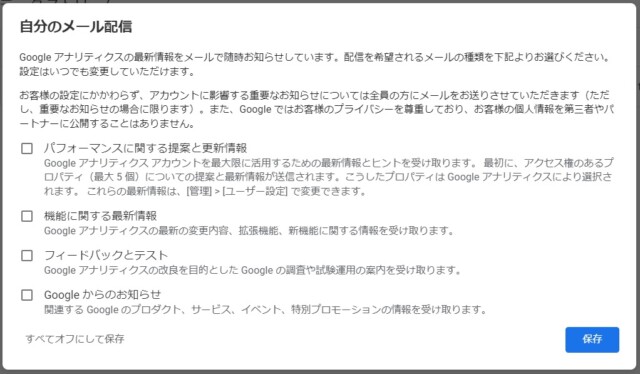
▼お知らせをメール配信するかどうかの確認は、特にチェック入れないで「保存」で問題ありません。

登録はこれで完了!
解析コードの取得(2022.10更新)
2022年10月久しぶりにAnalytics を設定しようとしたら、「グローバル サイトタグ(gtag.js)は Google タグに変わりました。」とタグの取得方法に変更があったようですので、最新の情報に更新いたしました。

※他にもやり方はありますが、このやり方が簡単かと思います
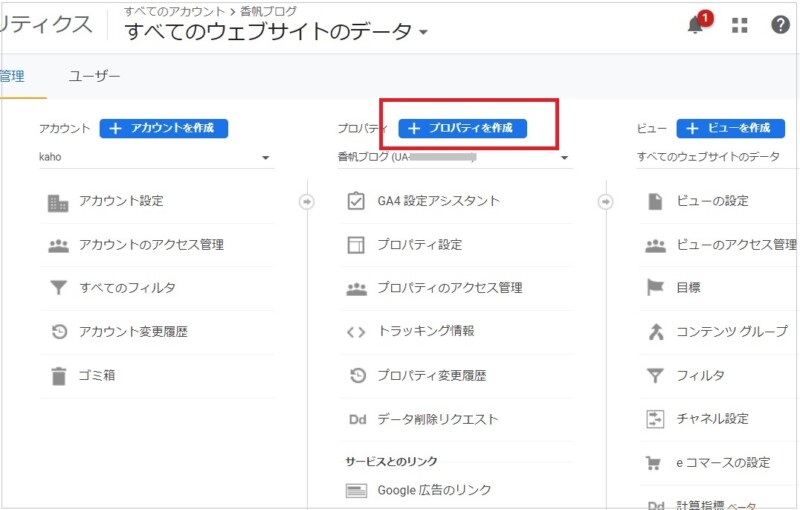
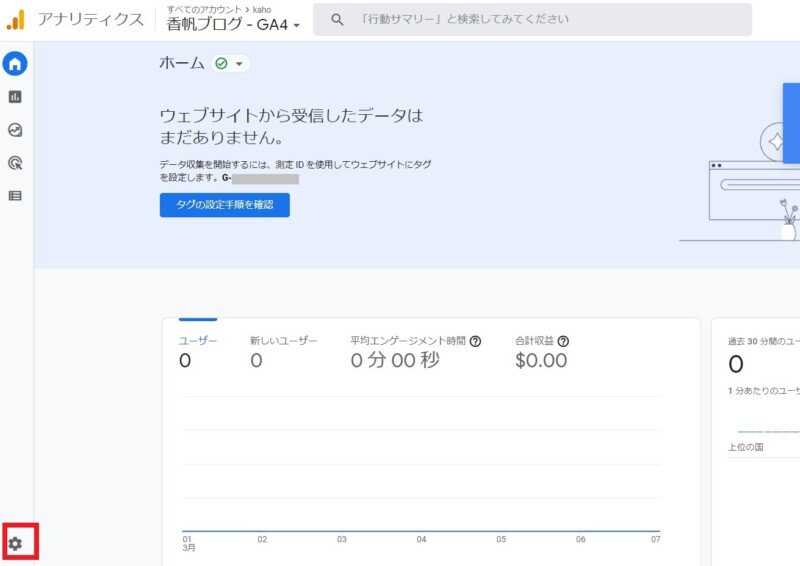
▼アナリティクスホーム画面の左下の歯車マークをクリック。

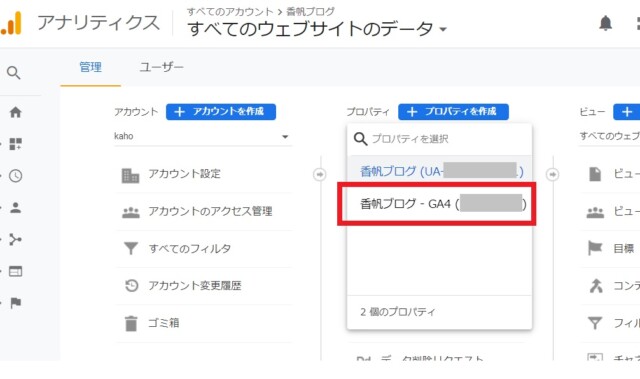
▼プロパティのプルダウンをクリックすると、ブログ名の後に「UA-」「GA-」とついたものが出てきますので、「GA-」の方をクリック。

GA4を選択しましたが、以下からの手順で発行するコードで、
・GA4
・ユニバーサルアナリティクス
両方のデータが計測可能になりますのでご安心下さい。
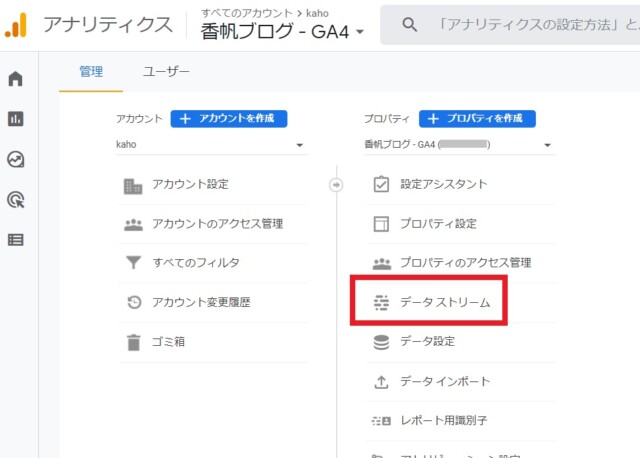
▼「データストリーム」をクリック。

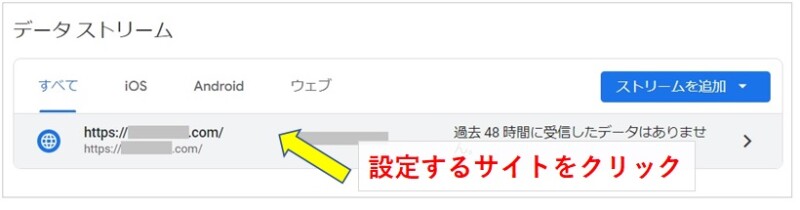
▼設定するサイトが表示されているのでクリック

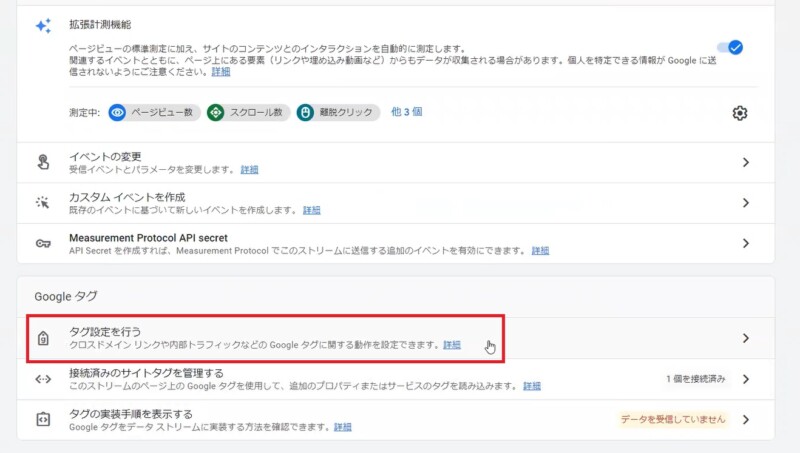
▼「タグ設定を行う」をクリック

▼「実装手順」をクリック

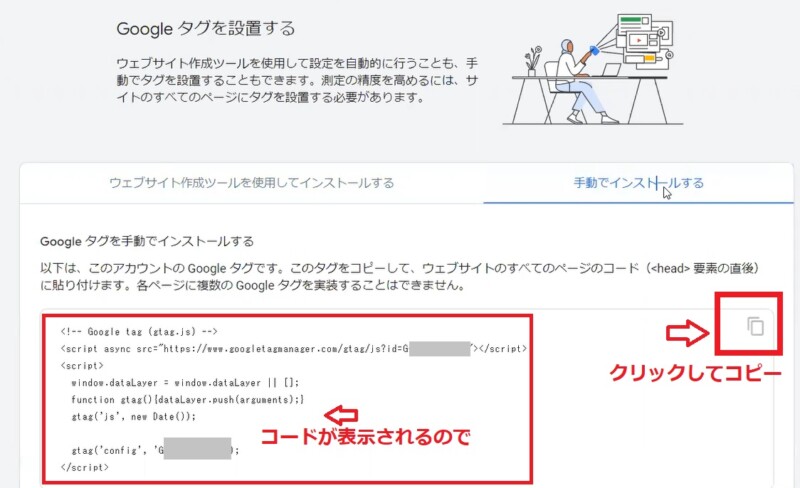
▼「手動でインストールする」をクリック

▼Googleタグが表示されますので、右側のコピーボタンを押してタグを丸々コピーしましょう。

これでアナリティクスコードの取得ができました!
コードをワードプレスに埋め込む(cocoon・JIN・SANGOで解説)
先ほどコピーしたコードを、ワードプレスブログに埋め込みます。
ワードプレスのテーマ(テンプレート)ごとに埋め込み箇所を解説しましたので、お使いのテーマのところをクリックしてご確認下さいね!
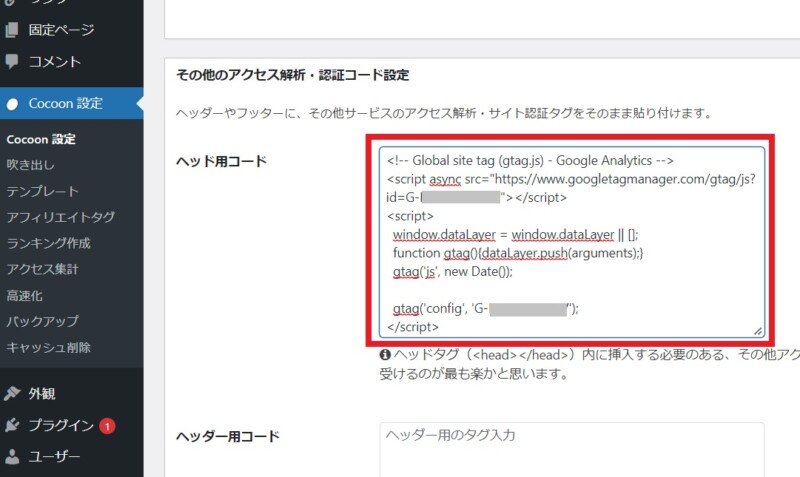
管理画面左のバーから「Cocoon設定」→「アクセス解析・認証」タブをクリック。

▼少し下へスクロールして、「その他のアクセス解析・認証コード設定」のところにあるヘッド用コード欄に貼り付け。

下にスクロールして「変更をまとめて保存」をクリックで完了です!
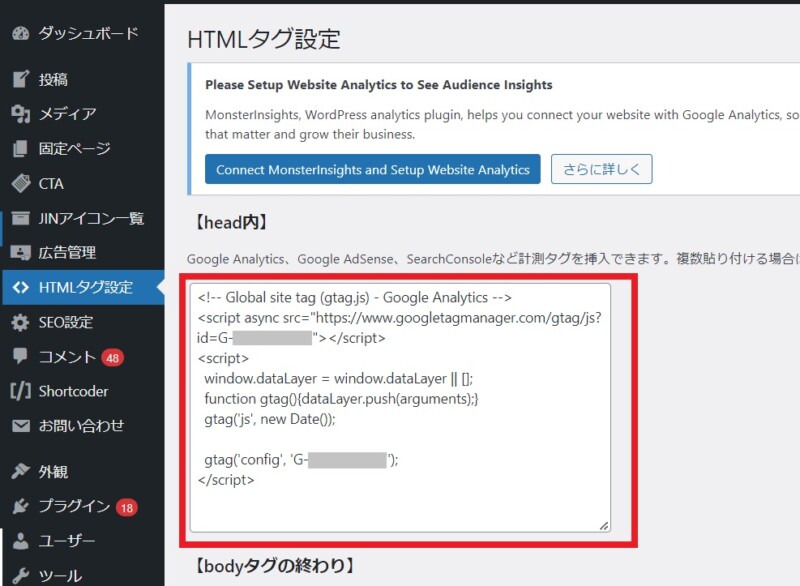
管理画面左のバーの「HTMLタグ設定」をクリックすると「HTMLタグ設定」ページが開きます。
【head内】に解析コードを貼り付け、下部の「変更を保存」をクリックでOK。

お使いのサーバーがコノハウィングの場合、「変更を保存」を押したとき、「閲覧できません (Forbidden access)」とエラーがでることがあります。
これはコノハウィングのセキュリティが関係しているとのこと。
【JIN使用者向け】HTMLタグ設定が使えない時の対処法【ConoHa WING】
という記事に対処法をまとめて下さっていますので、こちらをご確認下さい。
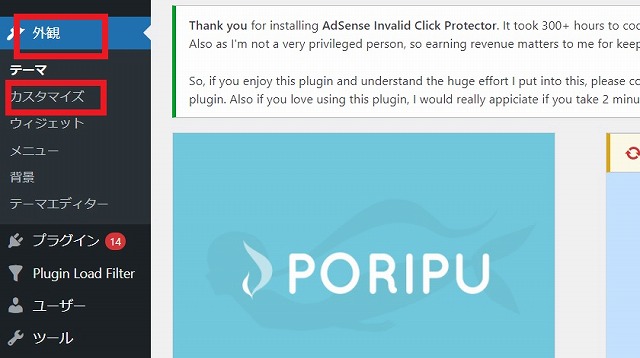
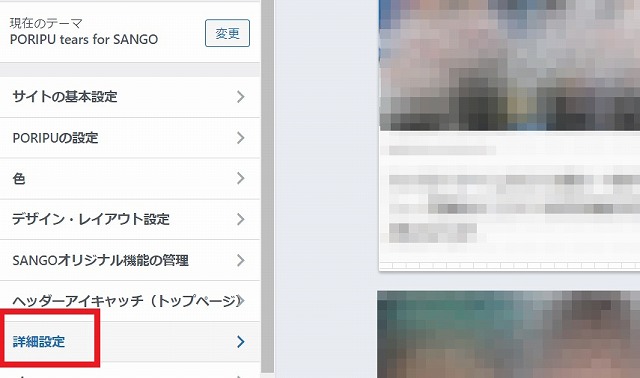
管理画面左のバーの「外観」→「カスタマイズ」をクリック。

▼「詳細設定」をクリック。

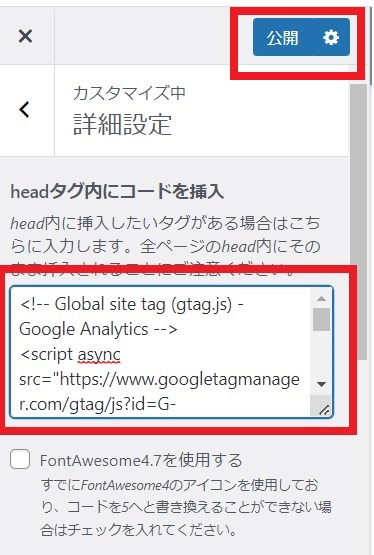
▼赤枠部分にコピーしたコードを丸々ペーストして、「公開」をクリックでOK!

これにてアナリティクスの設定は完了です。
アナリティクスコードの画面は閉じちゃってかまいません。
正常に設置できたか作動テスト
最後にきちんと設定できているか作動テストをしましょう。
下準備として、自分のブログトップページにアクセスしておいて下さい。
先ほどのコードの表示ページは「✕」で閉じてOKです。
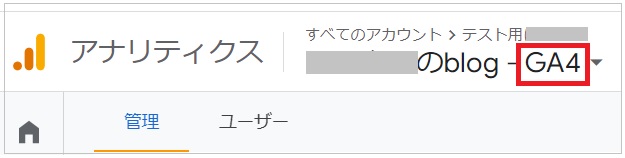
▼上部のブログ名がそのままだと「GA4」になってますので、その辺をクリック。

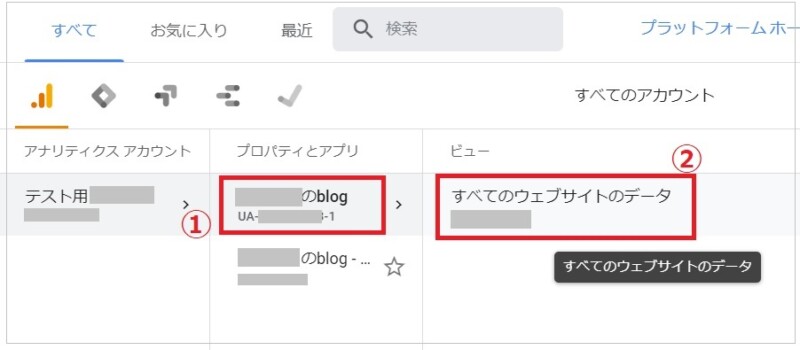
▼以下の表示になりますので、①②をクリックすると

▼こうなりました。(UA-のデータが見れる画面です)

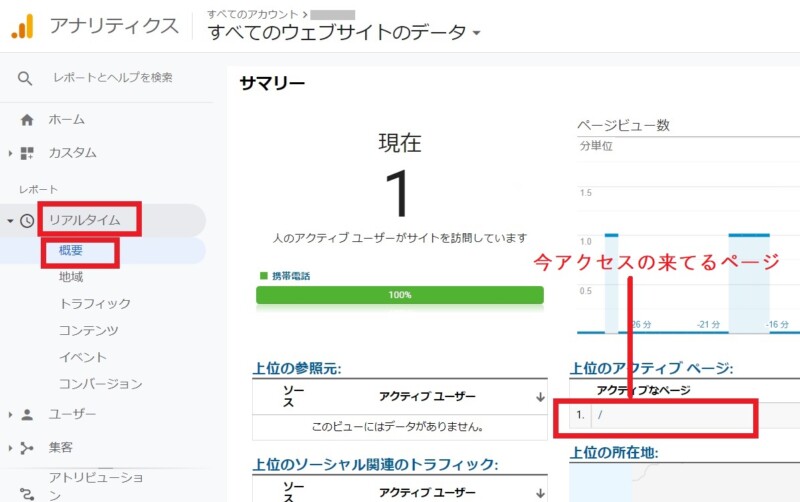
▼アナリティクス左のバーの「リアルタイム」→「概要」をクリックしてみましょう。

自分が今アクセスしているページが赤枠部分に表示されていれば成功!(トップページなら「/」が表示されます)
試しにトップページ→他のページなど移動すると、リアルタイムデータでもページ移動が分かるはずです。
そのうち自分のアクセスを除外した本当のアクセス数が知りたい!となると思います。
その際はスマホからであれば以下のようなブラウザアプリを使ってみて下さい。
「Free adblock browserのブックマークフォルダの作り方」
PCの場合は「アナリティクス 自分のアクセス除外」などで検索してみて下さいね!
まとめ
ブログを実践する上で重要になってくるアクセス解析ツール、「グーグルアナリティクス」の導入がこれで完了しました。
▼続いてはもう一つの解析ツール、「グーグルサーチコンソール」を設定していきましょう。