グーグルアドセンスに合格後はさっそくアドセンス広告をブログに貼ってみましょう。
貼り方は複数ありますが、今回はプラグイン「advanced ads」を利用して、以下の3箇所にアドセンス広告を貼る方法を解説いたします。
①記事タイトル下(レクタングル)
②最初のh2見出し上(レクタングル)
③記事下(マルチプレックス)
今回の作業の流れは以下になります。
❶アドセンス管理画面で広告コードを作成
❷「advanced ads」で広告を「作成」
❸「advanced ads」で広告を「配置」
広告コードは使いまわせるものもありますが、どの広告がクリックされたか後で分析できるように、設置場所ごとにコードを分けることがおすすめです。
今回は3つのアドセンスコードを発行し、3ヶ所に配置していきます。
Contents
アドセンス管理画面で広告(コード)を作成
あらかじめ、今回貼る分の広告をアドセンス管理画面で作成しておきましょう。
①記事タイトル下(レクタングル)
②最初のh2見出し上(レクタングル)
③記事下(マルチプレックス)
①記事タイトル下用(レクタングル広告)
四角いレクタングル広告を作成しましょう。
▼こちらです!よく見かけると思います。

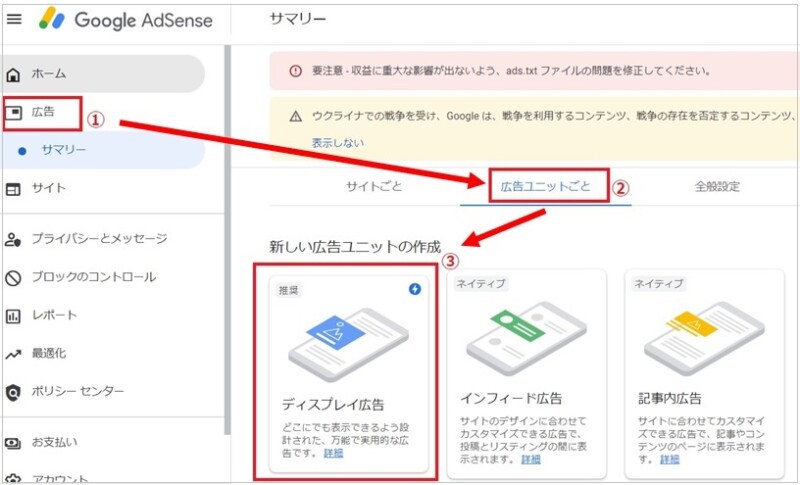
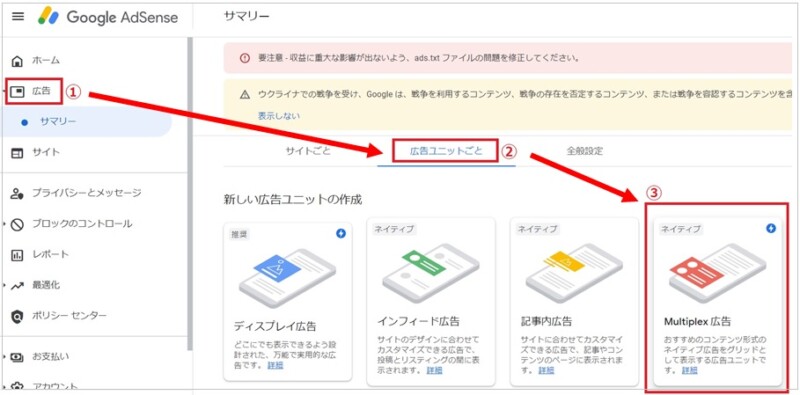
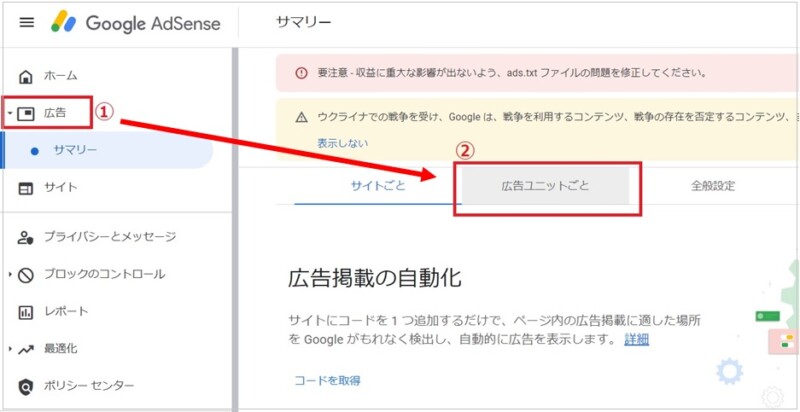
アドセンス管理画面の左、「広告」をクリックし、「広告ユニットごと」→「ディスプレイ広告」を選択します。

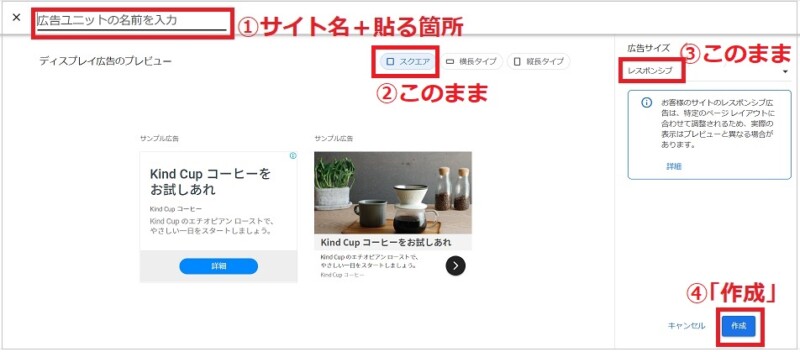
▼①に「サイト名:記事タイトル下」などご自身で分かりやすい名前を入力し、④「作成」をクリックします。(広告名はいつでも変更可能です)

「サイト名+貼る位置」をタイトルにつけておくと、後で広告一覧から広告検索する時に便利です。
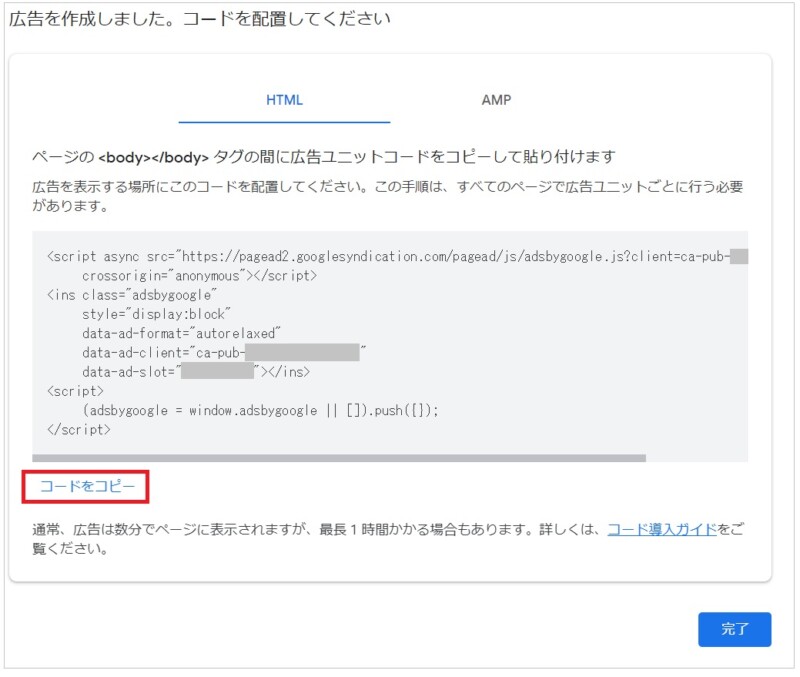
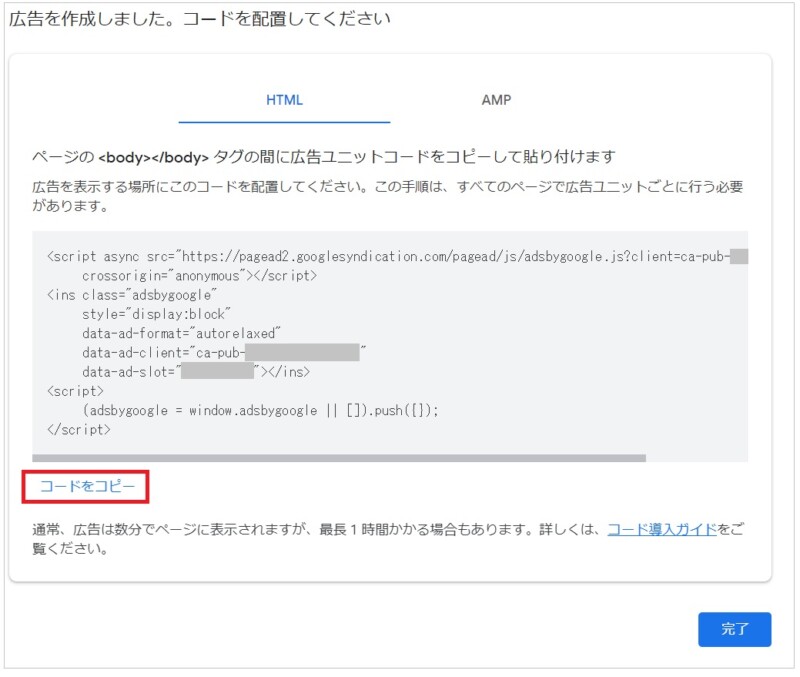
▼アドセンスコードの画面になります。すぐコードを使う場合は「コードをコピー」。すぐ使わない場合は完了で閉じます。

今回は一旦閉じて、次の広告コードを作りましょう。
②最初のh2見出し上用(レクタングル広告)
①とまったく同じ方法で作成します。(①の解説に戻る)
広告タイトルは「サイト名:最初のh2見出し上」、「サイト名:h2①」などご自身で分かりやすいものを付けて下さいね。
③記事下用(マルチプレックス広告)
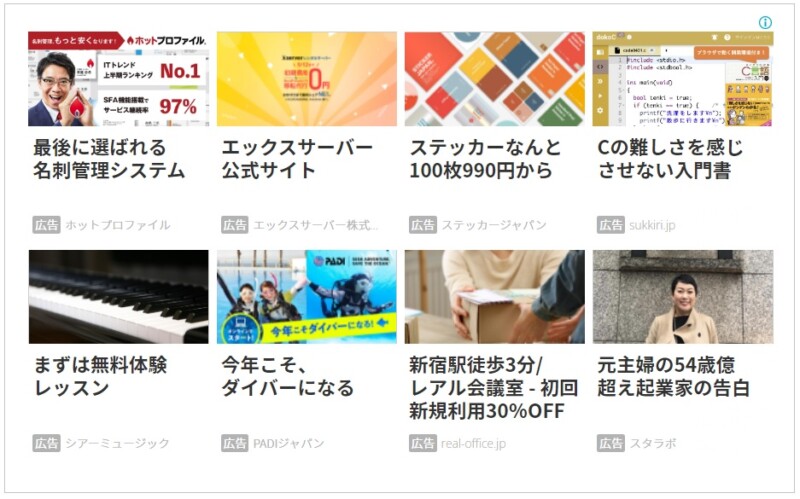
お次はマルチプレックス広告を作成していきます。
▼こちらです。

▼アドセンス管理画面の左、「広告」をクリックし、「広告ユニットごと」→「Multiplex広告」を選択します。

▼①に「サイト名:マルチプレックス」など広告名を入れて、②「作成」。

広告コードが出てきますが、「完了」で閉じちゃってOKです。
一旦閉じてしまったアドセンスコードの確認方法
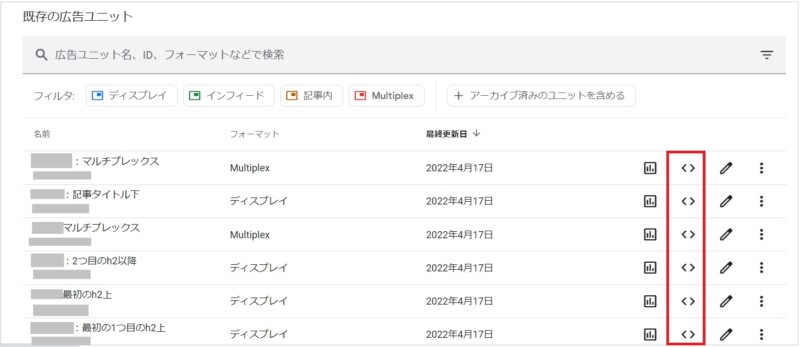
▼作成した広告は、後から簡単に確認できます。「広告」→「広告ユニットごと」をクリックし、下にスクロール。

▼作成された広告がずらっと出てきます。<>をクリックすると、

▼アドセンスコードが表示されます。

これから先の作業で、「ここに”記事タイトル下”の広告コードを入れます」などと言ったら、ここからコードをコピーしてご使用下さいね!
「Advanced Ads」プラグインをインストール&有効化
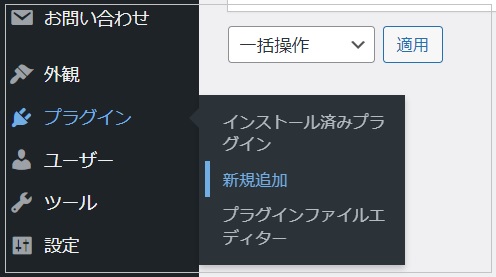
▼「プラグイン」→「新規追加」

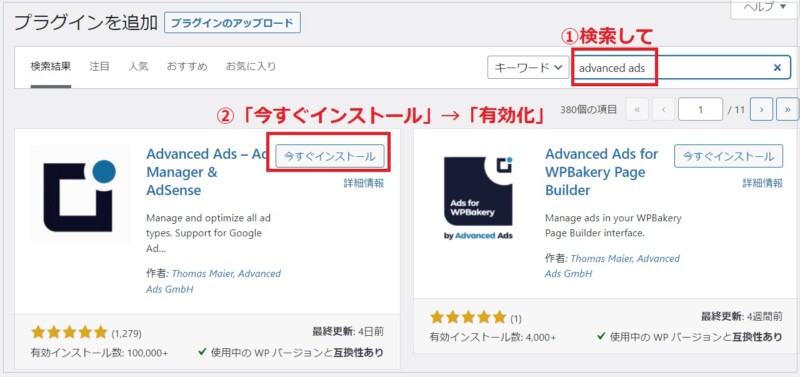
▼「advanced ads」で検索し、「今すぐインストール」→「有効化」します。

▼(参考)こちらのアイコンのものをインストールするよう解説されているサイトも多いですが、設定は上記プラグインとほぼ同じになります。

「Advanced Ads」の初期設定
一般タブ
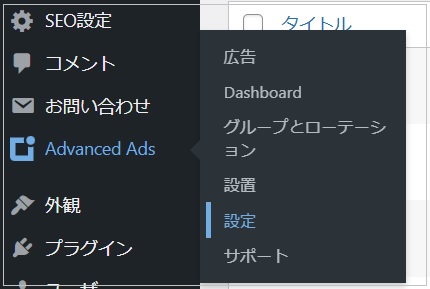
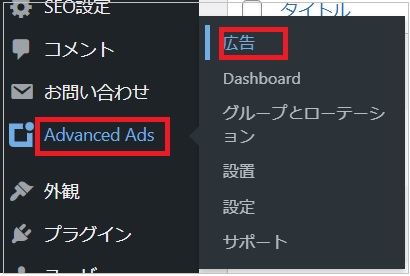
▼ダッシュボードの「Advanced Ads」→「設定」をクリック。

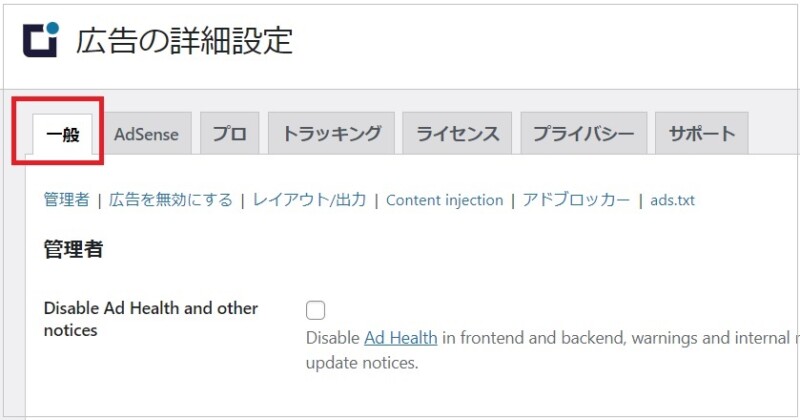
▼一般タブを下にスクロールすると

▼「広告を無効にする」という項目があるので、以下2ヶ所チェックを入れておきます。

これは絶対ではないのですが、広告を掲載する必要のないページは広告非表示設定にするのがいいかと思います。
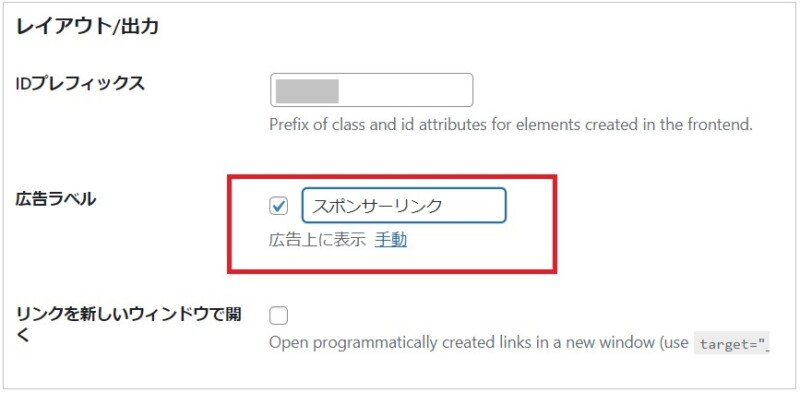
さらに下にスクロールすると、レイアウトのところに
▼「広告ラベル」とあります。
 チェックを入れて「スポンサーリンク」か「広告」どちらかの文言を入れてもいいですし、2022年現在、広告ラベルは任意なので入れなくてもOKです。
チェックを入れて「スポンサーリンク」か「広告」どちらかの文言を入れてもいいですし、2022年現在、広告ラベルは任意なので入れなくてもOKです。
参考までに私は入れていましたが、今、他数名のブログを確認したら入っていませんでした。表示しない方が現在の主流なのようですね。
念のためここで一旦、「このページに設定を保存する」を押して保存しておきましょう。
Adsenseタブは設定不要
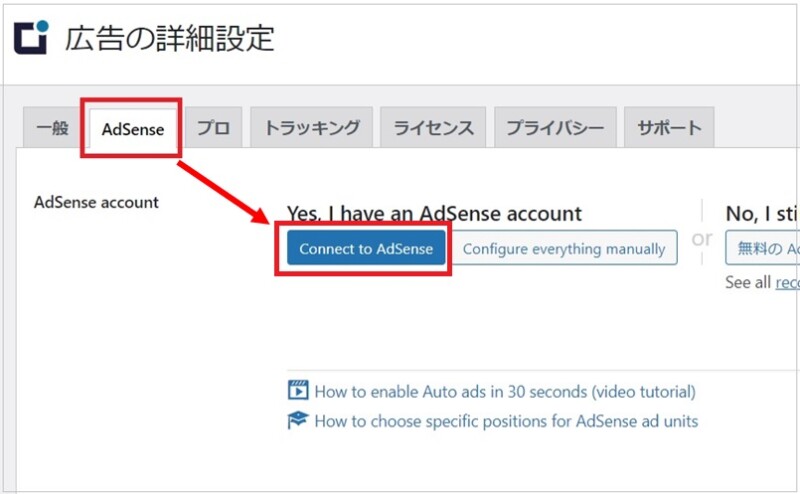
おとなりの「Adsenseタブ」は、今回の手順では設定不要です。
▼ここに「pub-」から始まる16桁のアドセンスコードを入れる、もしくはアドセンスと連携するといった解説をされているサイトもありますが、

▼日本語に訳すと以下になります。

今回、手動で広告設置していくため不要になります。
「Advanced Ads」で広告を作成
▼「Advanced Ads」→「広告」

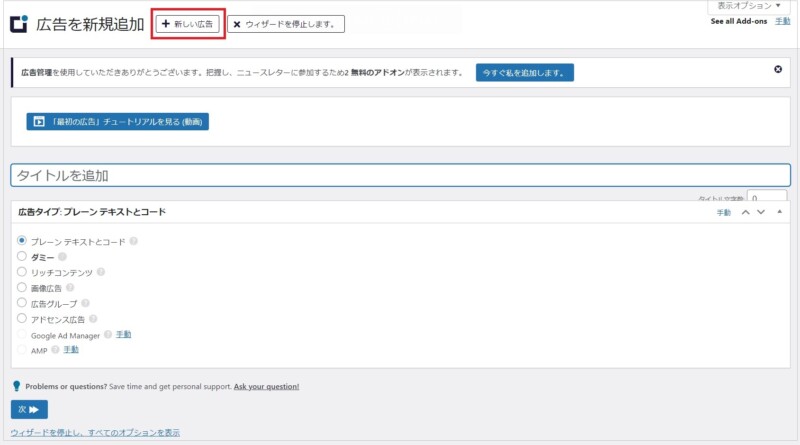
▼初めて「広告」画面を開くと以下の画面だと思います。次回以降は上部「新しい広告」をクリックでこの画面になります。

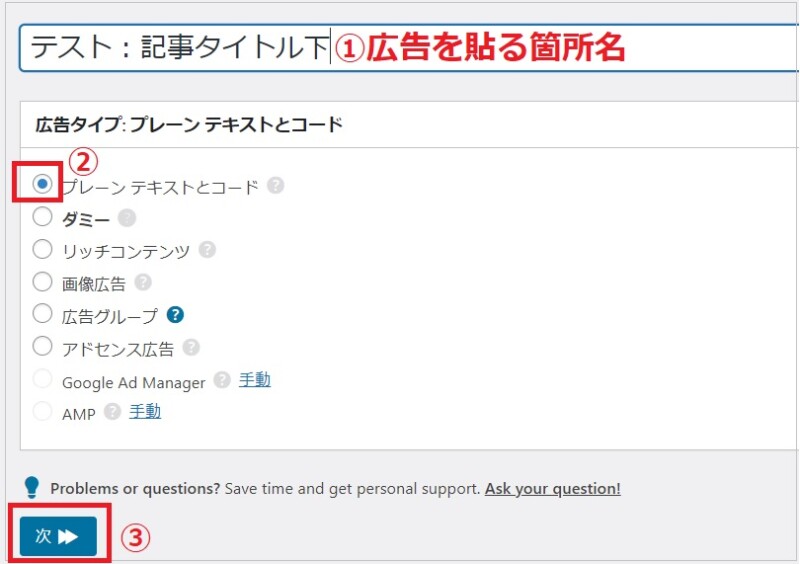
▼広告に名前を付けます。貼る箇所名にしておくと分かりやすいと思います。そして「次」へ。

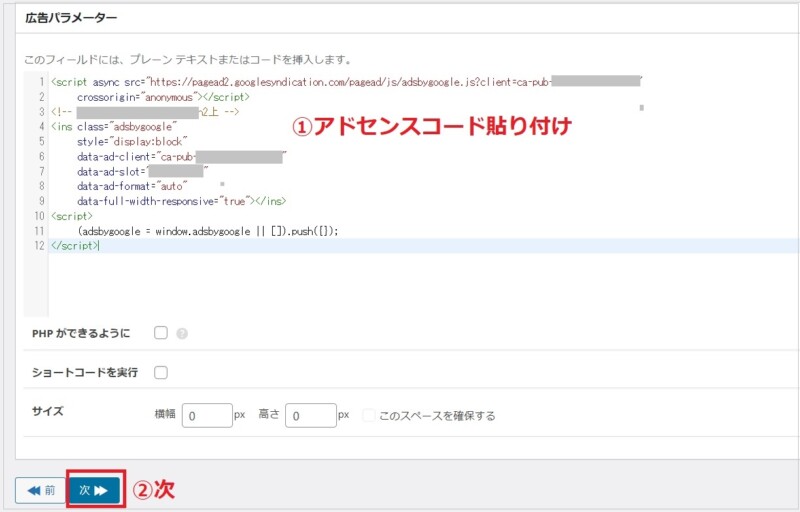
▼アドセンスコードを貼り付け「次」へ。

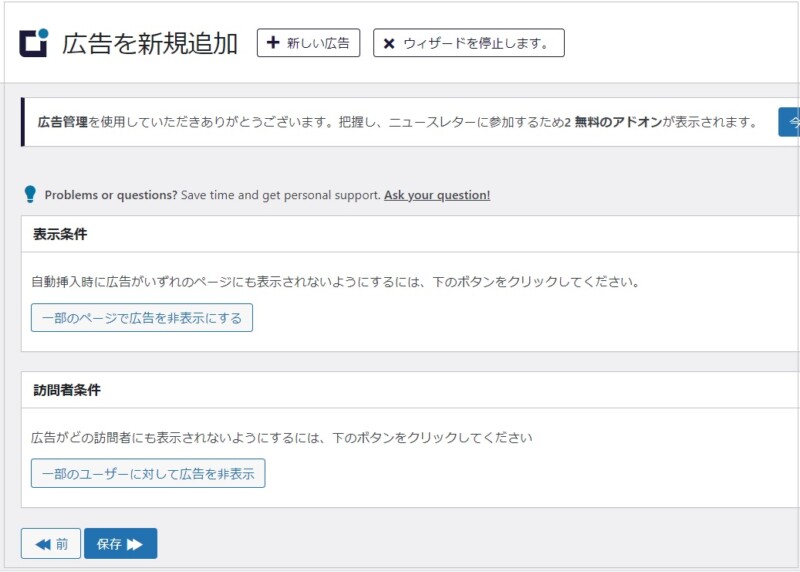
▼「表示条件」「訪問者条件」の指定画面になりますが、いじらずそのまま「保存」。

▼上部に「記事を公開してもよろしいですか?」と出てきたら「OK」。

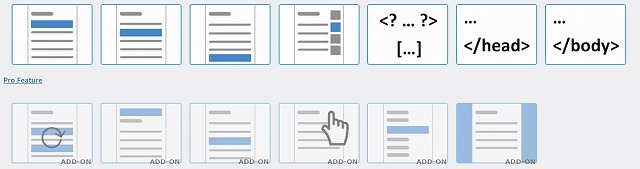
▼続いて表示位置の画面になりますが、ここはいじらずそのまま下へスクロール。

上記「どこに広告を表示したいですか?」のところで広告表示位置をクリックすると、
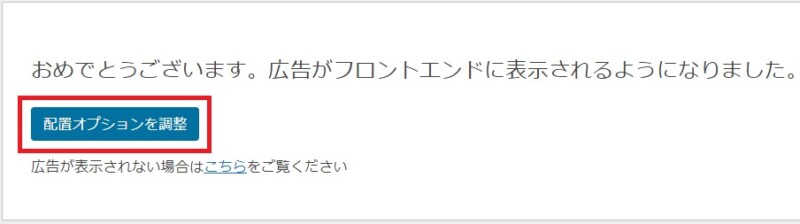
▼以下の画面になり、その時点から記事に広告が表示されてしまいます。「配置オプションを調整」から配置箇所を訂正はできます。

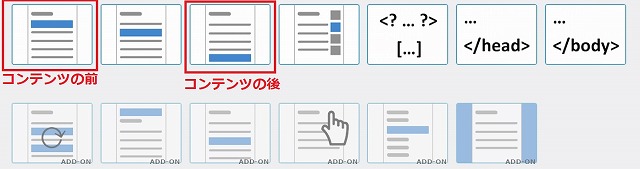
▼コンテンツの前(タイトル下)、コンテンツの後(記事下)はこれでも思い通りの場所に設置できますが

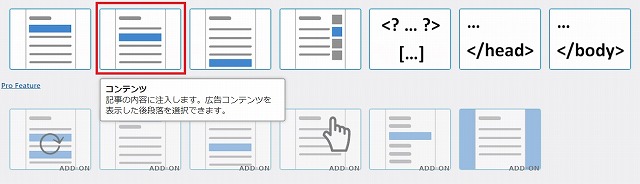
▼「コンテンツ」を選んでしまうと、

▼「1つ目の段落の後」という文中の微妙な位置に広告が表示されてしまいます。

なぜこんなところに広告が!?とならないよう、なるべくここでは表示位置をいじらず、次の配置で表示位置を指定することをおすすめします。
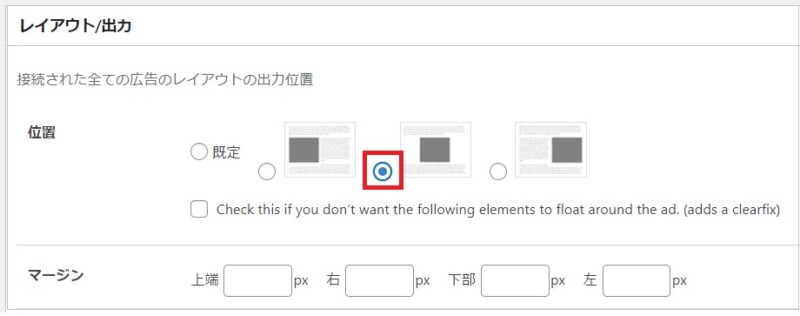
▼「レイアウト/出力」のところで、真ん中に●をつけて下さい。(アドセンス広告は左右の中央に表示している方がほとんどです。)

ここまでできたら、右上の「更新」をクリック。
これで「記事タイトル下」の広告が一つ登録できました。
同じ手順で
②最初のh2見出し上(レクタングル)
③記事下(マルチプレックス)
も登録していきます。(広告作成の最初まで戻る)
必要な広告が作れたら、それらを次の手順で配置していきます。
「Advanced Ads」で広告を配置
ひとつ前の手順で作った広告を配置していきます。
▼「Advanced Ads」→「設置」へ。

記事タイトル下に配置
上部の「配置の新規作成」をクリック。(初回は次の画面があらかじめ表示されているかもしれません。)
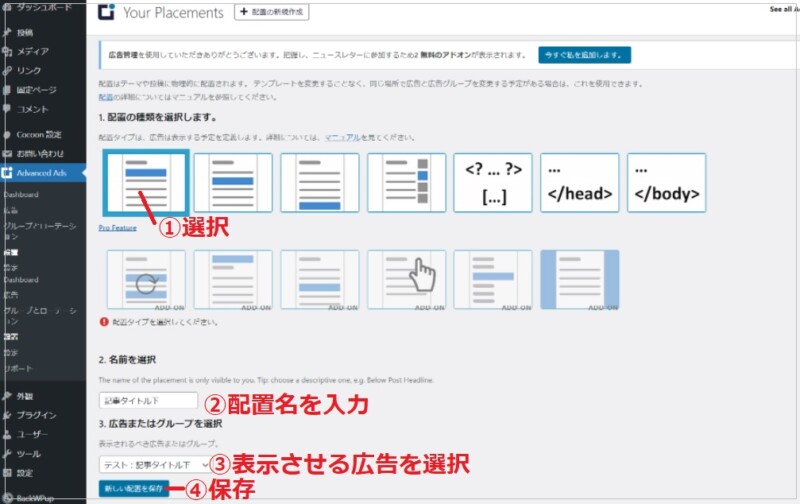
▼①「コンテンツの前」、②「配置名」、③表示させたい広告を選択、④保存。

これで記事タイトル下に広告が表示されているはずです!
記事中(h2見出し上など)に配置
上部の「配置の新規作成」をクリック。
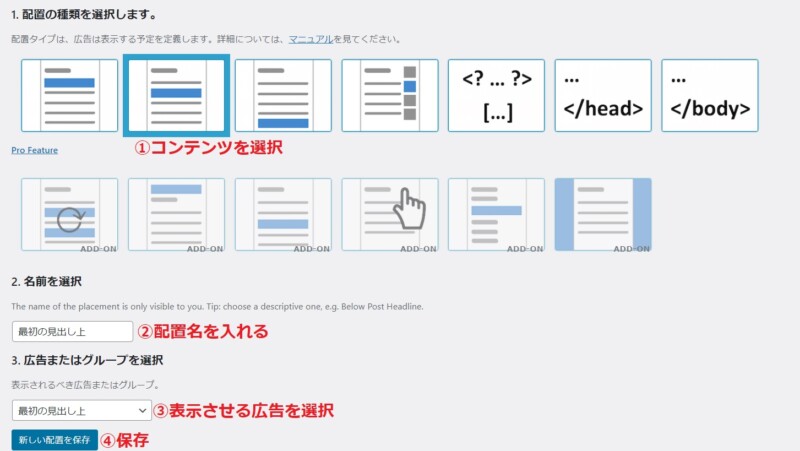
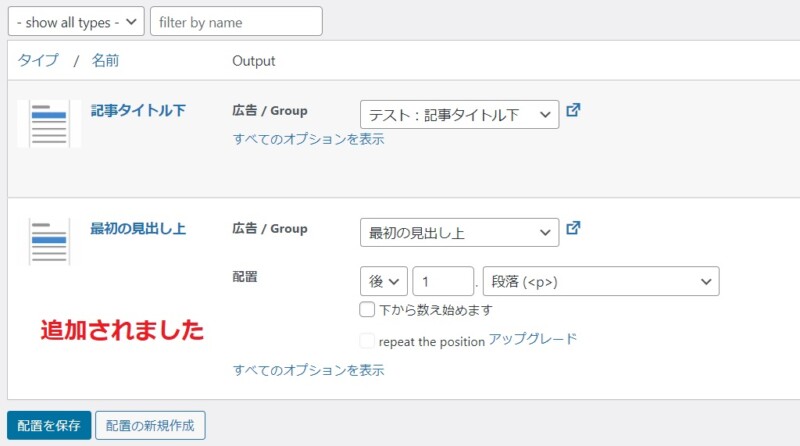
▼①「コンテンツ」、②「配置名」、③表示させたい広告を選択、④保存。

▼今作った広告配置が追加されました。でもこのままだと変な場所に広告が表示されていると思います。ちょこっと手直ししましょう。

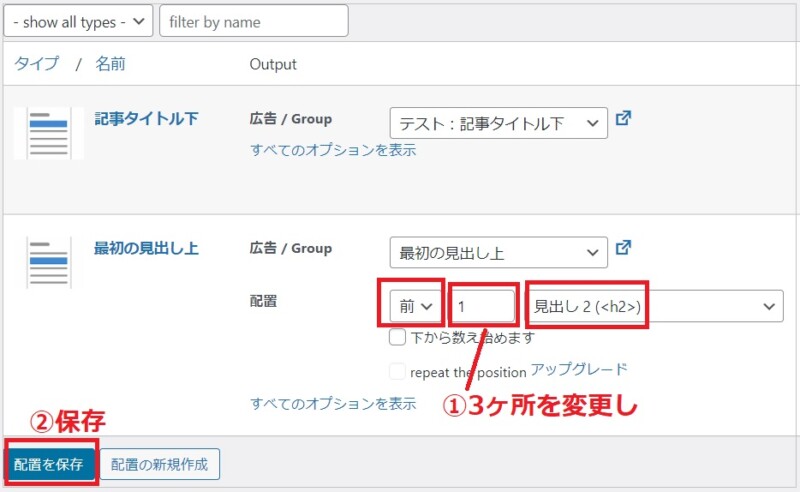
▼①の3ヶ所を変更し、保存しましょう。

「前」「1」「見出し2」は、「1つ目の見出し2の前(上)」ということになります。
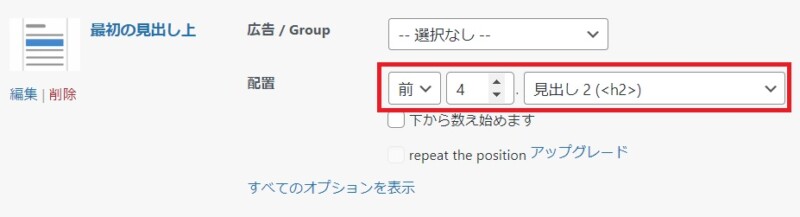
▼同じ要領で2つ目以降の見出しも広告を挿入可能です。以下なら「4つ目の見出し2の前(上)」ということですね。

(補足)私は最初、見出しごとにアドセンスは邪魔かな~と思いましたが、途中から1~3つ目まで、見出しごとに広告表示してしまいました。
記事下に配置
上部の「配置の新規作成」をクリック。
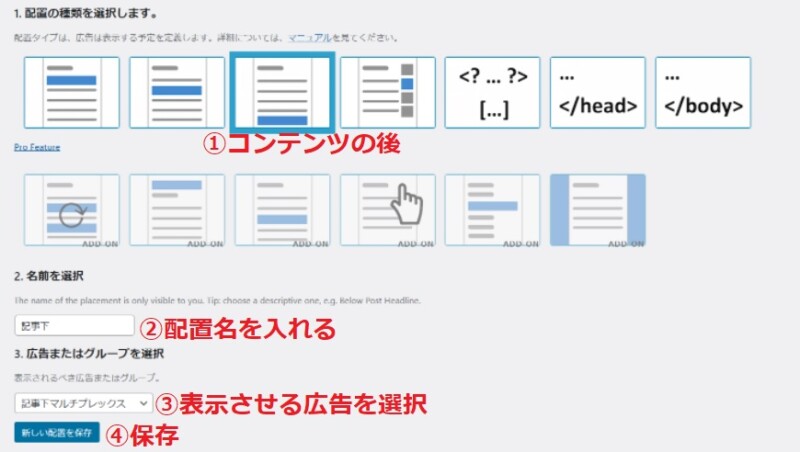
▼①「コンテンツの後」、②「配置名」、③表示させたい広告を選択、④保存。

▼適当な記事にアクセスし、記事下にこれが表示されていれば成功です!

アドセンス審査コードの削除も忘れずに
アドセンスの審査コードを貼ったままの方は、削除しておきましょう。
審査用コードを貼り付けたままにしておくと、自動の広告が予想外の場所に表示されたりします。
お使いのテーマの「HTMLタグ設定」「headタグ設定」などに審査コードを貼られたと思いますので、以下のコードを削除して下さいね!
<script async src=”https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-アドセンスID(16桁の数字)”
crossorigin=”anonymous”></script>
まとめ
グーグルアドセンスに合格後の広告設置、大変お疲れ様でした。
「Advanced Ads」のプラグインは、
- 広告を作る作業
- 広告を配置する作業
と2段階あるのが、最初はちょっと難しかったかもしれません。
でも希望する見出し上に自由に広告を表示できるとても便利なプラグインです。
いじっているうちに使い方が分かってくると思いますので、ぜひたくさんさわって使いこなしてくださいね!