「プライバシーポリシー」は、ブログを運営する上での個人情報の利用目的や管理方法について明記する重要なページです。
グーグルアドセンスの審査にも必要となってきます。
ポリシーなんて聞くとちょっと難しそうに聞こえてしまいますが、基本的に良さそうなサイトのものをコピペでOKです!
※ワードプレス開設方法を順番に記載した「【入門者向け】ブログの始め方講座」もぜひご覧ください♪
Contents
固定ページで「プライバシーポリシー」を作成
「プライバシーポリシー」ページは固定ページで作成しましょう。
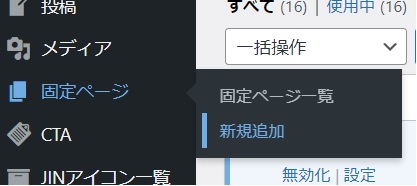
▼ワードプレス管理画面左のバーの「固定ページ」→「新規追加」。

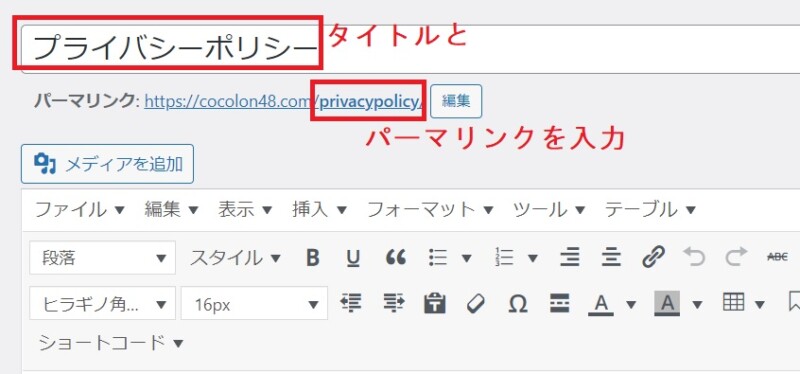
▼固定ページ追加画面でタイトルを「プライバシーポリシー」、パーマリンクは「privacy」「privacypolicy」など分かりやすいものをつけます。

プライバシーポリシーページをコピペして使用
良いと思ったブログのプライバシーポリシーページをコピペして使用させてもらいましょう。(サイト名やリンク部分など微調整は必要です)
当ブログのプライバシーポリシーページをコピペしていただいても、もちろんOKです!
なんてあたかも自分ですごいページを作ったような書き方をしていますが、私もプライバシーポリシーに限ってはコピペです。
一応、最新でどんなものが使われているのかツイッターで、
「アドセンス 合格」
「アドセンス 受かりました」
などと検索し、新しいツイートでURL公開されているもの(最新の合格者のもの)を参考にさせていただきました。
すると複数の方が、現在私のブログで使わせてもらったのと同じテンプレートを使用されていたんですよね。
ブログ界で有名な方が作られたテンプレートとなのかもしれません。
実際のアドセンス合格者からコピーしてきたテンプレートなので、これなら少なくとも記載事項に不備があってアドセンス不合格とはならないはずです。
むしろ今見たらプライバシーポリシー設置なしで合格された方もいましたので、アドセンス合格とは関係ないとの見方もあります。
とはいえ明記しておいて損はないので、しっかり設置しておきましょう。
(補足)免責事項など追加しました
これからブログで収益化を目指すなら、アドセンス以外のアフィリエイト案件も掲載することになると思います。
そこで合わせて載せておきたいのが免責事項など。
当ブログのプライバシーポリシーページで言うと、以下の見出し部分のものです。
「Amazonの広告配信について」
「その他当サイトに掲載されている広告について」
「Amazonの広告配信について」は、Amazonアソシエイトを利用する場合、以下の文言を掲載するよう指定されているため追記しておきました。
「○○(ブログ名)は、Amazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイトプログラムである、Amazonアソシエイト・プログラムの参加者です。」
「その他当サイトに掲載されている広告について」は、このサイトはあくまでも商品を紹介しているだけですよ、ということを記載してあります。
ブログで紹介されてた商品が自分には合わなかった!とかクレームが来ると困ってしまいますからね。
ブログで商品を紹介すると、紹介した私が製造・販売の関係者だと思ってしまう方も出てくるので、そういった方にも予防線を張っておきたいところです。
免責事項だけ別ページを作ってもよかったのですが、そんなに書くこともないのでプライバシーポリシーページの最後に一緒に掲載しておきました。
(上部メニューバーに載せる設定について)
ページが作れたら、ブログ上部のメニューバー(写真の赤枠部分)に「プライバシーポリシー」項目を載せます。

この作業については、プロフィール・お問い合わせなど他の固定ページを作ってからまとめてやってもいいので、今回は一旦ここまでの解説としておきます。
もし今すぐメニューバーを作りたいという場合は、「グローバルメニューの設定│ワードプレス上部にメニューバーを作ろう」という記事にまとめましたので、設定してみて下さいね!
「プライバシーポリシー」はnoindexにするべき?
最後に、「プライバシーポリシー」はnoindexにした方がいいのかという疑問について。(※noindex=検索結果に表示させないこと)
コピペした文章を載せるとコピーコンテンツとみなされ、グーグルに評価を下げられてしまうのでは?とちょっと心配ですよね。
かといってオリジナリティを出すのも難しいページです。
これについてはネット上でも意見が分かれるようなので、バリバリ稼がれているサイトを確認してみましたが、noindexにしている方の方が少ない印象でした。
わざわざする必要ありませんが、一応確認方法を書いておきます。
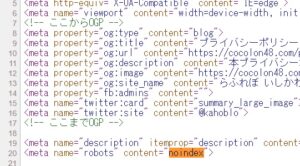
▼確認したいプライバシーポリシーページ上で「右クリック」→「ページのソースを表示」

▼「Ctrl+F」の検索窓で「noindex」と検索してヒットすればnoindex設定されています。

あまり気にしないでも平気なようですね。
もし心配なら「テーマ(ブログテンプレート名) noindex」などで検索し、noindex設定をしておくといいでしょう。
投稿ページのどこかにチェックを入れる程度の簡単な設定です。