グーグルアドセンスに合格後は、さっそくアドセンス広告をブログに貼ってみましょう。
アドセンスを貼る方法は複数ありますが、ワードプレステーマごとの広告設定を使うのが簡単だと思います。
今回はJINのテーマで、以下の3箇所にアドセンス広告を貼る方法を解説いたします。
①記事タイトル下(レクタングル)
②最初のh2見出し上(レクタングル)
③記事下(マルチプレックス)
今回の作業の流れは以下になります。
❶アドセンス画面で広告コードを作成
❷ワードプレスから広告配置
広告コードは使いまわせるものもありますが、どの広告がクリックされたか後で分析できるように、場所ごとにコードを分けることがおすすめです。
今回は3つのアドセンスコードを発行し、3ヶ所に配置していきます。
※ワードプレス開設方法を順番に記載した「【入門者向け】ブログの始め方講座」もぜひご覧ください♪
Contents
アドセンス管理画面で広告(コード)を作成
あらかじめ、今回貼る分の広告をアドセンス管理画面で作成しておきましょう。
①記事タイトル下(レクタングル)
②最初のh2見出し上(レクタングル)
③記事下(マルチプレックス)
①記事タイトル下用(レクタングル広告)
四角いレクタングル広告を作成しましょう。
▼こちらです!よく見かけると思います。

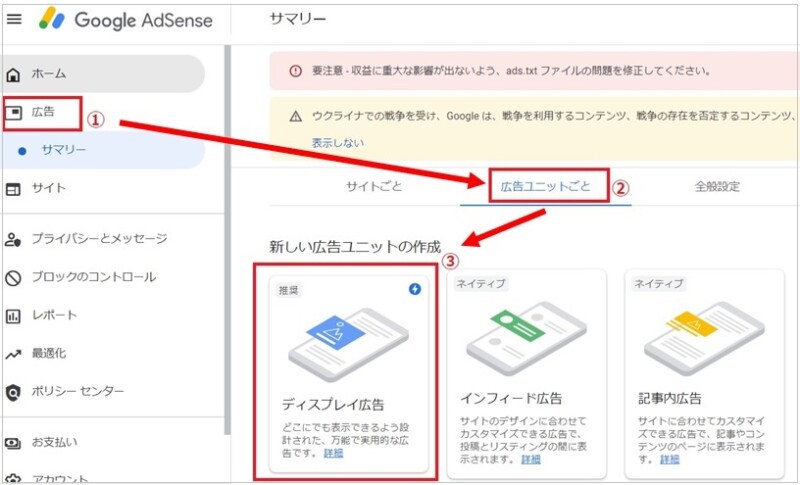
アドセンス管理画面の左、「広告」をクリックし、「広告ユニットごと」→「ディスプレイ広告」を選択します。

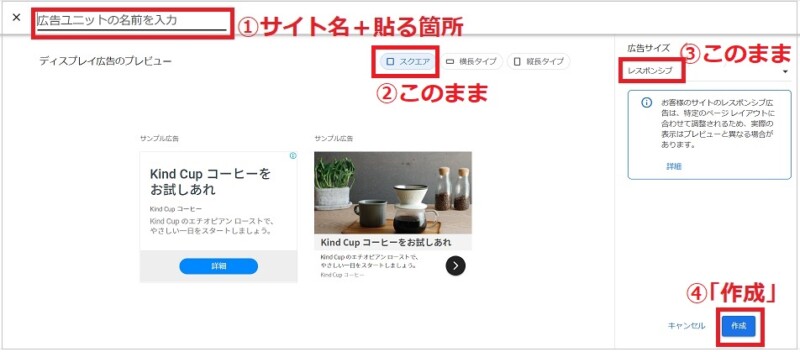
▼①に「サイト名:記事タイトル下」などご自身で分かりやすい名前を入力し、④「作成」をクリックします。(広告名はいつでも変更可能です)

「サイト名+貼る位置」をタイトルにつけておくと、後で広告一覧から広告検索する時に便利です。
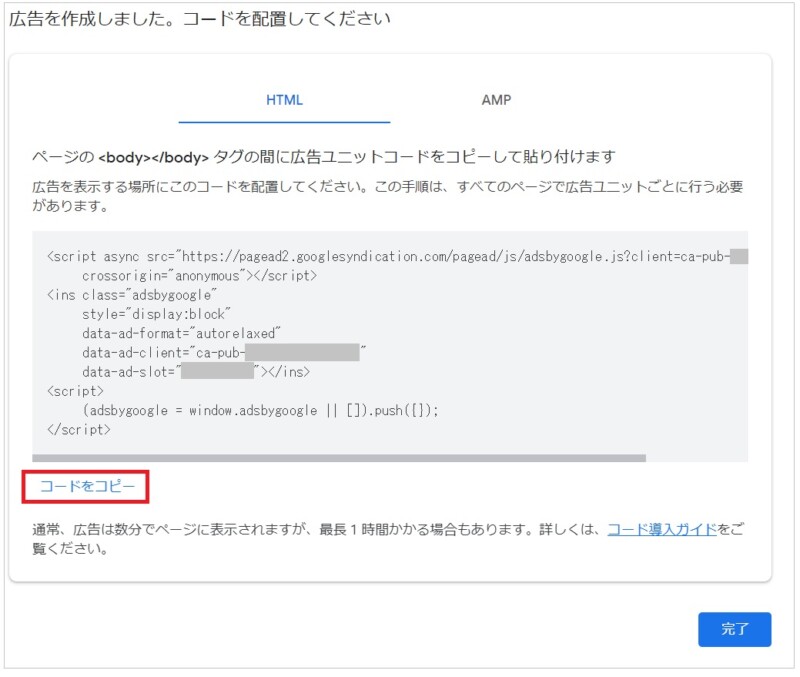
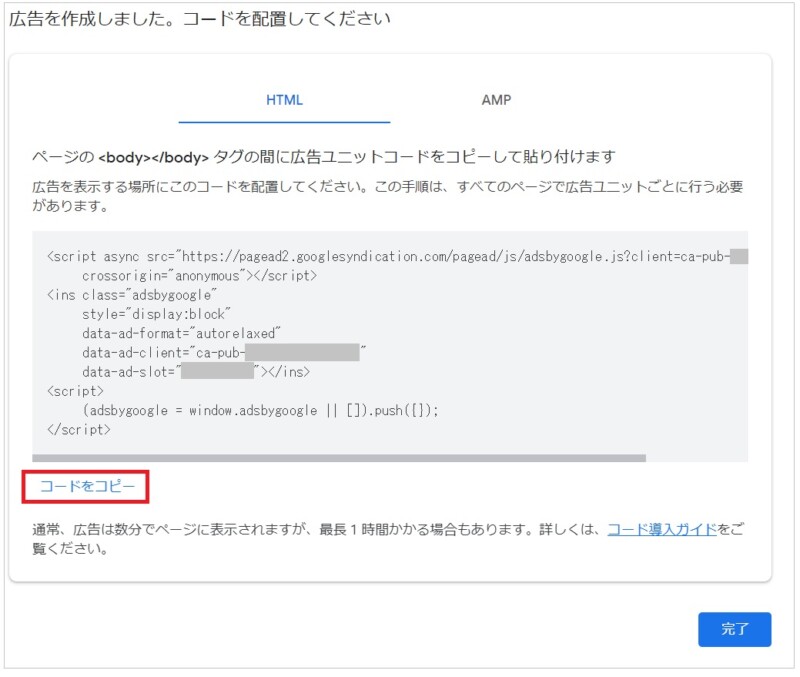
▼アドセンスコードの画面になります。すぐコードを使う場合は「コードをコピー」。すぐ使わない場合は完了で閉じます。

今回は一旦閉じて、次の広告コードを作りましょう。
②最初のh2見出し上用(レクタングル広告)
①とまったく同じ方法で作成します。(①の解説に戻る)
広告タイトルは「サイト名:最初のh2見出し上」、「サイト名:h2①」などご自身で分かりやすいものを付けて下さいね。
③記事下用(マルチプレックス広告)
お次はマルチプレックス広告を作成していきます。
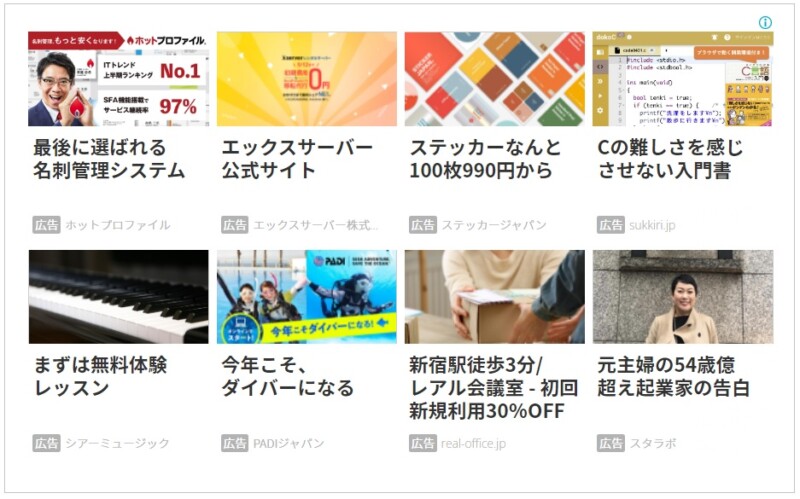
▼こちらです。

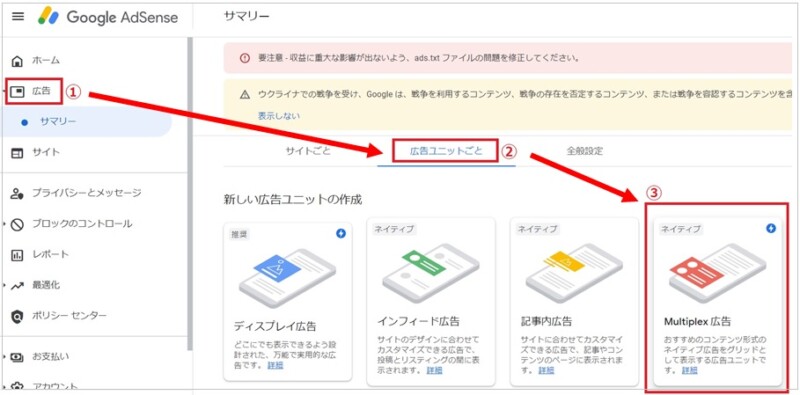
▼アドセンス管理画面の左、「広告」をクリックし、「広告ユニットごと」→「Multiplex広告」を選択します。

▼①に「サイト名:マルチプレックス」など広告名を入れて、②「作成」。

広告コードが出てきますが、「完了」で閉じちゃってOKです。
一旦閉じてしまったアドセンスコードの確認方法
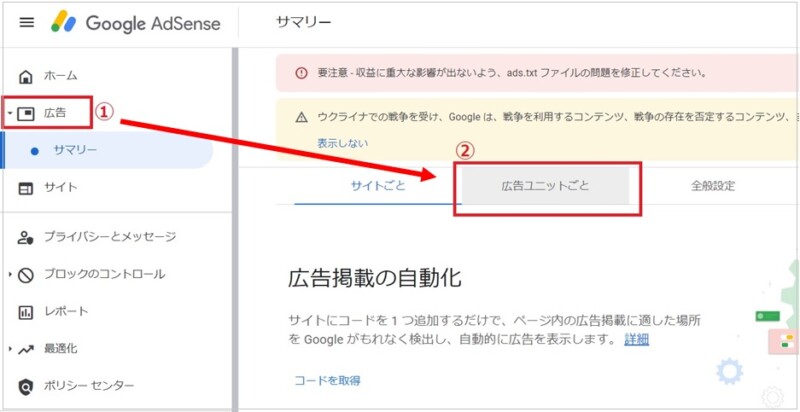
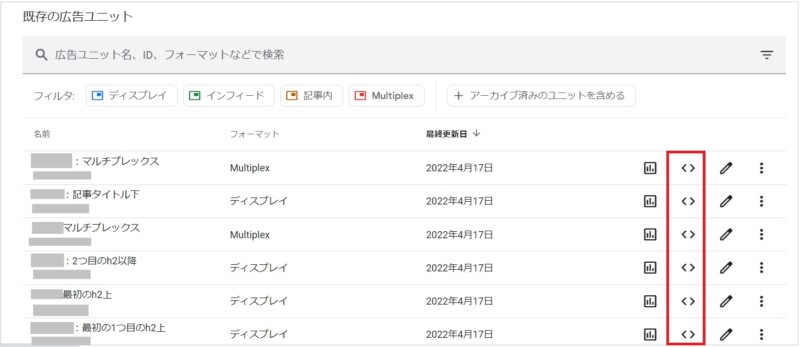
▼作成した広告は、後から簡単に確認できます。「広告」→「広告ユニットごと」をクリックし、下にスクロール。

▼作成された広告がずらっと出てきます。<>をクリックすると、

▼アドセンスコードが表示されます。

これから先の作業で、「ここに”記事タイトル下”の広告コードを入れます」などと言ったら、ここからコードをコピーしてご使用下さいね!
JINのアドセンスコード貼り方│「広告管理」使用
あらかじめ用意しておいたアドセンスコードを、ワードプレスに貼って設置しましょう。
貼る場所は、今回JINの「広告管理」使用します。とても簡単です♪
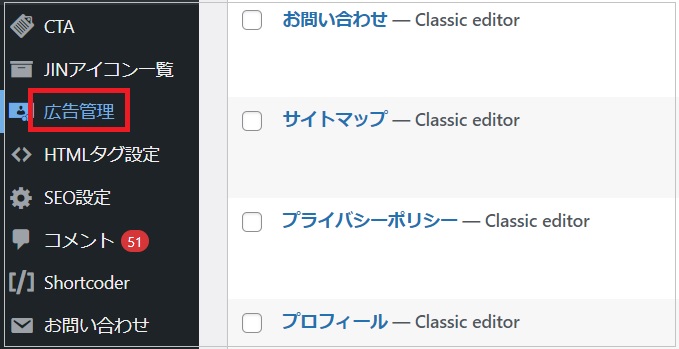
▼ダッシュボードの「広告管理」をクリック。

広告ラベルの表示設定
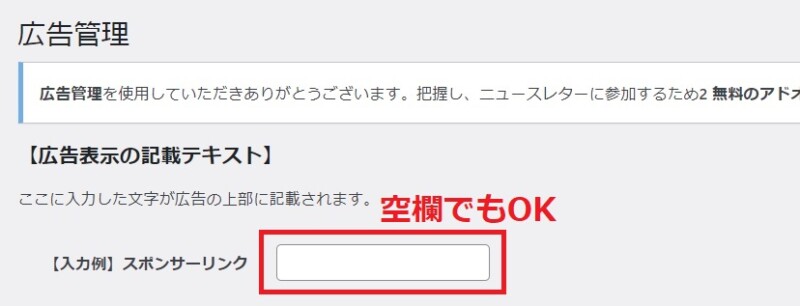
「広告表示の記載テキスト」部分には、
▼広告の上に広告と分かる文言(ラベル)を入れるかどうかですが、空欄でOK。

その昔はこの広告表記が必須でしたが、2022年現在、広告ラベルは任意になっています。
文言を入れるとしたら「スポンサーリンク」か「広告」のどちらかを入れて下さい。
参考までに、その昔設定した私のブログは「スポンサーリンク」で入れていました。
でも今、他数名の方のブログを確認したところ、ラベル表示をしている方はいませんでした。
表示しないのが現在の主流なのかもしれませんね。
記事タイトル下(レクタングル)
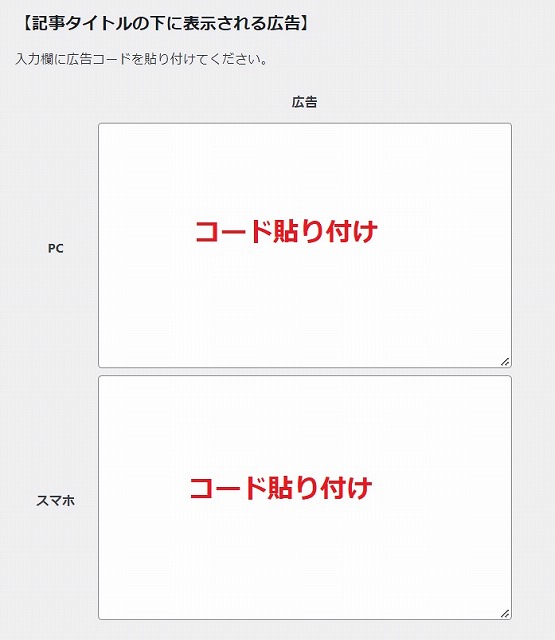
「広告管理」画面の以下部分に、
▼記事タイトル下用のアドセンスコードをコピーして、PC・スマホの両方に貼り付けます。

アドセンスコードってどこに書いてあったっけ?という方は、当記事内のこちらに記載してありますのでご確認下さい。
最初のh2見出し上(レクタングル)
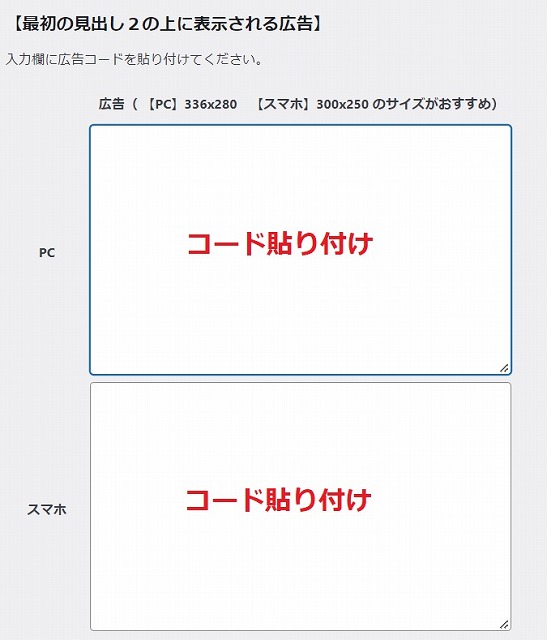
「広告管理」画面の以下部分に、
▼最初のh2見出し上用のアドセンスコードをコピーして、PC・スマホの両方に貼り付けます。

広告( 【PC】336×280 【スマホ】300×250 のサイズがおすすめ)と書いてありますが、自動でサイズ調整してくれるので同じコードを貼っておけばOKです。
アドセンスコードってどこに書いてあったっけ?という方は、当記事内のこちらに記載してありますのでご確認下さい。
記事下(マルチプレックス)
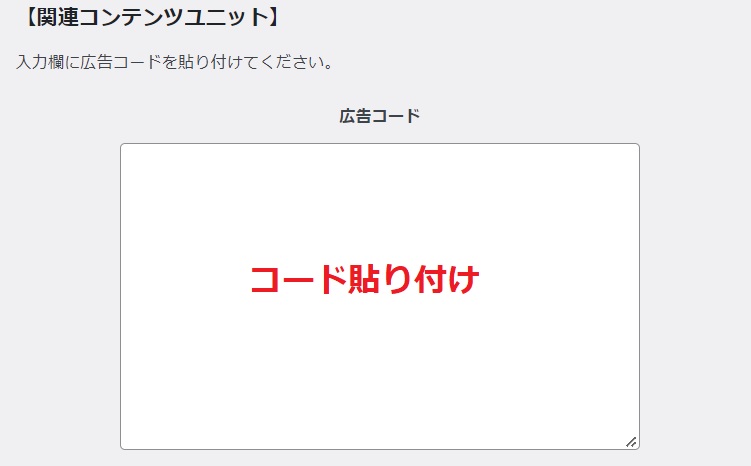
「広告管理」画面の以下部分に、
▼マルチプレックス用のアドセンスコードをコピーして貼り付けます。ここはPC・スマホと欄が分かれていませんが、一つコードを貼っただけでスマホからも無事広告が見れました。

ちなみに「関連コンテンツユニット」とは、今はもうなきマルチプレックスと似たタイプの広告の名前です。
アドセンスコードってどこに書いてあったっけ?という方は、当記事内のこちらに記載してありますのでご確認下さい。
これで3つの広告を貼ることができました!
アドセンス審査コードの削除も忘れずに
アドセンスの審査コードを貼ったままの方は、削除しておきましょう。
審査用コードを貼り付けたままにしておくと、自動の広告が予想外の場所に表示されたりします。
お使いのテーマの「HTMLタグ設定」「headタグ設定」などに審査コードを貼られたと思いますので、以下のコードを削除して下さいね!
<script async src=”https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-アドセンスID(16桁の数字)”
crossorigin=”anonymous”></script>
まとめ
今回の作業で、ワードプレステーマJINでアドセンスを以下の場所に貼れたと思います。
①記事タイトル下(レクタングル)
②最初のh2見出し上(レクタングル)
③記事下(マルチプレックス)
他にも「広告管理」画面からアドセンスコードを貼れますので、収益の様子を見ながら新しい広告を試してみて下さいね。